- 十七、注解和文本
十七、注解和文本
在本教程中,我们将讨论如何向 Matplotlib 图形添加文本。 我们可以通过两种方式来实现。 一种是将文本放置在图表上的某个位置。 另一个是专门注解图表上的绘图,来引起注意。
这里的起始代码是教程 15,它在这里:
import matplotlib.pyplot as pltimport matplotlib.dates as mdatesimport matplotlib.ticker as mtickerfrom matplotlib.finance import candlestick_ohlcfrom matplotlib import styleimport numpy as npimport urllibimport datetime as dtstyle.use('fivethirtyeight')print(plt.style.available)print(plt.__file__)def bytespdate2num(fmt, encoding='utf-8'):strconverter = mdates.strpdate2num(fmt)def bytesconverter(b):s = b.decode(encoding)return strconverter(s)return bytesconverterdef graph_data(stock):fig = plt.figure()ax1 = plt.subplot2grid((1,1), (0,0))stock_price_url = 'http://chartapi.finance.yahoo.com/instrument/1.0/'+stock+'/chartdata;type=quote;range=1m/csv'source_code = urllib.request.urlopen(stock_price_url).read().decode()stock_data = []split_source = source_code.split('\n')for line in split_source:split_line = line.split(',')if len(split_line) == 6:if 'values' not in line and 'labels' not in line:stock_data.append(line)date, closep, highp, lowp, openp, volume = np.loadtxt(stock_data,delimiter=',',unpack=True,converters={0: bytespdate2num('%Y%m%d')})x = 0y = len(date)ohlc = []while x < y:append_me = date[x], openp[x], highp[x], lowp[x], closep[x], volume[x]ohlc.append(append_me)x+=1candlestick_ohlc(ax1, ohlc, width=0.4, colorup='#77d879', colordown='#db3f3f')for label in ax1.xaxis.get_ticklabels():label.set_rotation(45)ax1.xaxis.set_major_formatter(mdates.DateFormatter('%Y-%m-%d'))ax1.xaxis.set_major_locator(mticker.MaxNLocator(10))ax1.grid(True)plt.xlabel('Date')plt.ylabel('Price')plt.title(stock)plt.subplots_adjust(left=0.09, bottom=0.20, right=0.94, top=0.90, wspace=0.2, hspace=0)plt.show()graph_data('ebay')
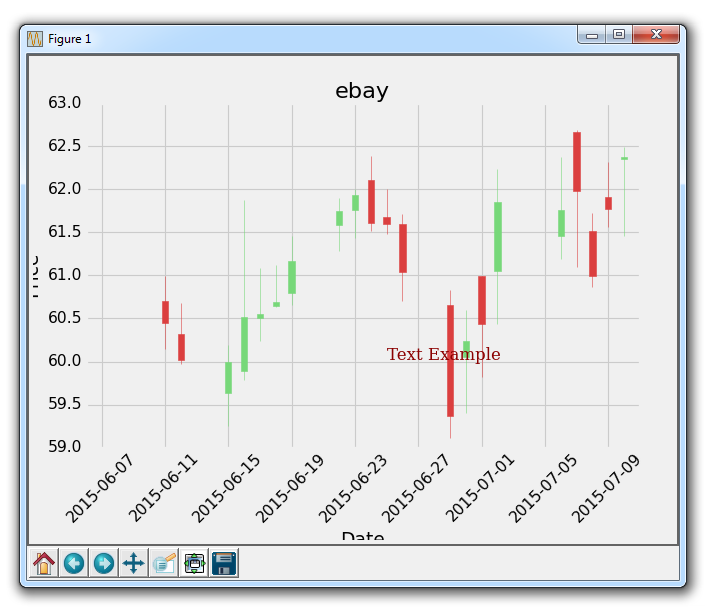
所以这里是 Yahoo Finance API 的 eBay 的 OHLC K 线图。 这里我们要讲解的第一件事是向图形添加文本。
font_dict = {'family':'serif','color':'darkred','size':15}ax1.text(date[10], closep[1],'Text Example', fontdict=font_dict)
在这里,我们需要做一些事情。 首先,我们使用ax1.text添加文本。 我们使用我们的数据,以坐标形式给出此文本的位置。 首先给出文本的坐标,然后给出要放置的实际文本。 接下来,我们使用fontdict参数添加一个数据字典,来使用所用的字体。 在我们的字体字典中,我们将字体更改为serif,颜色为『深红色』,然后将字体大小更改为 15。这将全部应用于我们的图表上的文本,如下所示:

太棒了,接下来我们可以做的是,注解某个特定的绘图。 我们希望这样做来给出更多的信息。 在 eBay 的例子中,也许我们想解释某个具体绘图,或给出一些关于发生了什么的信息。 在股价的例子中,也许有一些发生的新闻会影响价格。 你可以注解新闻来自哪里,这将有助于解释定价变化。
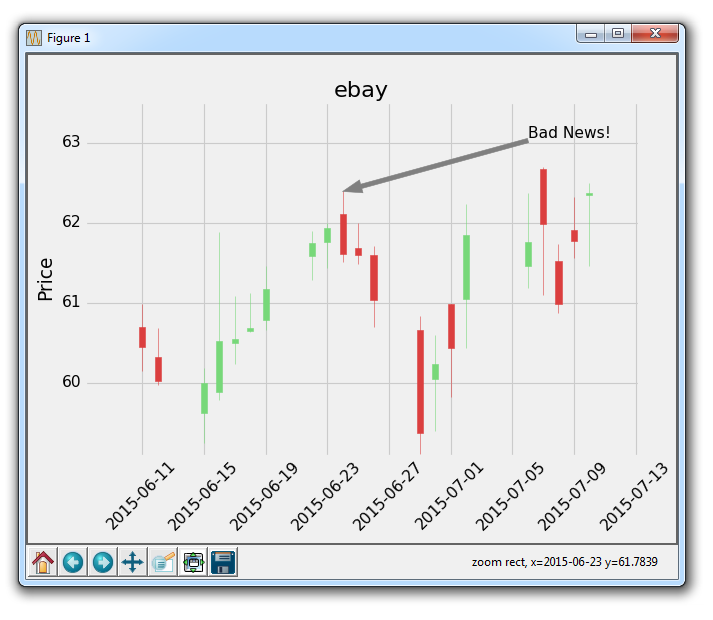
ax1.annotate('Bad News!',(date[9],highp[9]),xytext=(0.8, 0.9), textcoords='axes fraction',arrowprops = dict(facecolor='grey',color='grey'))
这里,我们用ax1.annotate来注解。 我们首先传递我们想要注解的文本,然后传递我们让这个注解指向的坐标。 我们这样做,是因为当我们注释时,我们可以绘制线条和指向特定点的箭头。 接下来,我们指定xytext的位置。 它可以是像我们用于文本放置的坐标位置,但是让我们展示另一个例子。 它可以为轴域小数,所以我们使用 0.8 和 0.9。 这意味着文本的位置在x轴的80%和y轴的90%处。 这样,如果我们移动图表,文本将保持在相同位置。
执行它,会生成:

根据你学习这个教程的时间,所指向的点可能有所不同,这只是一个注解的例子,其中有一些合理的想法,即为什么我们需要注解一些东西。
当图表启动时,请尝试单击平移按钮(蓝色十字),然后移动图表。 你会看到文本保持不动,但箭头跟随移动并继续指向我们想要的具体的点。 这很酷吧!
最后一个图表的完整代码:
import matplotlib.pyplot as pltimport matplotlib.dates as mdatesimport matplotlib.ticker as mtickerfrom matplotlib.finance import candlestick_ohlcfrom matplotlib import styleimport numpy as npimport urllibimport datetime as dtstyle.use('fivethirtyeight')print(plt.style.available)print(plt.__file__)def bytespdate2num(fmt, encoding='utf-8'):strconverter = mdates.strpdate2num(fmt)def bytesconverter(b):s = b.decode(encoding)return strconverter(s)return bytesconverterdef graph_data(stock):fig = plt.figure()ax1 = plt.subplot2grid((1,1), (0,0))stock_price_url = 'http://chartapi.finance.yahoo.com/instrument/1.0/'+stock+'/chartdata;type=quote;range=1m/csv'source_code = urllib.request.urlopen(stock_price_url).read().decode()stock_data = []split_source = source_code.split('\n')for line in split_source:split_line = line.split(',')if len(split_line) == 6:if 'values' not in line and 'labels' not in line:stock_data.append(line)date, closep, highp, lowp, openp, volume = np.loadtxt(stock_data,delimiter=',',unpack=True,converters={0: bytespdate2num('%Y%m%d')})x = 0y = len(date)ohlc = []while x < y:append_me = date[x], openp[x], highp[x], lowp[x], closep[x], volume[x]ohlc.append(append_me)x+=1candlestick_ohlc(ax1, ohlc, width=0.4, colorup='#77d879', colordown='#db3f3f')for label in ax1.xaxis.get_ticklabels():label.set_rotation(45)ax1.xaxis.set_major_formatter(mdates.DateFormatter('%Y-%m-%d'))ax1.xaxis.set_major_locator(mticker.MaxNLocator(10))ax1.grid(True)ax1.annotate('Bad News!',(date[9],highp[9]),xytext=(0.8, 0.9), textcoords='axes fraction',arrowprops = dict(facecolor='grey',color='grey'))## # Text placement example:## font_dict = {'family':'serif',## 'color':'darkred',## 'size':15}## ax1.text(date[10], closep[1],'Text Example', fontdict=font_dict)plt.xlabel('Date')plt.ylabel('Price')plt.title(stock)#plt.legend()plt.subplots_adjust(left=0.09, bottom=0.20, right=0.94, top=0.90, wspace=0.2, hspace=0)plt.show()graph_data('ebay')
现在,使用注解,我们可以做一些其他事情,如注解股票图表的最后价格。 这就是我们接下来要做的。
