- DataCard 数据展示3
DataCard 数据展示3
TIP
1.0.0+

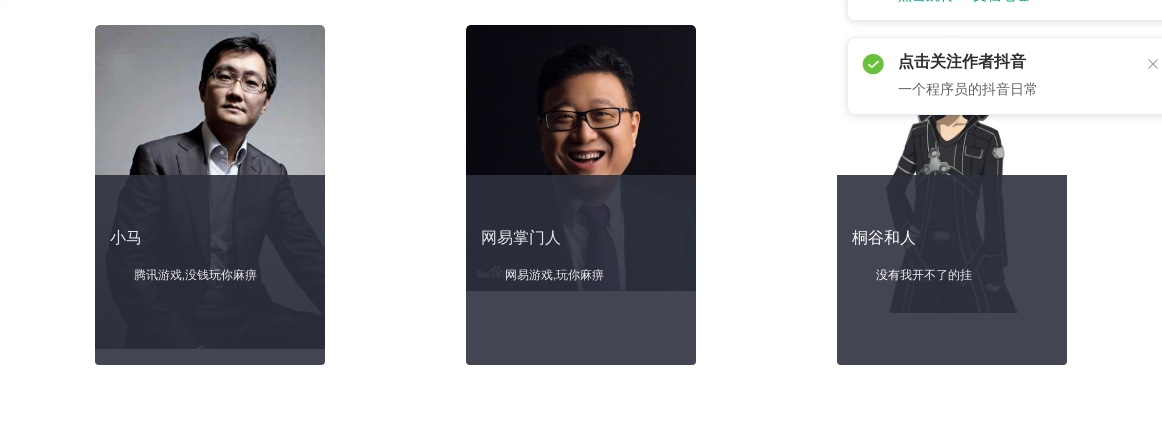
<avue-data-card :option="option"></avue-data-card><script>export default {data(){return {option: {span:8,data: [{name: '小马',src: '/images/card-1.jpg',text: '腾讯游戏,没钱玩你麻痹',href:'https://avue.top',target:'_blank'},{name: '网易掌门人',src: '/images/card-3.jpg',text: '网易游戏,玩你麻痹',href:'https://avue.top',target:'_blank'},{name: '桐谷和人',src: '/images/card-4.jpg',text: '没有我开不了的挂',href:'https://avue.top',target:'_blank'},]},}}}</script>
