- scroll-view
scroll-view
可滚动视图区域。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 | |
| scroll-y | Boolean | false | 允许纵向滚动 | |
| upper-threshold | Number | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 | |
| lower-threshold | Number | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 | |
| scroll-top | Number | 设置竖向滚动条位置 | ||
| scroll-left | Number | 设置横向滚动条位置 | ||
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | ||
| scroll-with-animation | Boolean | false | 在设置滚动条位置时使用动画过渡 | |
| enable-back-to-top | Boolean | false | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 | 微信小程序 |
| show-scrollbar | Boolean | false | 控制是否出现滚动条 | App-nvue 2.1.5+ |
| @scrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | ||
| @scrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | ||
| @scroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
使用竖向滚动时,需要给 <scroll-view> 一个固定高度,通过 css 设置 height。
示例
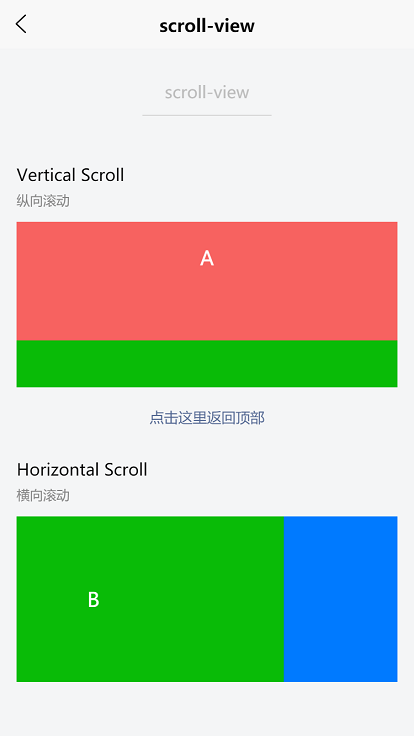
<template><view><view class="uni-padding-wrap uni-common-mt"><view class="uni-title uni-common-mt">Vertical Scroll<text>\n纵向滚动</text></view><view><scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower"@scroll="scroll"><view id="demo1" class="scroll-view-item uni-bg-red">A</view><view id="demo2" class="scroll-view-item uni-bg-green">B</view><view id="demo3" class="scroll-view-item uni-bg-blue">C</view></scroll-view></view><view @tap="goTop" class="uni-link uni-center uni-common-mt">点击这里返回顶部</view><view class="uni-title uni-common-mt">Horizontal Scroll<text>\n横向滚动</text></view><view><scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" scroll-left="120"><view id="demo1" class="scroll-view-item_H uni-bg-red">A</view><view id="demo2" class="scroll-view-item_H uni-bg-green">B</view><view id="demo3" class="scroll-view-item_H uni-bg-blue">C</view></scroll-view></view></view></view></template>
export default {data() {return {scrollTop: 0,old: {scrollTop: 0}}},methods: {upper: function(e) {console.log(e)},lower: function(e) {console.log(e)},scroll: function(e) {console.log(e)this.old.scrollTop = e.detail.scrollTop},goTop: function(e) {this.scrollTop = this.old.scrollTopthis.$nextTick(function() {this.scrollTop = 0});uni.showToast({icon:"none",title:"纵向滚动 scrollTop 值已被修改为 0"})}}}

Tips
- 5+APP和小程序中,请勿在 scroll-view 中使用 map、video 等原生组件。小程序中 scroll-view 中也不要使用 canvas、textarea 原生组件。更新:微信基础库2.4.4起支持了原生组件在 scroll-view、swiper、movable-view 中的使用
- scroll-view 不适合放长列表,有性能问题。长列表滚动和下拉刷新,应该使用原生导航栏搭配页面级的滚动和下拉刷新实现。
- scroll-into-view 的优先级高于 scroll-top。
- 使用 scroll-view 会和原生下拉刷新造成冲突,所以在使用 scroll-view 的地方不建议使用下拉刷新,也不建议监听 onPullDownRefresh 事件。
- 若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view 。插件市场有前端模拟的下拉刷新,但性能不佳。
- 如果遇到scroll-top、scroll-left属性设置不生效的问题参考:组件属性设置不生效解决办法
- scroll-view的滚动条设置,可通过css的-webkit-scrollbar自定义,包括隐藏滚动条。(nvue无此css)
发现错误?想参与编辑?在 GitHub 上编辑此页面!
