- view
- Bug & Tip
- Bug & Tip
view
视图容器。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
| aria-role | String | 无障碍访问,(角色)标识元素的作用 | |
| aria-label | String | 无障碍访问,(属性)元素的额外描述 |
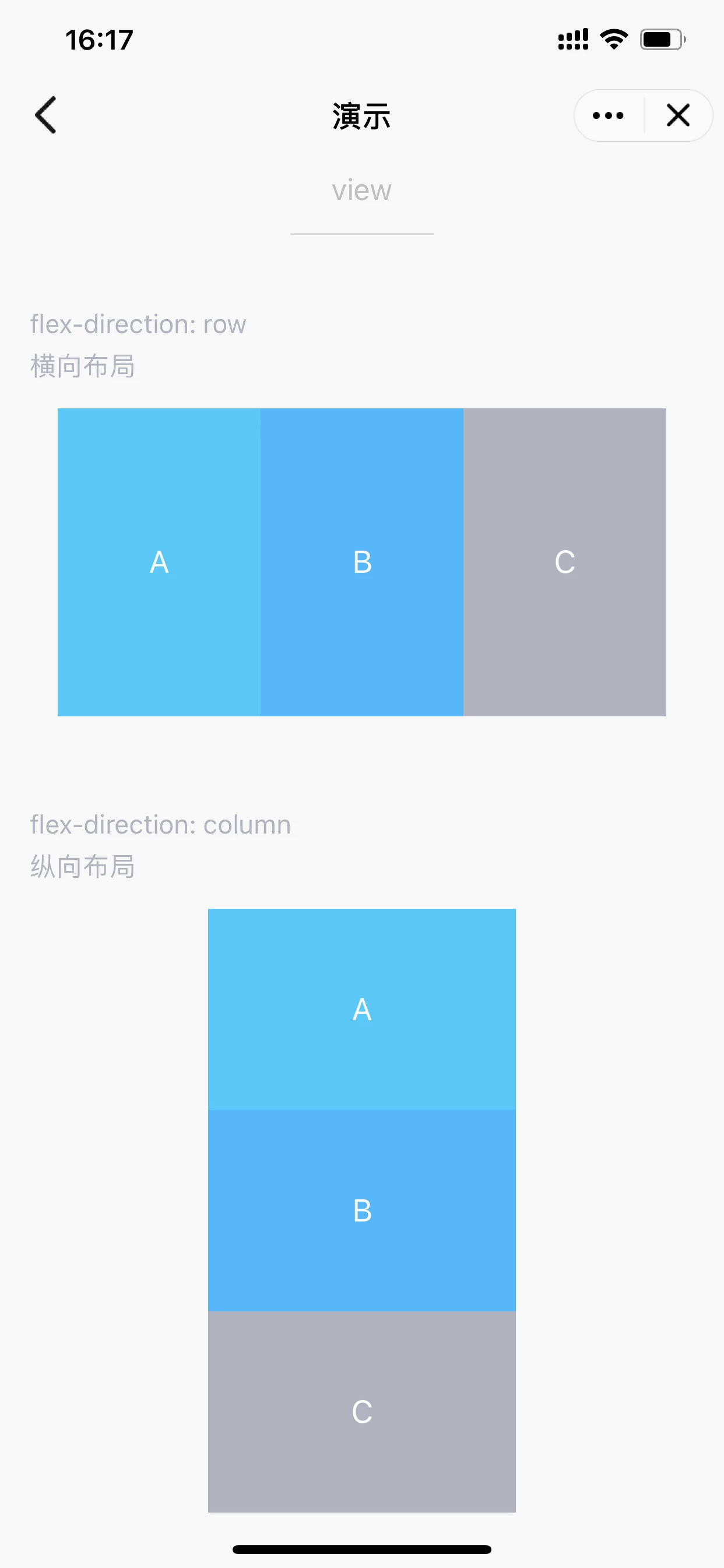
<view class="section"><view class="section__title">flex-direction: row</view><view class="flex-wrp" style="flex-direction:row;"><view class="flex-item bc_cyanblue">A</view><view class="flex-item bc_blue">B</view><view class="flex-item bc_grey">C</view></view></view><view class="section"><view class="section__title">flex-direction: column</view><view class="flex-wrp" style="height: 300px;flex-direction:column;"><view class="flex-item bc_cyanblue">A</view><view class="flex-item bc_blue">B</view><view class="flex-item bc_grey">C</view></view></view>

Bug & Tip
tip: 如果需要使用滚动视图,请使用 scroll-view
