- UI组件
- 组件集
- Wa-UI
- 文本增强
- 富文本解析组件
- Emoji输入框+展示
- 列表
- 首字母排序选择表
- 『图片懒加载』解决方案
- 城市字母切换
- 布局
- 瀑布流布局
- 交互反馈
- Toast增强
- Tab
- 带未读数目的tab按钮
- 下拉菜单
- 下拉筛选菜单
- 侧边栏
- 四个『侧边栏滑动』特效
- 选择器
- 省市区选择器
- 搜索
- 搜索框 wxsearch
- 图表类
- wx-charts
- 活动类
- 倒计时组件
- 五星评分
- 圆形控件
- 仿建行圆形菜单
- 仿天猫超市抽奖
- 气泡
- 仿QQ消息气泡拖拽消失
- 多媒体
- 带弹幕Video
- 带弹幕Video
- 组件集
UI组件
组件集
Wa-UI
源代码
Wa-UI - 针对微信小程序整合的一套UI库

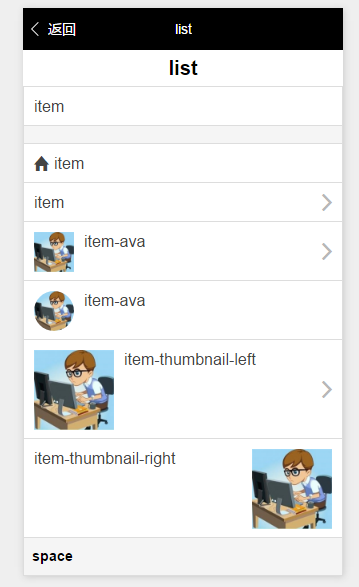
列表:
- 列表&列表项
- 带头像的列表项
- 带缩略图的列表项
- 列表间隔空间
- 列表icon(icon暂停使用)


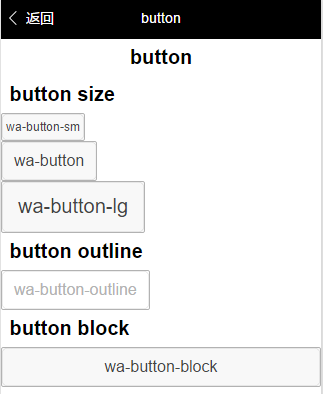
表单:
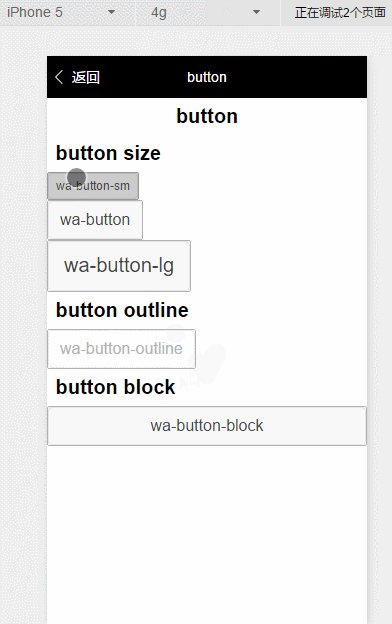
- 按钮三种大小
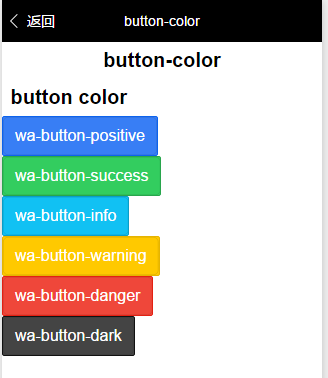
- 按钮六种颜色
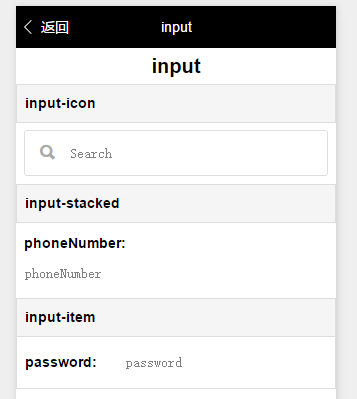
- input默认样式
- input横向
- input堆叠
- 带icon的input(icon暂停使用)
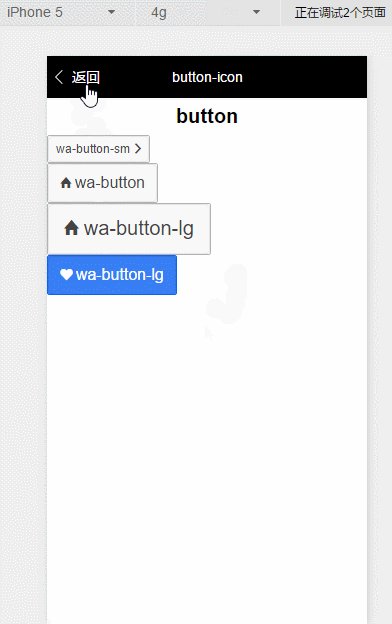
- 带icon的button(icon暂停使用)

![]()


布局:
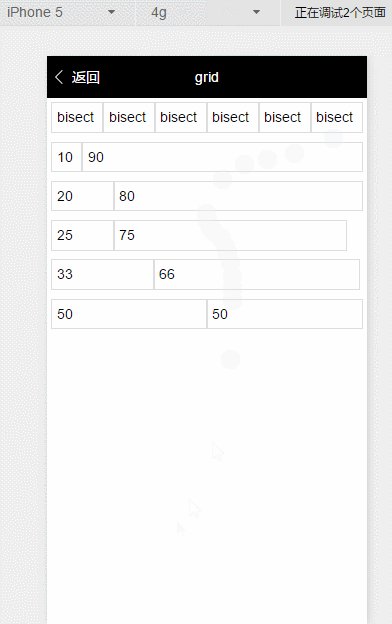
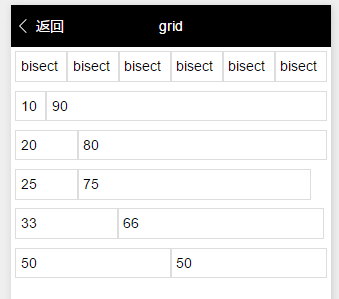
- row&col基于flex的网格布局
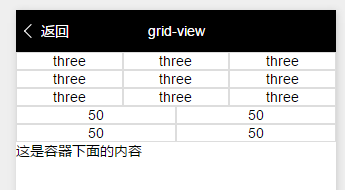
- grid-view 基于float的九宫格布局


文本增强
富文本解析组件
源代码
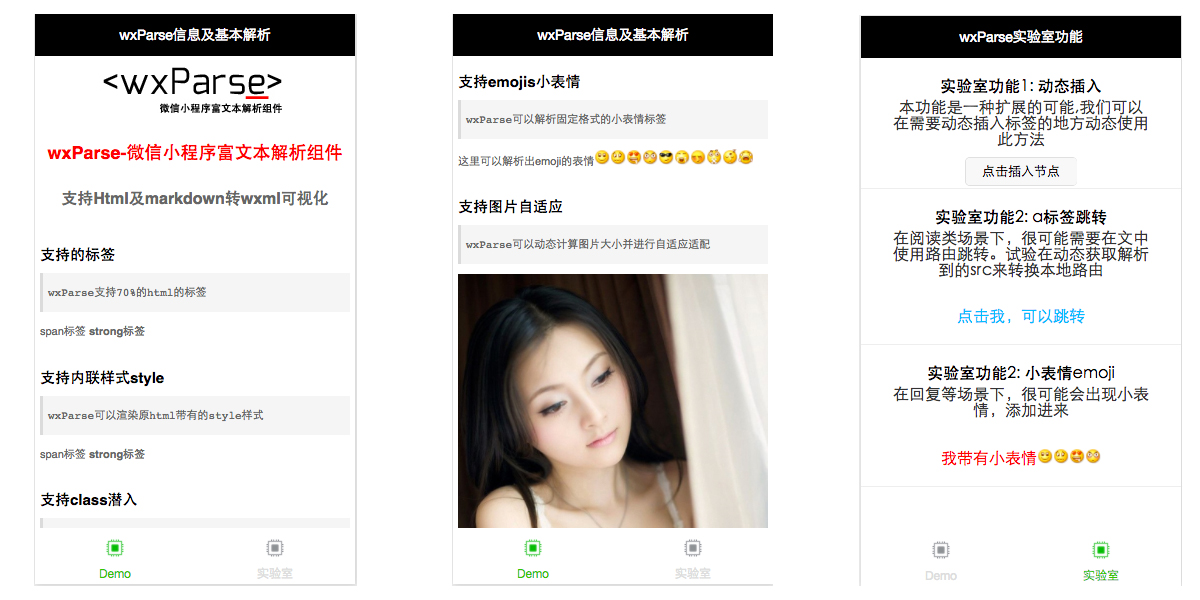
WxParse - 微信小程序富文本解析组件
作用:
- HTML的大部分标签解析
- 内联style
- 标签Class
- 图片自适应规则
- 图片多图片预览
- 模版层级可扩展性
- 多数据循环方式
- 小表情emjio
- a标签跳转
相关文章:
- wxDiscode-微信小程序特殊字符转义符转化工具类
- 微信小程序组件wxParse中的模版template使用 既然不能循环那就使用笨办法
- 微信小程序单图片的自适应计算

Emoji输入框+展示
源代码
WxEmojiView - 微信小程序Emoji展示输入组件
作用:
- 用于展示带有emoji的文本信息
- 用于输入和带有emoji的输入框

列表
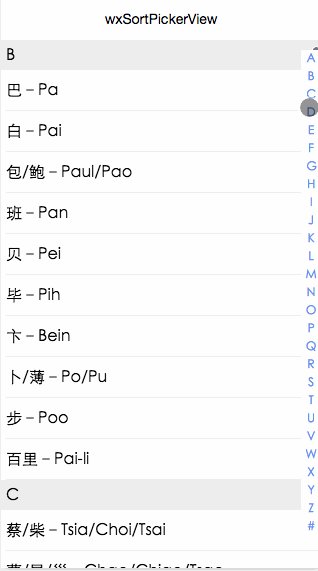
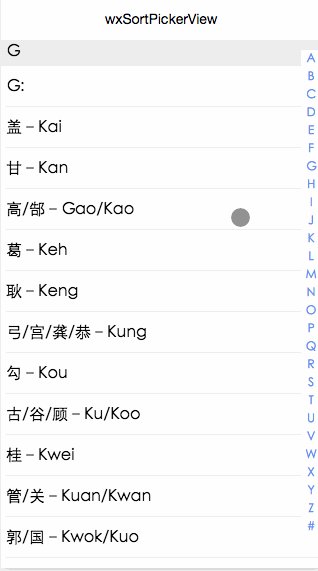
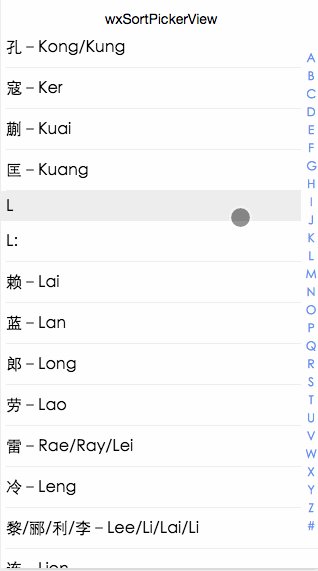
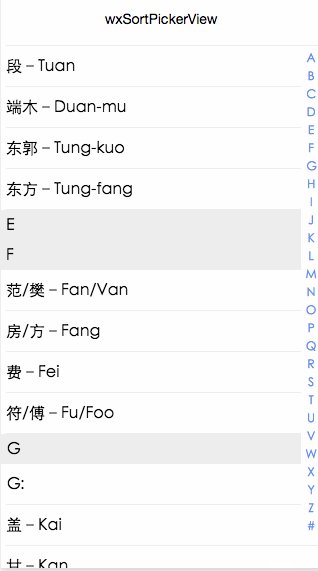
首字母排序选择表
源代码
WxSortPickerView - 微信小程序首字母排序选择表
特性:
- 字符串数组首字母排序
- 左侧点击abc跳转
- 点击item返回数据

『图片懒加载』解决方案
源代码

城市字母切换

布局
瀑布流布局
源代码
WxMasonry - 微信小程序瀑布流布局模式

交互反馈
Toast增强
源代码
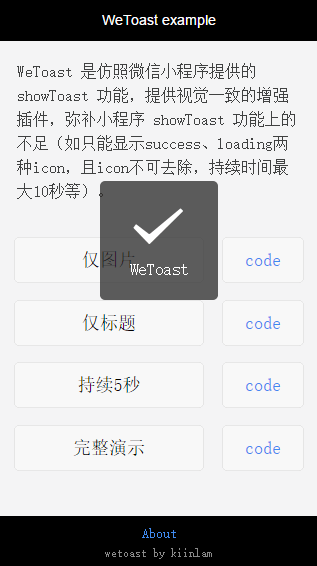
WeToast - 微信小程序toast增强插件
WeToast 是仿照微信小程序提供的 showToast 功能,提供视觉一致的增强插件,弥补小程序 showToast 功能上的不足(如只能显示 success、loading 两种icon,且icon不可去除,持续时间最大10秒等)

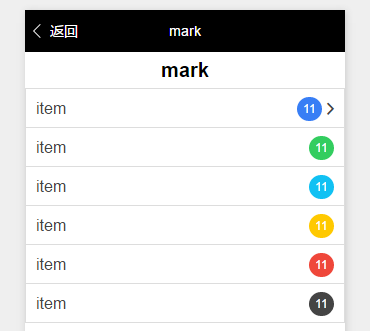
Tab
带未读数目的tab按钮
下拉菜单
下拉筛选菜单

侧边栏
四个『侧边栏滑动』特效
源代码
效果图:
- 点击按钮侧边滑动

- 滑动且屏幕缩小

- 拖动侧边滑动

- 弹动侧边滑动

选择器
省市区选择器
源代码

搜索
搜索框 wxsearch
源代码

图表类
wx-charts
源代码
wx-charts - 微信小程序图表charts组件
- 饼图 pie

- 圆环图 ring

- 线图 line

- 柱状图 column

- 区域图 area

活动类
倒计时组件
源代码

相关文章:
- 小程序自学系列(零基础学小程序002)—-小程序实现电商秒杀倒计时效果
- 微信小程序组件wxParse中的模版template使用 既然不能循环那就使用笨办法
五星评分
圆形控件
仿建行圆形菜单
仿天猫超市抽奖
- 小程序仿天猫超市抽奖大转盘
- 跑马灯效果
- 开始抽奖,抽奖完成后有弹窗
气泡
仿QQ消息气泡拖拽消失
今天带来的是仿QQ消息气泡拖拽消失特效,源码中很多地方还是有很多不足,希望大家一起齐心协力,给我提出宝贵意见,咱们一起来继续完善此效果

多媒体
带弹幕Video
基本实现功能:
- 小程序播放在线视频
- 视频带弹幕效果
- 弹幕可以自定义颜色
























