- 分隔线(Dividers)
- 用途
- 没有锚点的项(Items without anchors)
- 基于图片的内容
- 分隔线的类型
- 等屏宽分隔线(Full-bleed dividers)
- 内凹分隔线(Inset dividers)
- 子标题和分隔线
分隔线(Dividers)
分隔线 (Dividers) 主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。示例中呈现的分隔线是一种弱规则,弱到不会去打扰到用户对内容的关注。
用途
没有锚点的项(Items without anchors)
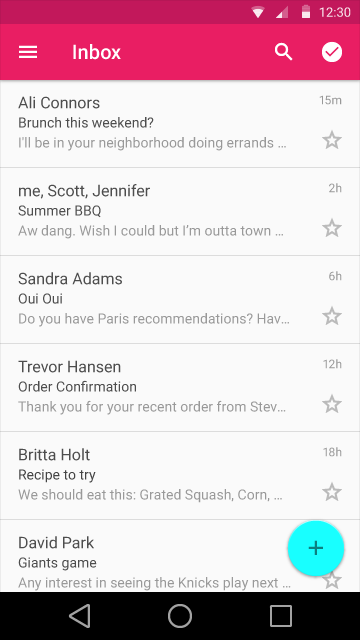
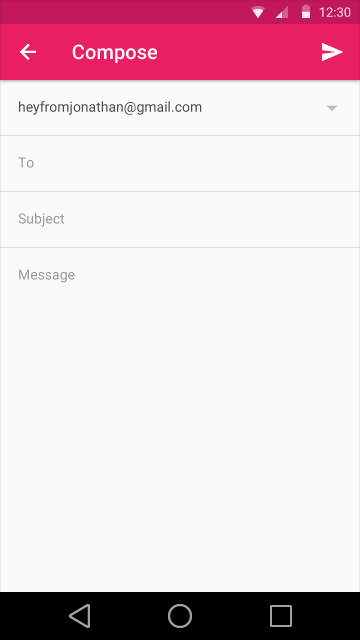
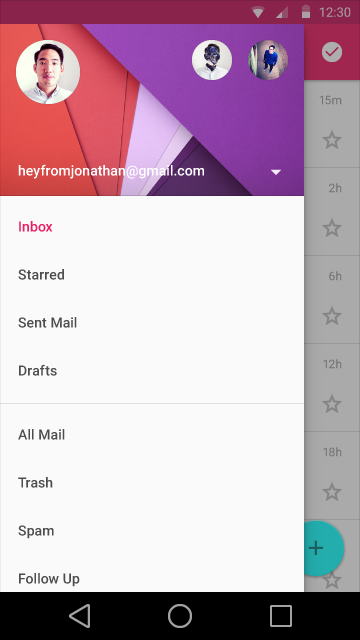
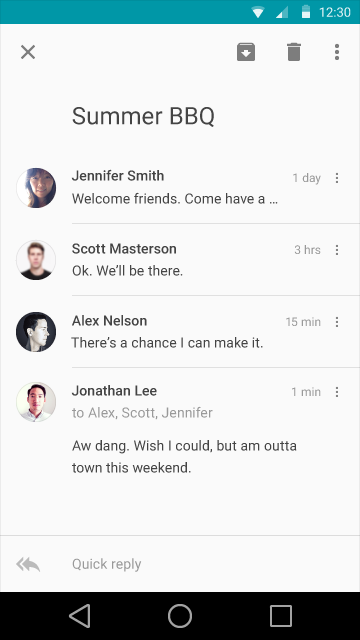
当在列表中没有像头像或者是图标之类的锚点元素时,单靠空格并不足以用于区分每个数据项(原文中使用的是“瓦片”)。这种情况下使用一个等屏宽(full-bleed)的分隔线就会帮助区别开每个数据项目。使其它看起来更独立和更有韵味。


基于图片的内容
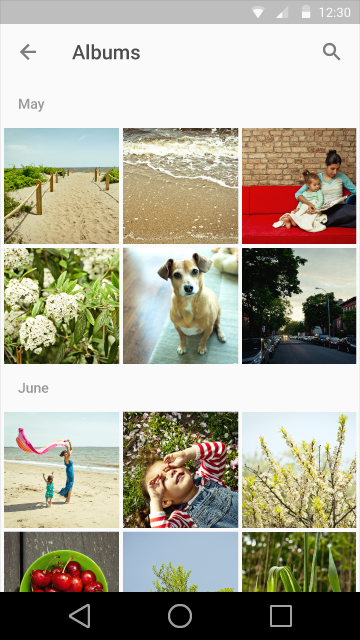
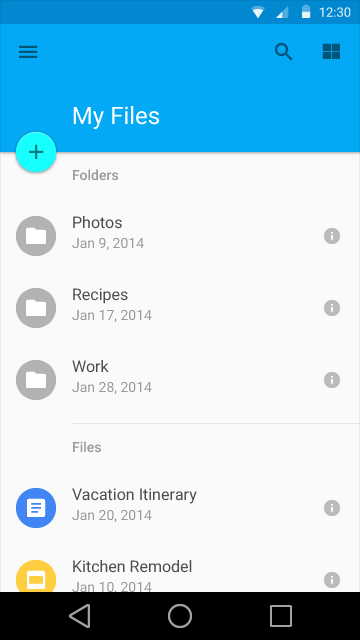
由于网格列表(grid)本身属性而造成的视觉效果,这就导致在网格列表中是不需要分隔线来区别子标题与内容的。在这种情况下,子标题与内容间的空白区域就可以分隔每块的内容了。

分隔线的类型
等屏宽分隔线(Full-bleed dividers)
等屏宽分隔线或以用于分隔列表中的每个数据项或者是页面布局中的不同类型的内容。


内凹分隔线(Inset dividers)
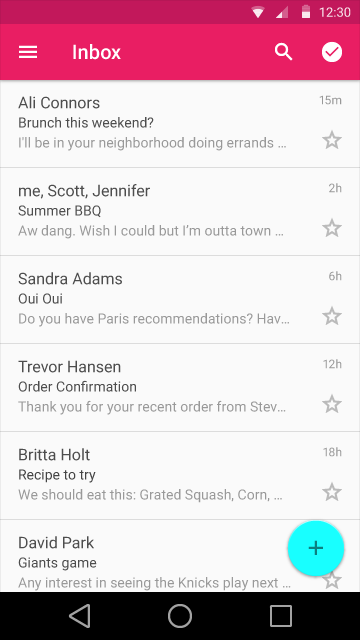
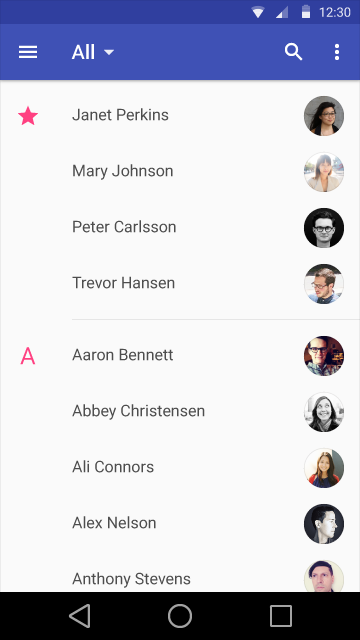
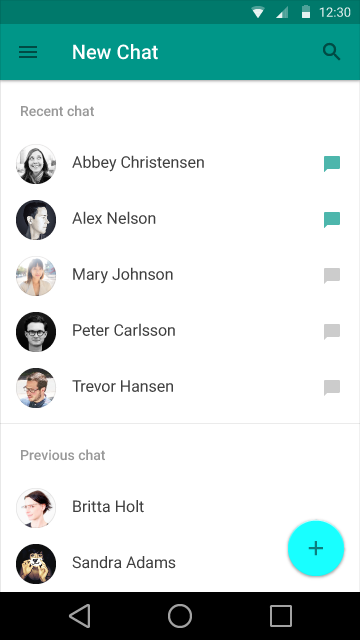
在有锚点元素(头像或者是图标)并且有关键字的标题列中,我们可以使用内凹分隔线。


子标题和分隔线
在使用分隔的子标题时,可以将分隔线置于子标题之上,可以加强子标题与内容关联度。


原文:Dividers 翻译:Kris 校对:huanglizhuo
