- Slider 滑块
- 基础用法
- 离散值
- 带有输入框
- 范围选择
- 竖向模式
- 展示标记
- Attributes
- Events
Slider 滑块
通过拖动滑块在一个固定区间内进行选择
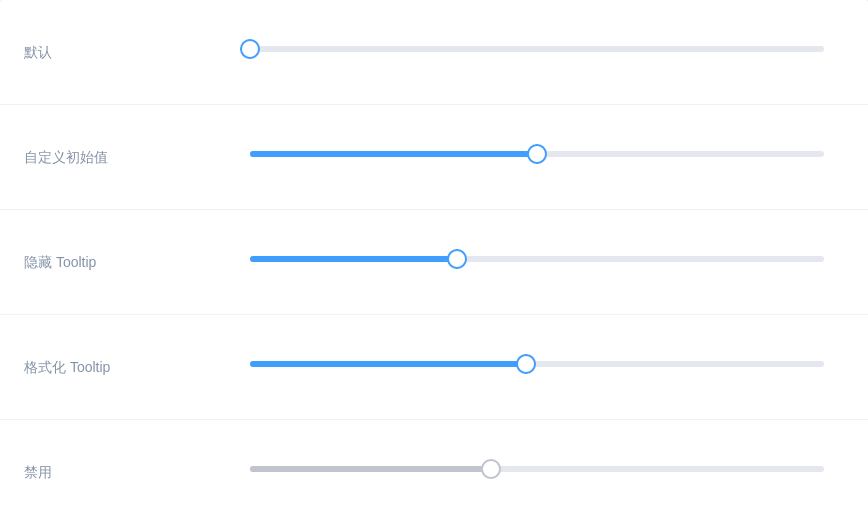
基础用法
在拖动滑块时,显示当前值

通过设置绑定值自定义滑块的初始值
<template><div class="block"><span class="demonstration">默认</span><el-slider v-model="value1"></el-slider></div><div class="block"><span class="demonstration">自定义初始值</span><el-slider v-model="value2"></el-slider></div><div class="block"><span class="demonstration">隐藏 Tooltip</span><el-slider v-model="value3" :show-tooltip="false"></el-slider></div><div class="block"><span class="demonstration">格式化 Tooltip</span><el-slider v-model="value4" :format-tooltip="formatTooltip"></el-slider></div><div class="block"><span class="demonstration">禁用</span><el-slider v-model="value5" disabled></el-slider></div></template><script>export default {data() {return {value1: 0,value2: 50,value3: 36,value4: 48,value5: 42}},methods: {formatTooltip(val) {return val / 100;}}}</script>
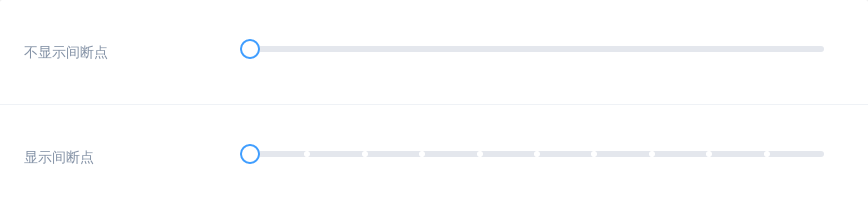
离散值
选项可以是离散的

改变step的值可以改变步长,通过设置show-stops属性可以显示间断点
<template>
<div class="block">
<span class="demonstration">不显示间断点</span>
<el-slider
v-model="value1"
:step="10">
</el-slider>
</div>
<div class="block">
<span class="demonstration">显示间断点</span>
<el-slider
v-model="value2"
:step="10"
show-stops>
</el-slider>
</div>
</template>
<script>
export default {
data() {
return {
value1: 0,
value2: 0
}
}
}
</script>
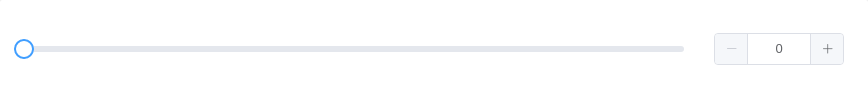
带有输入框
通过输入框设置精确数值

设置show-input属性会在右侧显示一个输入框
<template>
<div class="block">
<el-slider
v-model="value"
show-input>
</el-slider>
</div>
</template>
<script>
export default {
data() {
return {
value: 0
}
}
}
</script>
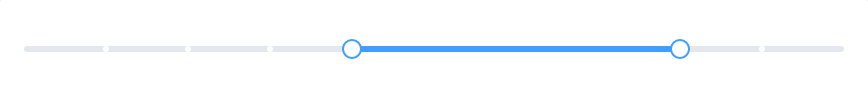
范围选择
支持选择某一数值范围

设置range即可开启范围选择,此时绑定值是一个数组,其元素分别为最小边界值和最大边界值
<template>
<div class="block">
<el-slider
v-model="value"
range
show-stops
:max="10">
</el-slider>
</div>
</template>
<script>
export default {
data() {
return {
value: [4, 8]
}
}
}
</script>
竖向模式

设置vertical可使 Slider 变成竖向模式,此时必须设置高度height属性
<template>
<div class="block">
<el-slider
v-model="value"
vertical
height="200px">
</el-slider>
</div>
</template>
<script>
export default {
data() {
return {
value: 0
}
}
}
</script>
展示标记

设置 marks 属性可以展示标记
<template>
<div class="block">
<el-slider
v-model="value"
range
:marks="marks">
</el-slider>
</div>
</template>
<script>
export default {
data() {
return {
value: [30, 60],
marks: {
0: '0°C',
8: '8°C',
37: '37°C',
50: {
style: {
color: '#1989FA'
},
label: this.$createElement('strong', '50%')
}
}
}
}
}
</script>
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | number | — | 0 |
| min | 最小值 | number | — | 0 |
| max | 最大值 | number | — | 100 |
| disabled | 是否禁用 | boolean | — | false |
| step | 步长 | number | — | 1 |
| show-input | 是否显示输入框,仅在非范围选择时有效 | boolean | — | false |
| show-input-controls | 在显示输入框的情况下,是否显示输入框的控制按钮 | boolean | — | true |
| input-size | 输入框的尺寸 | string | large / medium / small / mini | small |
| show-stops | 是否显示间断点 | boolean | — | false |
| show-tooltip | 是否显示 tooltip | boolean | — | true |
| format-tooltip | 格式化 tooltip message | function(value) | — | — |
| range | 是否为范围选择 | boolean | — | false |
| vertical | 是否竖向模式 | boolean | — | false |
| height | Slider 高度,竖向模式时必填 | string | — | — |
| label | 屏幕阅读器标签 | string | — | — |
| debounce | 输入时的去抖延迟,毫秒,仅在show-input等于true时有效 | number | — | 300 |
| tooltip-class | tooltip 的自定义类名 | string | — | — |
| marks | 标记, key 的类型必须为 number 且取值在闭区间 [min, max] 内,每个标记可以单独设置样式 | object | — | — |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 值改变时触发(使用鼠标拖曳时,只在松开鼠标后触发) | 改变后的值 |
| input | 数据改变时触发(使用鼠标拖曳时,活动过程实时触发) | 改变后的值 |
