- Rate 评分
- 概述
- 代码示例
- API
- Rate props
- Rate events
Rate 评分
概述
对事物进行快速的评级操作,或对评价进行展示。
代码示例

基础用法
基本用法。
<template><Rate v-model="value" /></template><script>export default {data () {return {value: 0}}}</script>

半星
设置属性 allow-half 可以选中半星。
<template><Rate allow-half v-model="valueHalf" /></template><script>export default {data () {return {valueHalf: 2.5}}}</script>

显示提示
设置属性 show-text 可以显示提示文字。
提示内容也可以通过 slot 自定义。
<template><Row><Col span="12"><Rate show-text v-model="valueText" /></Col><Col span="12"><Rate show-text allow-half v-model="valueCustomText"><span style="color: #f5a623">{{ valueCustomText }}</span></Rate></Col></Row></template><script>export default {data () {return {valueText: 3,valueCustomText: 3.8}}}</script>

只读
设置属性 disabled 开启只读模式,无法交互。
<template><Rate disabled v-model="valueDisabled" /></template><script>export default {data () {return {valueDisabled: 2}}}</script>

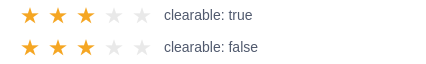
清除
支持允许或者禁用清除。
<template><Rate clearable v-model="value1" /> clearable: true<Rate v-model="value2" /> clearable: false</template><script>export default {data () {return {value1: 3,value2: 3}}}</script>

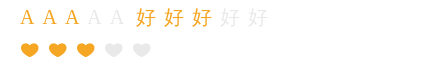
自定义字符或图标
设置 character 属性,可以自定义字符。
设置 icon 或 custom-icon 属性,可以自定义图标。
<template><Rate v-model="value3" character="A" /><Rate v-model="value4" character="好" /><Rate v-model="value5" icon="ios-heart" /></template><script>export default {data () {return {value3: 3,value4: 3,value5: 3}}}</script>
API
Rate props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| count | star 总数 | Number | 5 |
| value | 当前 star 数,可以使用 v-model 双向绑定数据 | Number | 0 |
| allow-half | 是否允许半选 | Boolean | false |
| disabled | 是否只读,无法进行交互 | Boolean | false |
| show-text | 是否显示提示文字 | Boolean | false |
| clearable | 是否可以取消选择 | Boolean | false |
| character | 自定义字符 | String | - |
| icon | 使用图标 | String | - |
| custom-icon | 使用自定义图标 | String | - |
Rate events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-change | 评分改变时触发 | value |
