精灵位置
现在你知道了怎么创建和显示一个精灵,让我们学习如何定位他们的位置和改变他们的大小
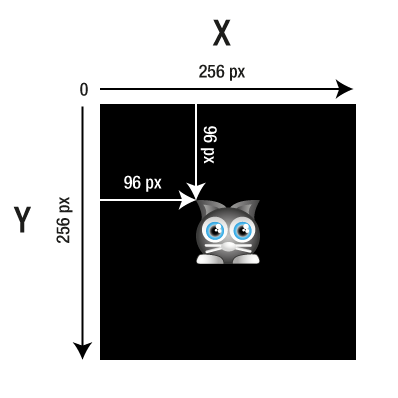
在最早的示例里那个猫的精灵被放在了舞台的左上角。它的x和y坐标都是0。你可以通过改变它的x和y坐标的值来改变他们的位置。下面的例子就是你通过设置x和y为96坐标让它在舞台上居中。
cat.x = 96;cat.y = 96;
在你创建这个精灵之后,把这两行代码放进setup方法。
function setup() {//Create the `cat` spritelet cat = new Sprite(resources["images/cat.png"].texture);//Change the sprite's positioncat.x = 96;cat.y = 96;//Add the cat to the stage so you can see itapp.stage.addChild(cat);}
(注意:在这个例子里,Sprite是 PIXI.Sprite的别名,TextureCache是PIXI.utils.TextureCache的别名,resources是PIXI.loader.resources的别名,我从现在开始在代码中使用这些别名。)
这两行代码将把猫往右移动96像素,往下移动96像素。

这只猫的左上角(它的左耳朵)(译者注:从猫的角度看其实是它的右耳朵。。。)表示了它的x 和 y 坐标点。为了让他向右移动,增加x这个属性的值,为了让他向下移动,就增加y属性的值。如果这只猫的x属性为0,他就呆在舞台的最左边,如果他的y属性为0,他就呆在舞台的最上边。

你可以一句话设置精灵的x和y:
sprite.position.set(x, y)
