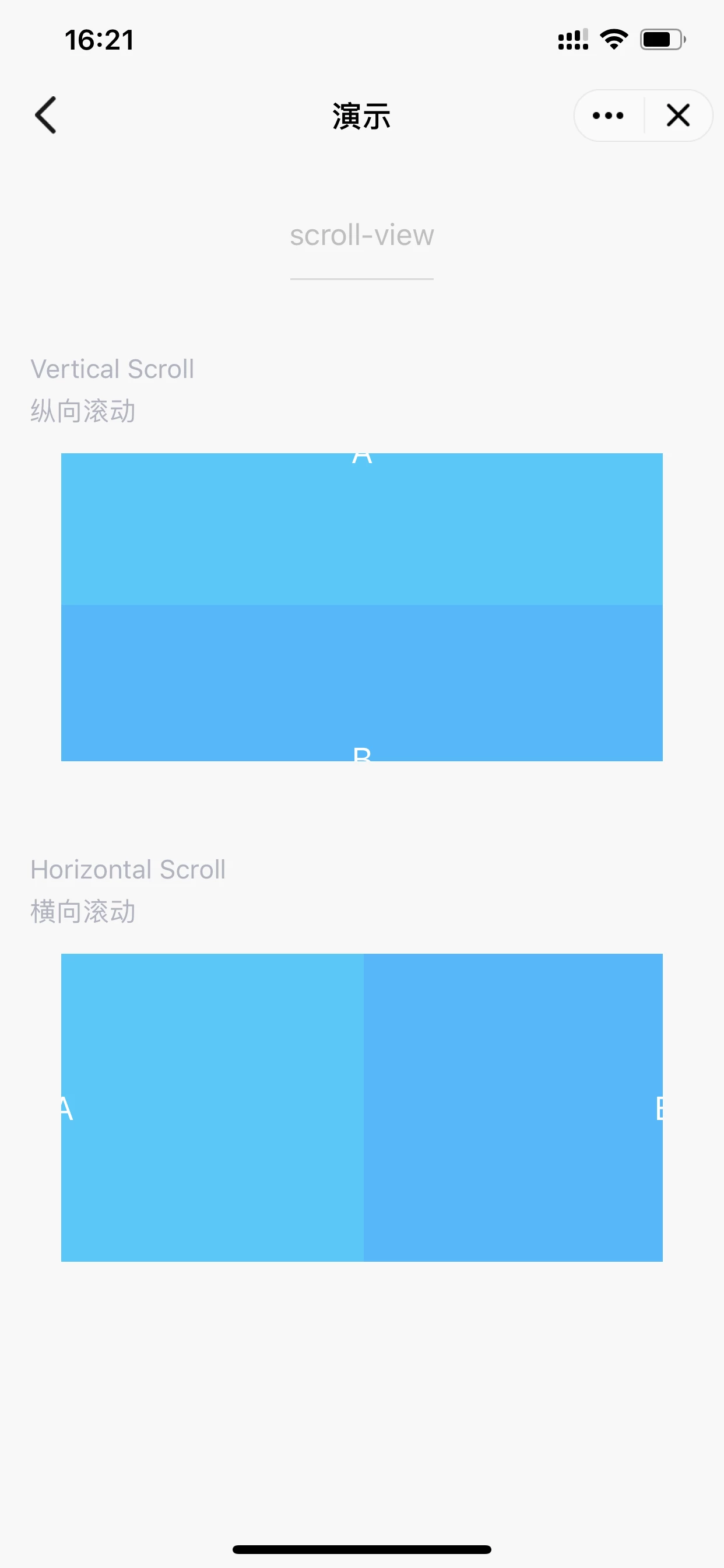
- scroll-view
- Bug & Tip
- Bug & Tip
scroll-view
可滚动视图区域。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-y | Boolean | false | 允许纵向滚动 |
| upper-threshold | Number / String | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 |
| lower-threshold | Number / String | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 |
| scroll-top | Number / String | 设置竖向滚动条位置(单位px) | |
| scroll-left | Number / String | 设置横向滚动条位置(单位px) | |
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | |
| scroll-with-animation | Boolean | false | 在设置滚动条位置时使用动画过渡 |
| enable-back-to-top | Boolean | false | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 |
| bindscrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | |
| bindscrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | |
| bindscroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | |
| aria-label | String | 无障碍访问,(属性)元素的额外描述 |
使用竖向滚动时,需要给<scroll-view>一个固定高度,通过 qss 设置 height。
示例代码:
<view class="section"><view class="section__title">vertical scroll</view><view class="section__title">纵向滚动</view><scroll-viewscroll-ystyle="height: 200px;"bindscrolltoupper="upper"bindscrolltolower="lower"bindscroll="scroll"scroll-into-view="{{toView}}"scroll-top="{{scrollTop}}"><view id="green" class="scroll-view-item bc_cyanblue">A</view><view id="red" class="scroll-view-item bc_blue">B</view></scroll-view></view><view class="section section_gap"><view class="section__title">horizontal scroll</view><view class="section__title">横向滚动</view><scroll-view class="scroll-view_H" scroll-x style="width: 100%"><view id="green" class="scroll-view-item_H bc_cyanblue"></view><view id="red" class="scroll-view-item_H bc_blue"></view></scroll-view></view>
const order = ['red', 'yellow', 'blue', 'green', 'red']Page({data: {toView: 'red',scrollTop: 100},upper(e) {console.log(e)},lower(e) {console.log(e)},scroll(e) {console.log(e)},tap(e) {for (let i = 0; i < order.length; ++i) {if (order[i] === this.data.toView) {this.setData({toView: order[i + 1]})break}}},tapMove(e) {this.setData({scrollTop: this.data.scrollTop + 10})}})

Bug & Tip
tip: 请勿在scroll-view中使用textarea、map、canvas、video组件tip:scroll-into-view的优先级高于scroll-toptip: 在滚动scroll-view时会阻止页面回弹,所以在scroll-view中滚动,是无法触发onPullDownRefreshtip: 若要使用下拉刷新,请使用页面的滚动,而不是scroll-view,这样也能通过点击顶部状态栏回到页面顶部
