- Grafana 简介
- 特点
- 创建应用
- LogDB数据源监控
- TSDB数据源监控
- 监控内容迁移
- 折线图
- LogDB 折线图配置
- 柱状图/散点图
- 堆叠图
- 饼状图
- 数据表格
- 中国地图
- 模板变量
- 时间间隔
- 基于查询结果的下拉列表
- 数据源
- 自定义变量
- 交互式查询
- 常量
- 报警
- 定义通知方式
- 设定阈值
- 删除报警规则
- 常见问题
- 点击访问后,看不到Grafana
- 看不到图
- 报警不支持模板变量
- Grafana 数据源配置问题
- Grafana 数据源和导入Json 不匹配
Grafana 简介
Grafana
是开源的用来实时展示、分析和报警的软件,在七牛的应用中心提供Grafana应用,Pandora 时序数据库、日志检索服务都适配了Grafana,可以用Grafana实时展示、分析时序数据库和日志检索服务中的数据,并报警。
特点
可视化
报警
动态面板展示
混合数据源展示
多种报警通知方式
更多特定可以通过Grafana提供的demo发现更多用法。
创建应用
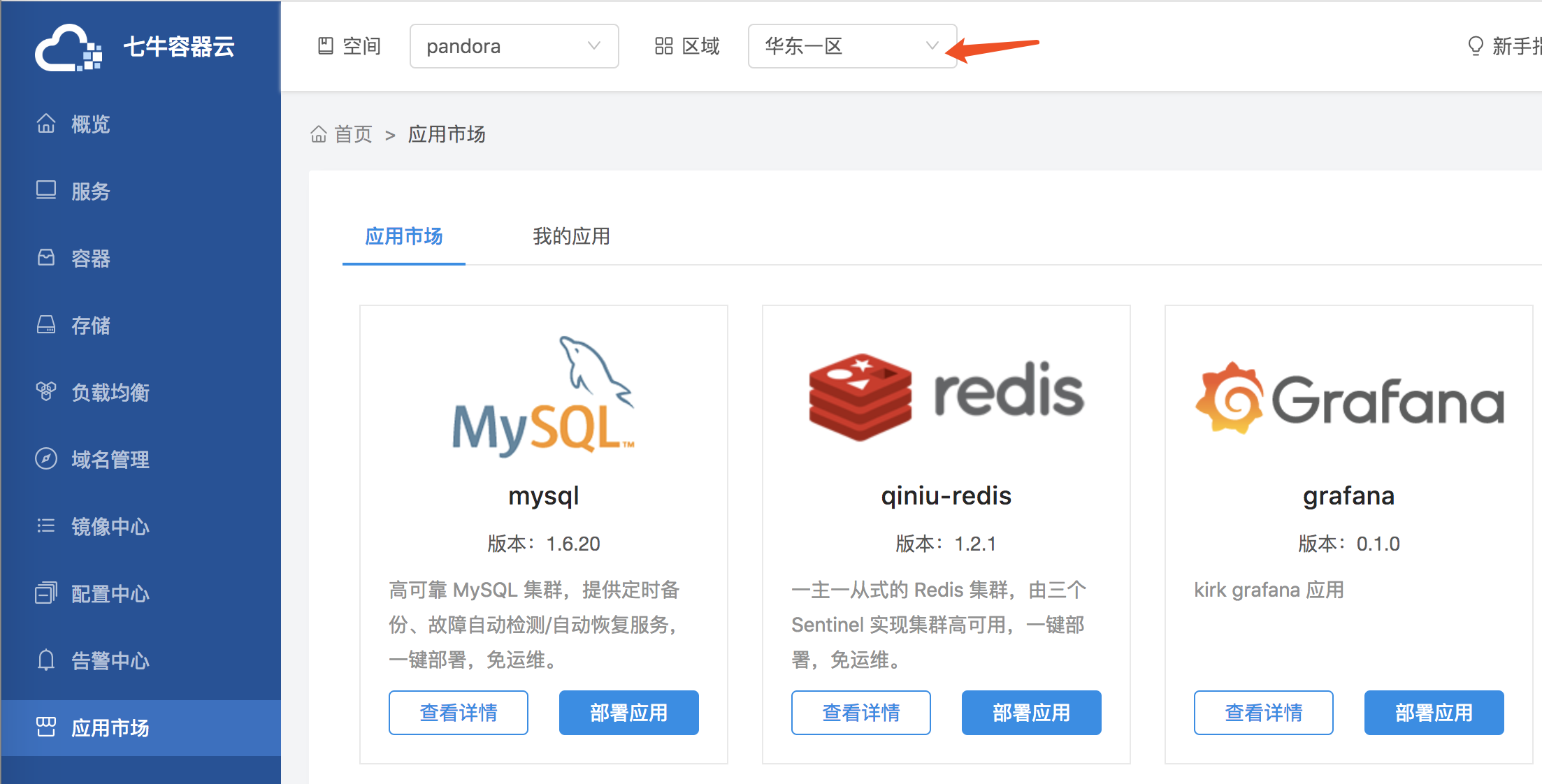
1 . 登录 https://c.qiniu.com/,可以在左侧边栏中选择 【应用市场】。

2 . 选中应用市场后,先选择对应的区域为华东一区。

3 . 在 Grafana 应用页面 ,点击【部署应用】即可部署一个新的 Grafana 应用。

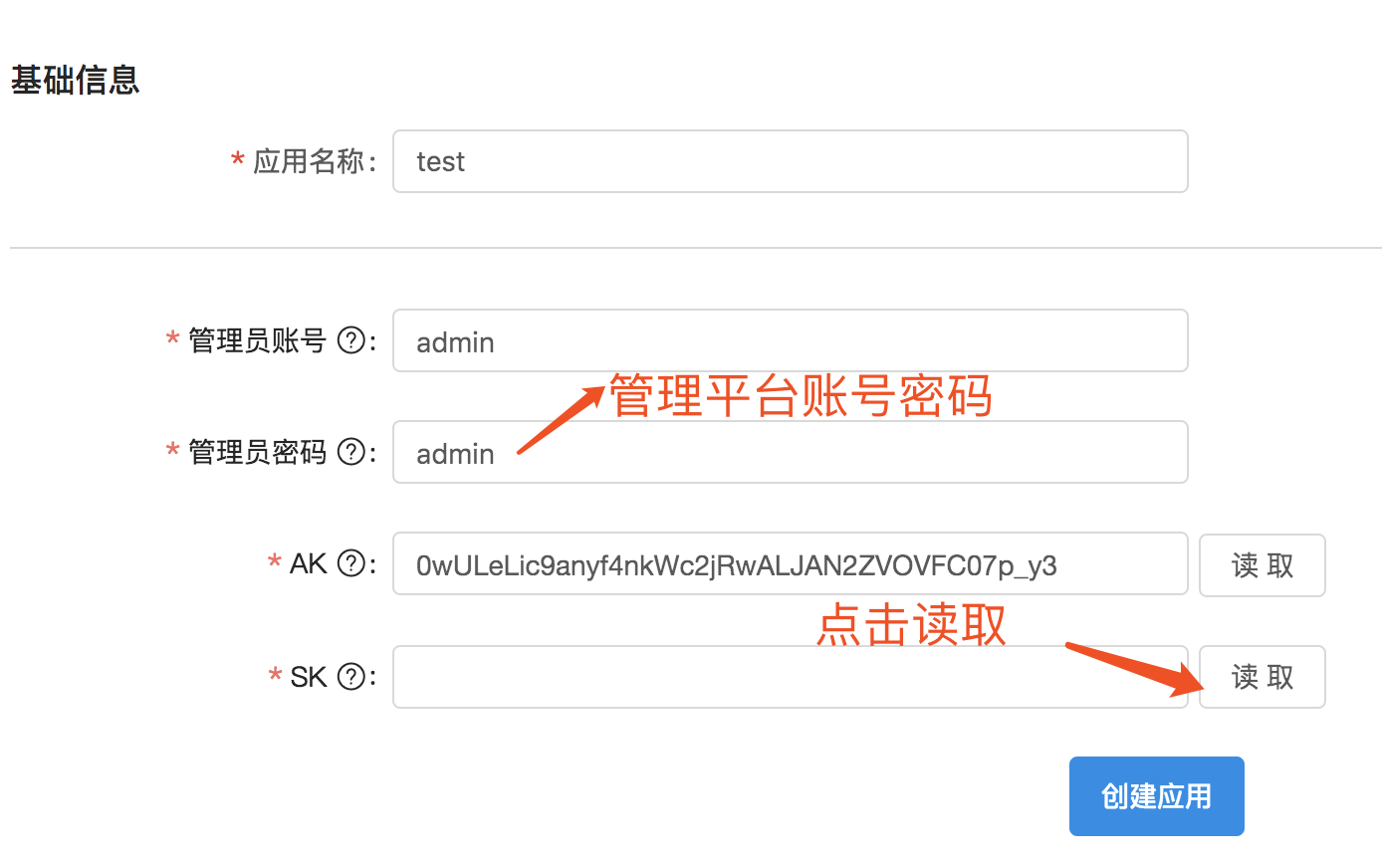
4 . 部署 Grafana 我们需要填写几个信息。
应用名称: grafana 实例的名称
管理员账号/密码:该账号密码就是 Grafana 的管理员账号密码
AK/SK:用户的 AK/SK , 提供一键读取功能
填写完成之后即可点击【创建应用】

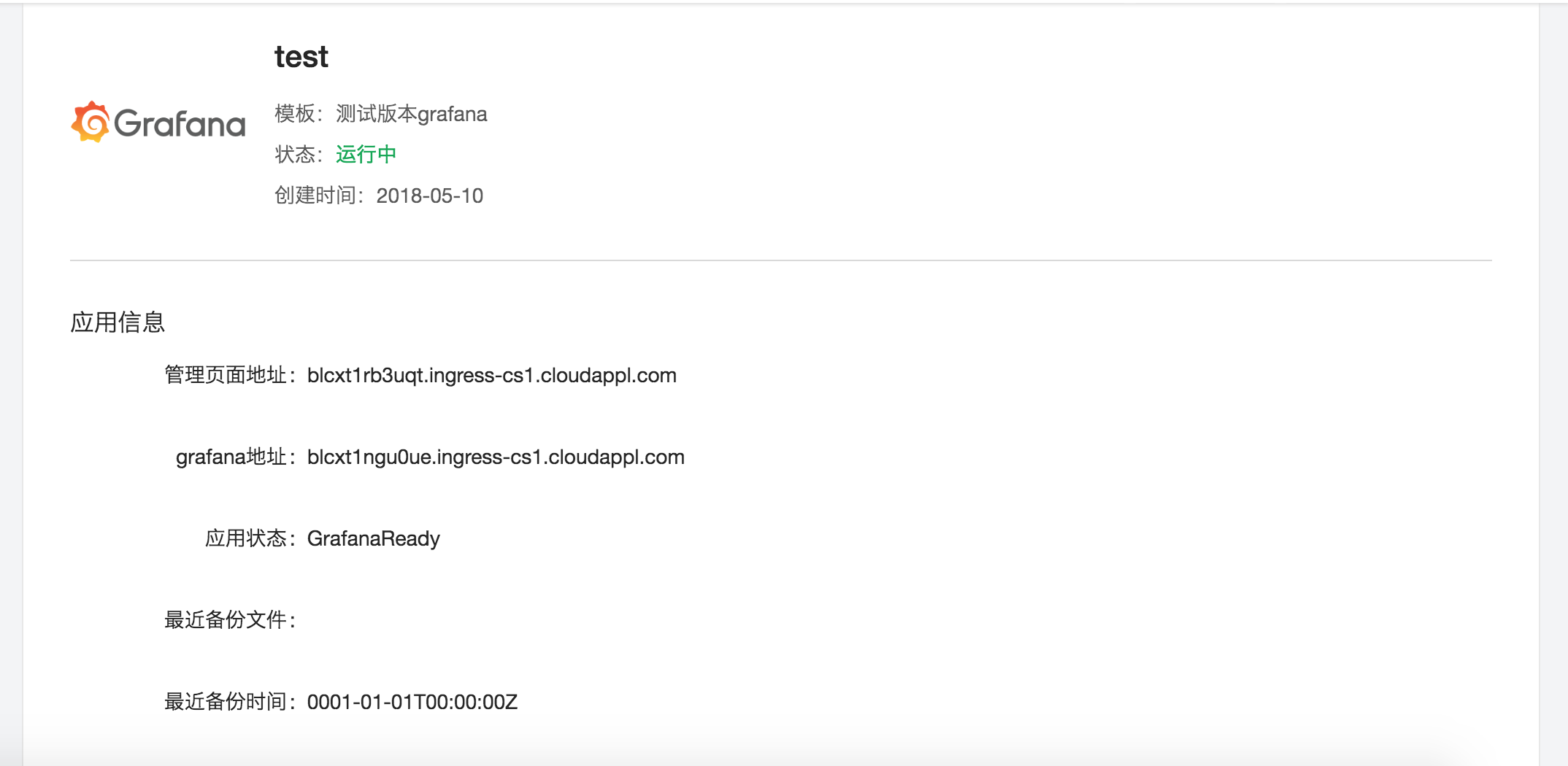
5 . 点击创建应用后,即跳转到我的应用页面,并且显示应用的创建状态。

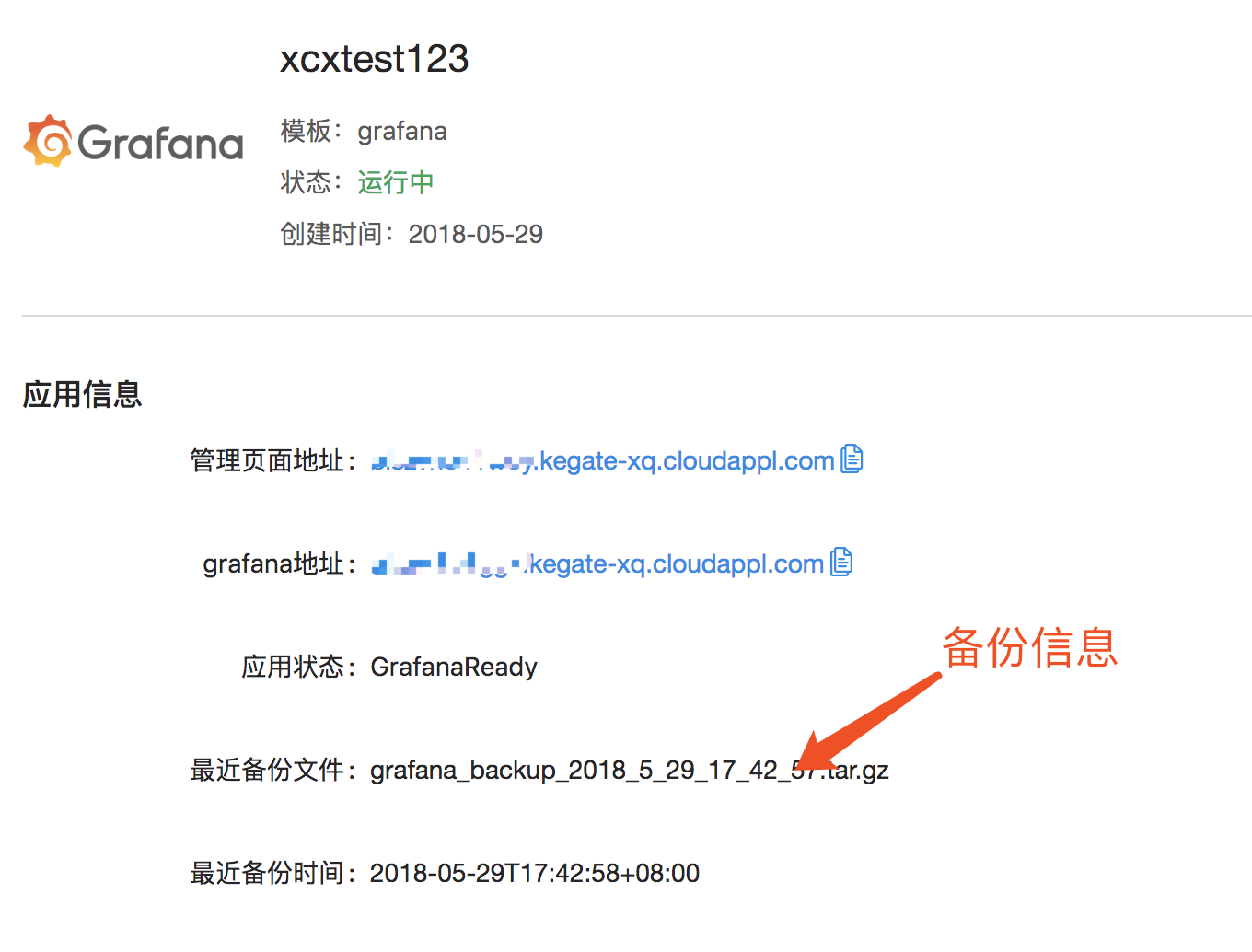
进入 【运行中】后代表 grafana 已经部署成功,我们可以点击这个应用名 test 来看到进一步的详细信息,其中就包括 grafana 的访问方式,管理页面的访问方式。

其中 grafana 地址就是直接访问 grafana 的域名,另外我们还提供了一个管理页面提供了更多方便的功能。
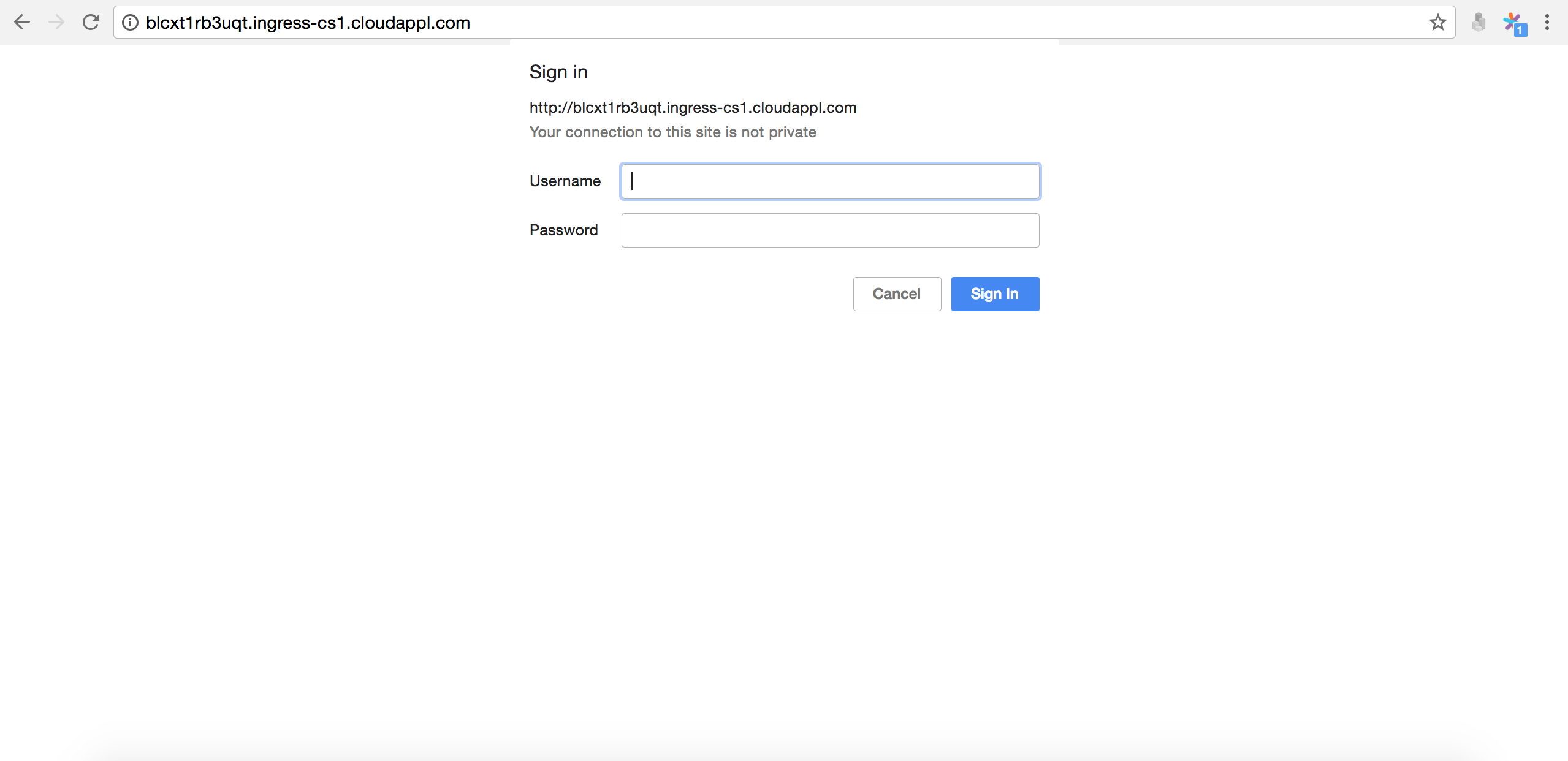
首先可以登录管理页面,管理页面目前仅仅支持用户名密码登录方式,用户名密码同 Grafana 用户名密码相同。

登录之后既可以看到管理页面提供的功能。
备份配置 :点击备份当前Grafana配置。
恢复配置 :一键恢复至最近一次备份,避免数据丢失。
一键监控添加 :支持当前用户所有在 pandora 创建的 logdb repo,tsdb repo 按需导入。

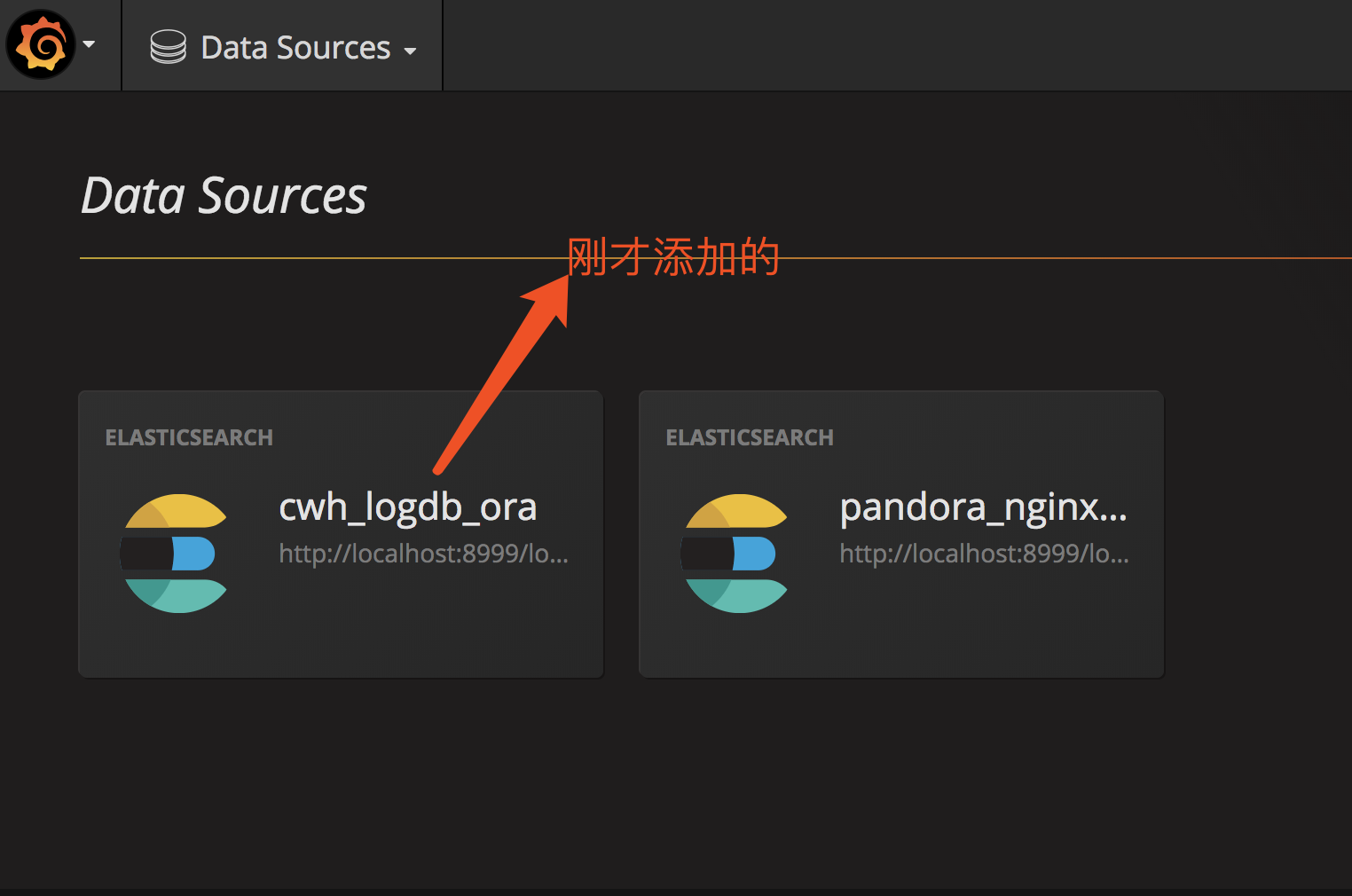
然后我们登录 Grafana 就可以看到这个 Data Source 了。

LogDB数据源监控
在grafana中使用pandora logdb之前,我们需要先按照上述步骤添加数据源。
1 . 完数据源后,在菜单中选择 dashbords -> new 就可以新建自己的dashbords来展示数据了

2 . 选择graph可以创建新的图表

3 . 点击图标标题,然后点击弹出菜单的Edit即可编辑图标

4 . 编辑界面中的 datasource 选择刚才添加的datasource,即可实时预览和智能提示

5 . 编辑完成后点击 保存 按钮保存新添加的模板

6 . 迁移后数据源对比
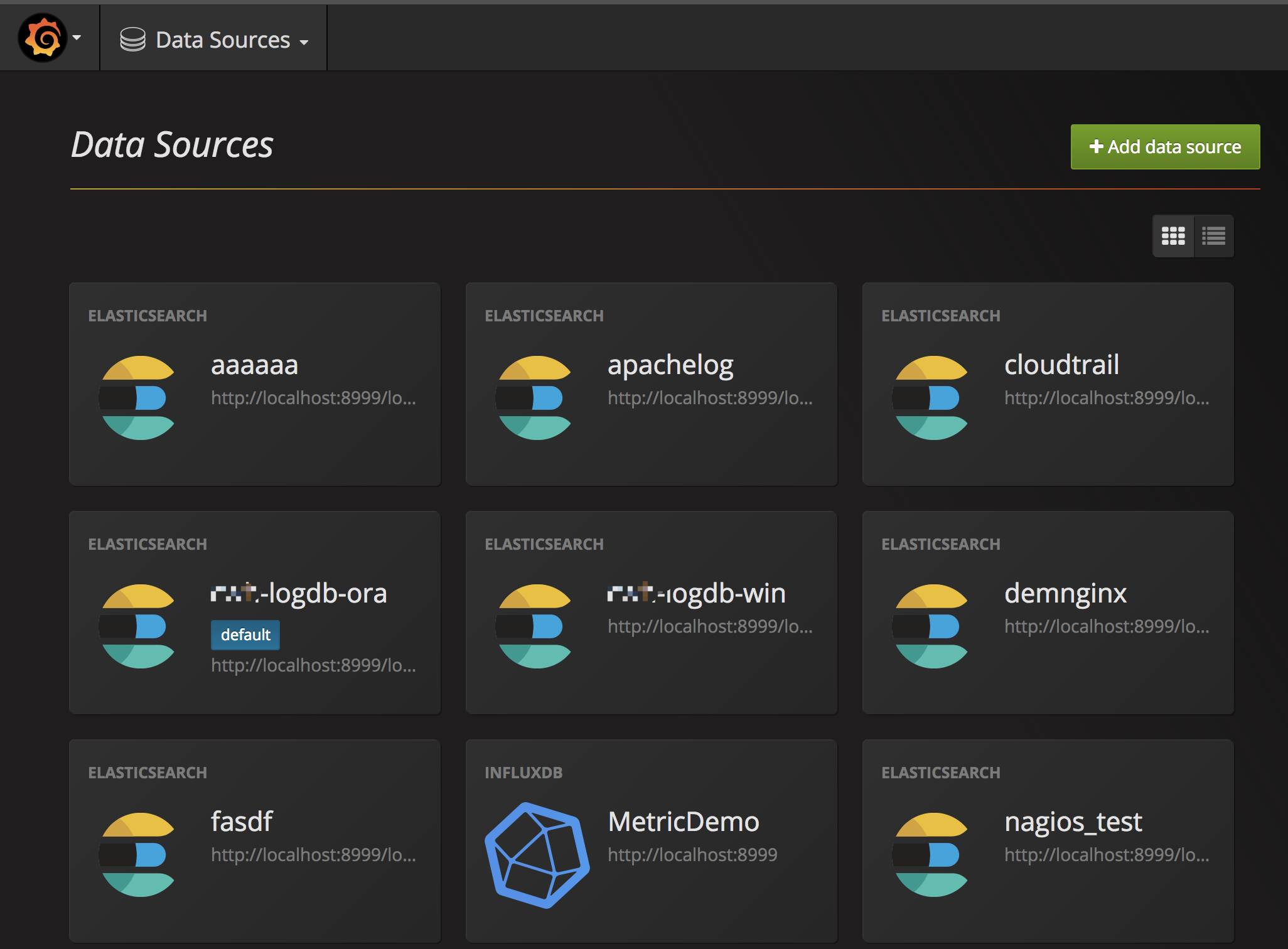
待迁移数据源在旧版页面展示所有原有的数据源列表。

迁移成功后新版页面展示迁移后的数据源配置信息。

TSDB数据源监控
在Grafana中使用Pandora TSDB之前,我们需要先按照上述步骤添加数据源。
1 . 添加完数据源后,在菜单中选择 dashbords -> new 就可以新建自己的dashbords来展示数据了

2 . 选择graph可以创建新的图表

3 . 点击图标标题,然后点击弹出菜单的Edit即可编辑图标

4 . 编辑界面中的 datasource 选择刚才添加的datasource,即可实时预览和智能提示

5 . 编辑完成后点击 保存 按钮保存新添加的模板
监控内容迁移
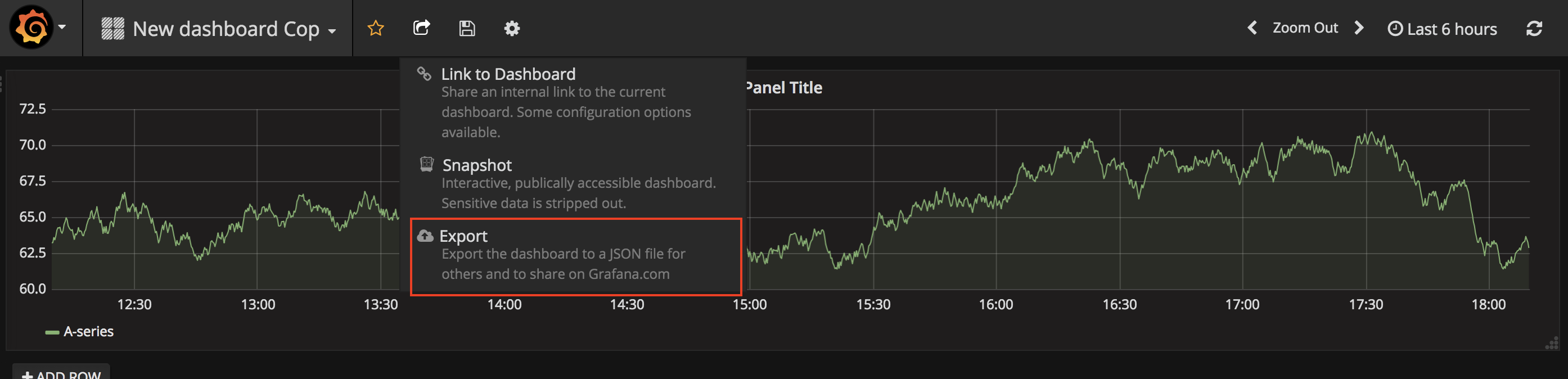
在原先 Grafana 应用的 dashboard 左上角,点击Export,将 监控内容对应的 json 文件下载到本地。

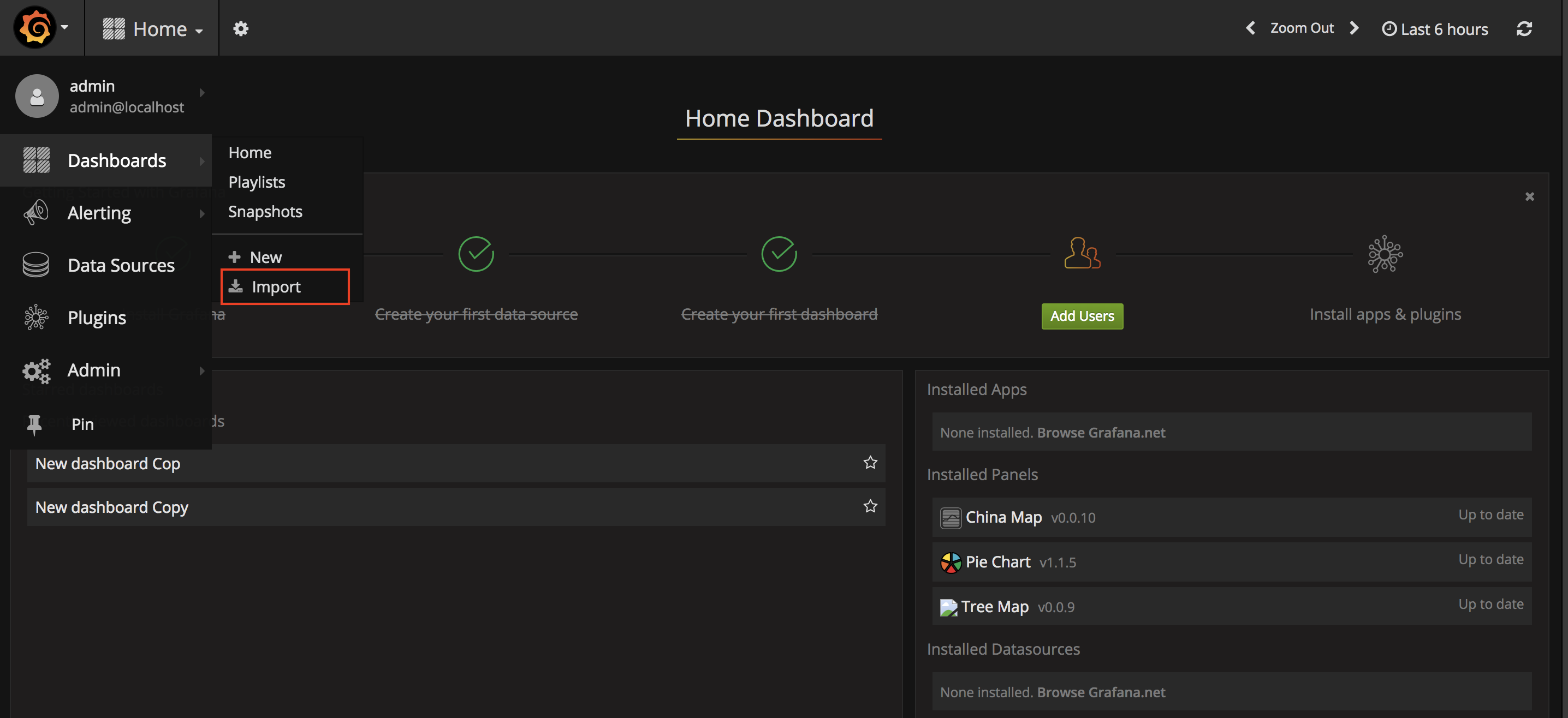
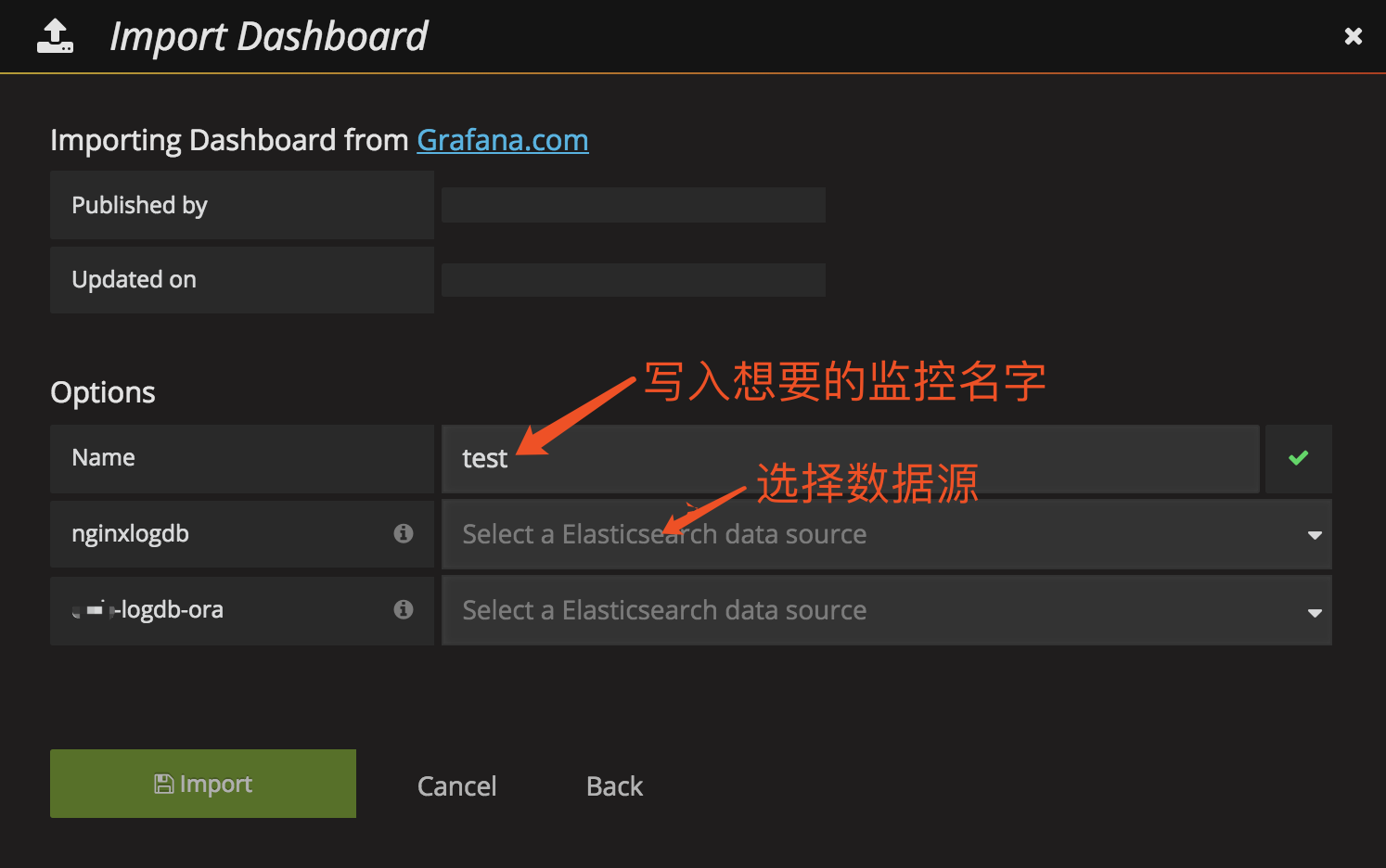
进入新创建的 Grafana 应用,点击 Dashboards->import。导入之前下载到本地的 json 文件即可以完成 Grafana 监控内容的迁移。


折线图
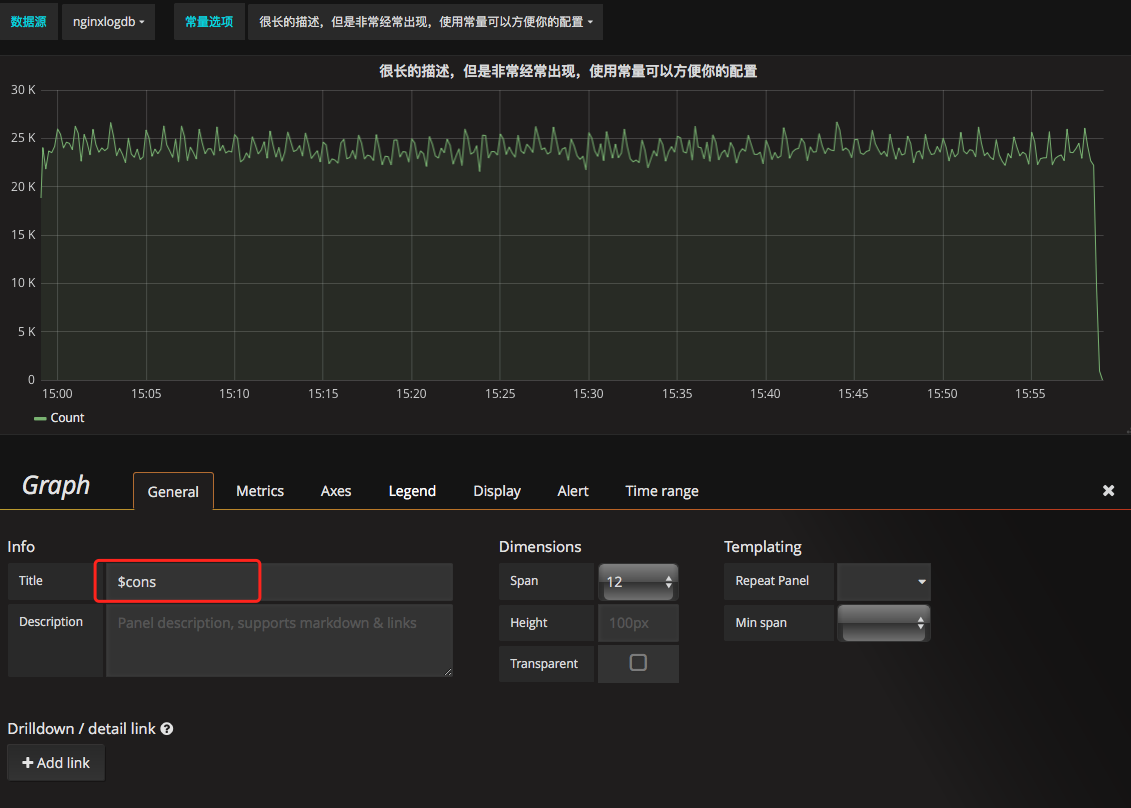
LogDB 折线图配置
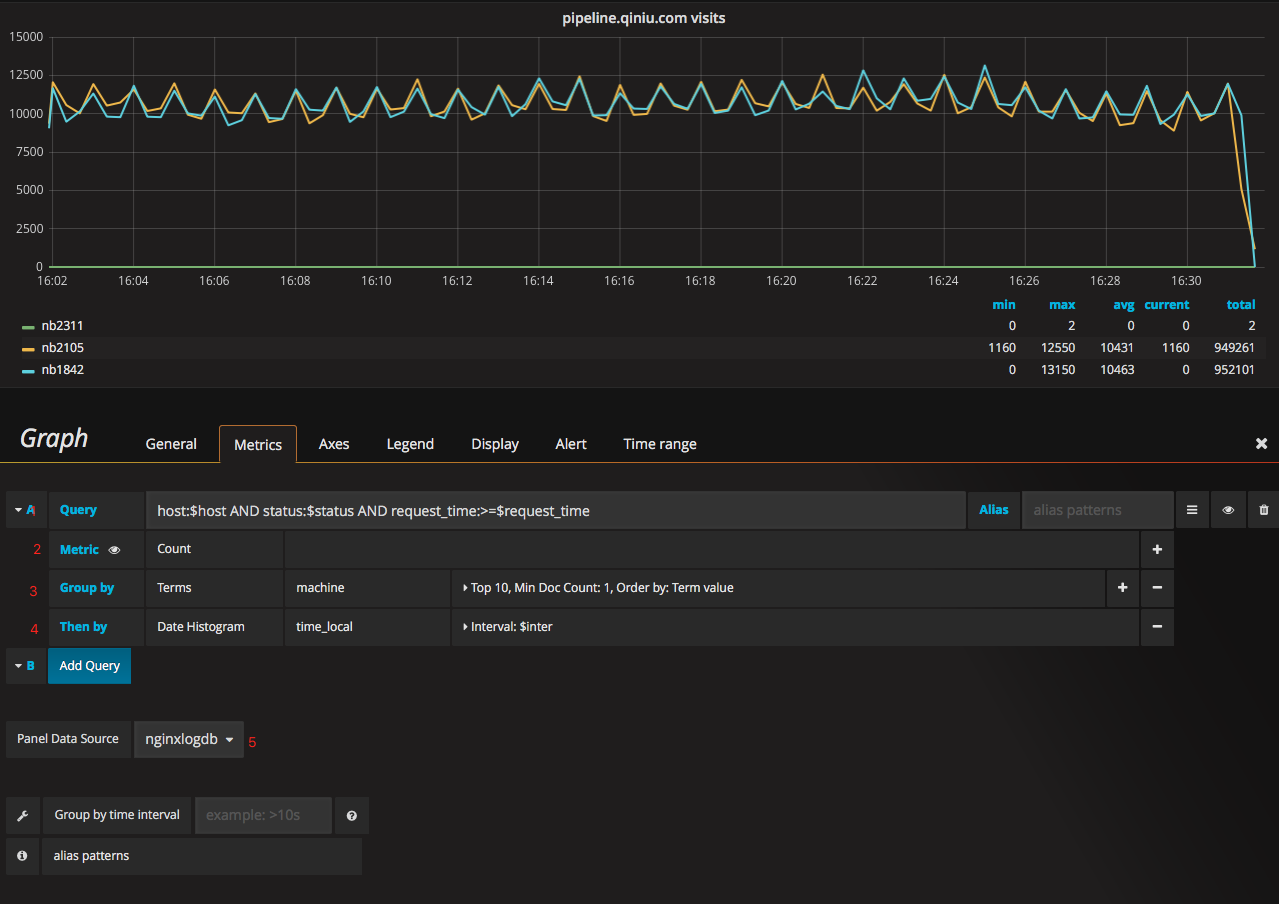
- 点击创建,或者编辑图表的时候,会出现图表编辑器
- Query 是Logdb 支持的查询语言,如
host:$host AND status:$status AND request_time:>=$request_time,其中$符号引用的变量是下文中将要介绍到的模板变量 - Metric 是我们对数据进行的聚合运算种类,LogDB 现在支持
- Count 计数聚合
- Sum, Avg, Min, Max 求和、平均、最大、最小
- Extended Stats 包含以上的常见聚合指标,同时计算了标准差等高级指标
- Percentiles 分位数,计算任意指定的分位数,常用来计算中位数、95值等
- Unique Count 去重计数,常用来求UV
- Moving Average 滑动平均值,需要首先定义另一个聚合指标,有Simple, Linear, Exponentially Weighted, Holt Linear, Holt Winters 五种模型支持
- Derivative 差分,需要首先定义另一个聚合指标,计算滑动窗口的差值
- Raw Document 原始文档
- Group By 条件,聚合的分组函数
- Terms 根据某个字段的分词结果/字段值(如果没有分词的话)进行聚合,求top N
- Filters 可以设置多个查询条件,每个查询条件结果作为一个分组,比如可以将
a:<500,a:>=500 AND a:<1000这两组条件作为Filter,则每个分组都只包含符合该分组查询条件的结果 - Date Histogram 按照时序方式进行聚合,需要指定一个时间字段,和时间间隔,比如对timestamp 字段进行时序聚合,每1分钟聚合一组数据(折线图必须指定一个Date Histogram的聚合条件)
- Histogram 类似于Date Histogram 分组,但是可以不限于时间字段,只要指定一个字段和步长,则对这个字段按照指定的步长进行分组。比如对响应时间,可以按照100ms 步长进行分组,分组结果构成是 0-100ms, 100-200ms, 200-300ms 等

柱状图/散点图
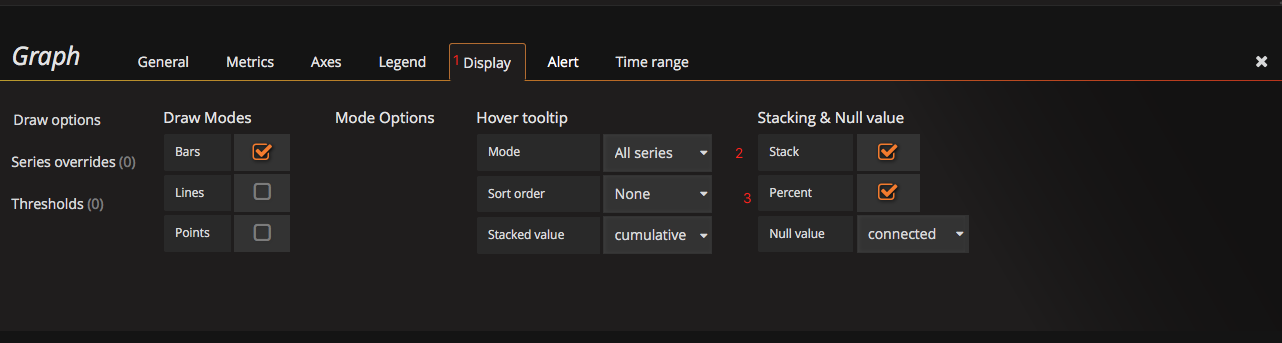
- 选择Display 选框
- Bars 代表将图像切换成柱状图模式
- Lines 是折线图
- Points 是散点图

堆叠图
- 选择Display 选框
- Stack 代表选择堆叠图模式,多条曲线结果将会堆叠在图像上
- Percent 代表堆叠过程中,将数据转化为百分比而非绝对值

饼状图
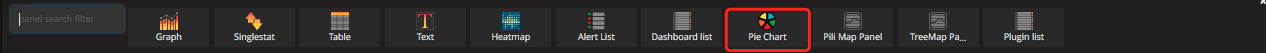
Step 1
选择饼状图,进行创建。或者从已有的饼状图进行编辑。

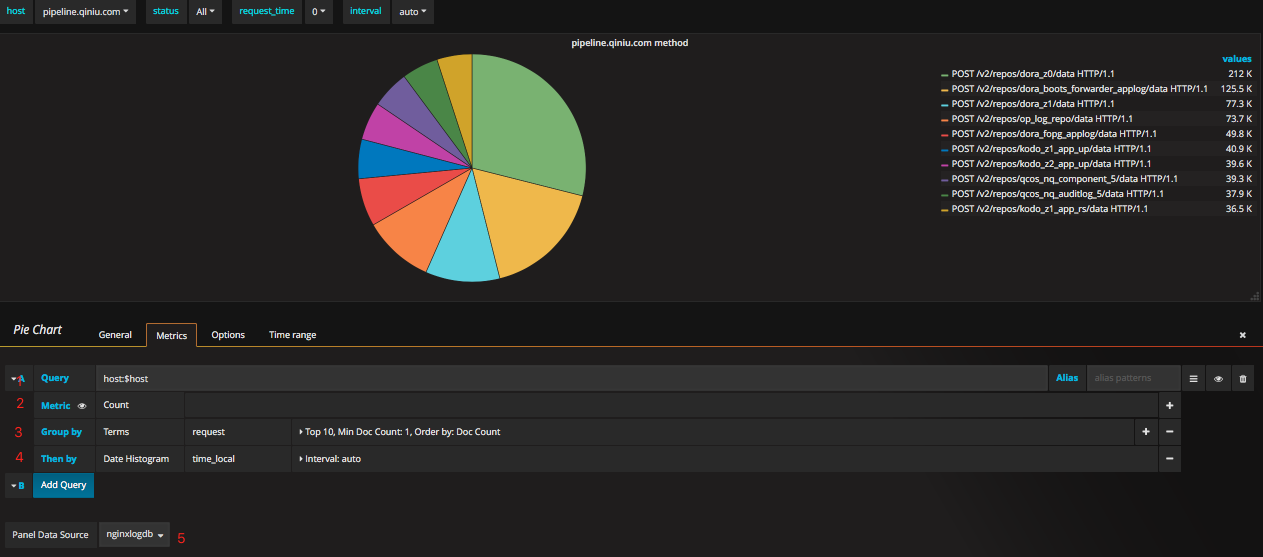
Step 2
按照跟其他的报表一样过程,配置图中1-5,查询条件、聚合函数、以及Group by 条件。因为饼状图表达的是分类关系,所以除了Date Histogram之外一定要有一个其他的Group by 条件。比如Terms,Filters 或者Histogram 条件。图中示意的是Terms 条件。

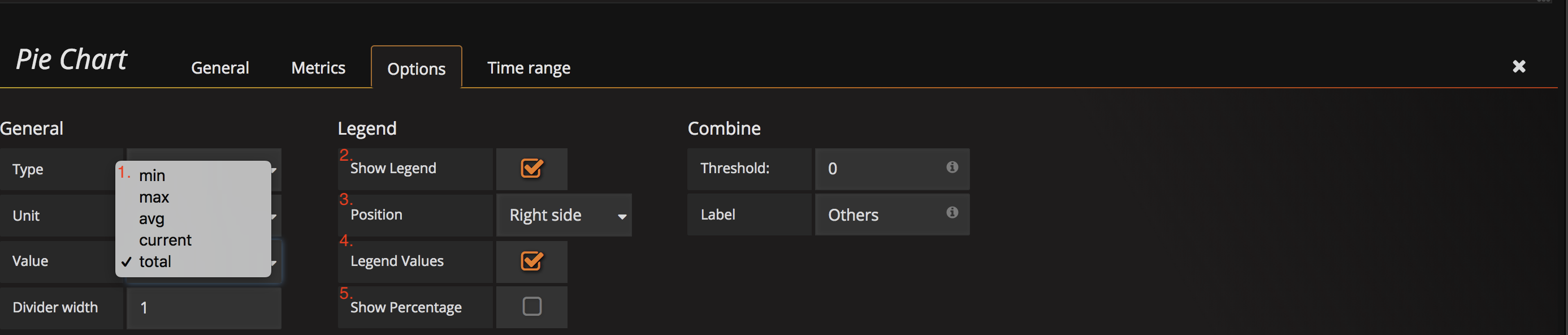
Step 3
在Options 有更多进行图表调整的功能。
- Value 可以选择min, max, avg, current, total 四个选项。可以确定饼图中具体数值是通过最近一段时间怎么计算得来,分别是最近一段时间的最小值、最大值、平均值、当前值、总计值。这个选项非常重要,图中数值依赖此配置进行计算。
- 2-5 选项是图例的设置。Show Legend 选择是否展示图例,Position 是代表图例在饼图的哪个方向(下方或者右方等),以及是否展示图例的真实值和百分比。

数据表格
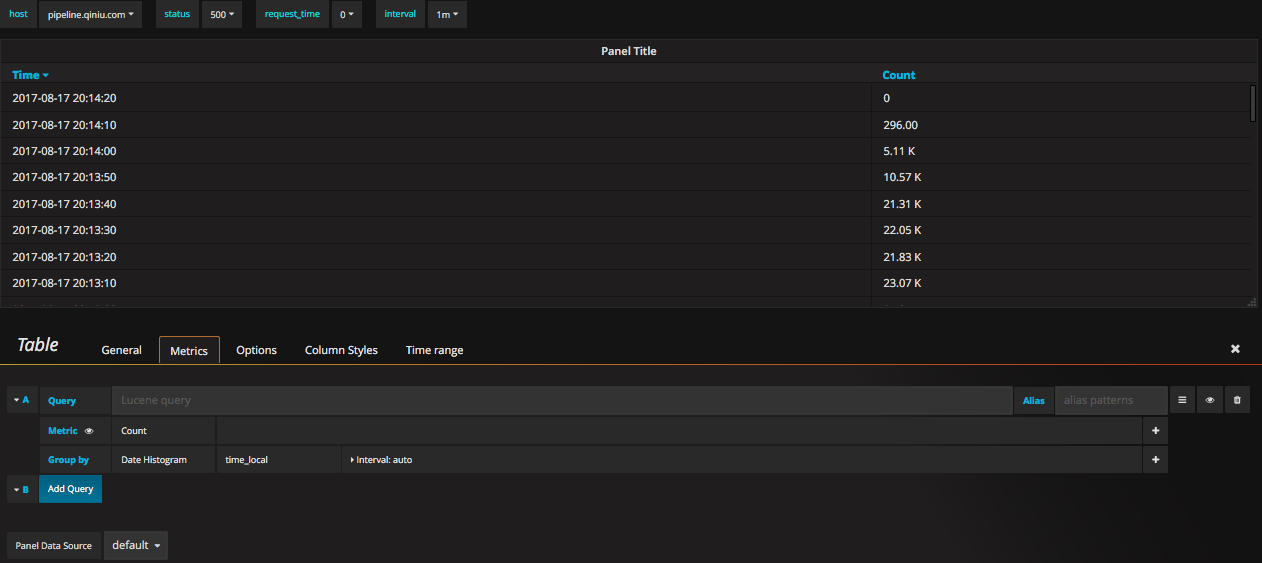
Step 1
选择数据表格,进行创建。或者从已有的数据表格进行编辑。

Step 2-1 查询时序数据计算结果
按照跟其他的报表一样过程,配置图中1-5,查询条件、聚合函数、以及Group by 条件。

Step 2-2 查询时序数据原始数据
如果想要查看原始数据搜索结果,请在这里选择Metric 为 Raw Document。

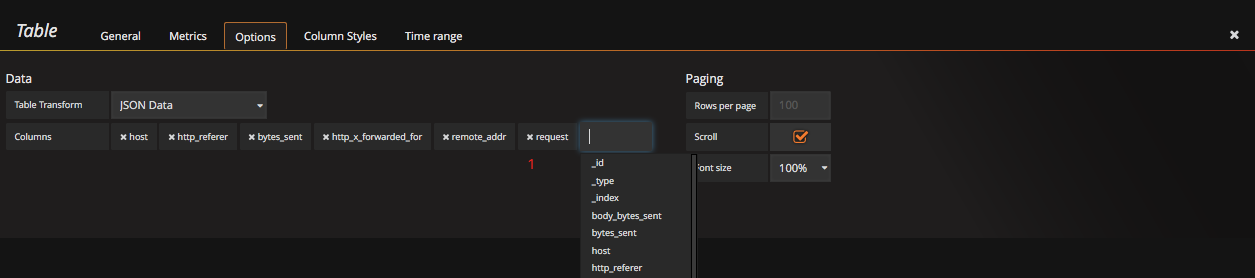
Step 3 挑选展示的列
在Options 中可以在Columns 设置中挑选你想要展示在界面上的数据表的列。

中国地图
Grafana官方的市场里只有一个世界地图,无法展示具体省份
七牛容器应用市场提供了的Grafana内置了全国地图,名字叫pili map panel,是七牛PiLi团队开发的一个开源的中国地图。
注意该中国地图的精度只到省份,无法显示市区县的数据,并且只支持Pandora TSDB这种数据源(Data Source)
下面是使用该中国地图的方法:
Step 1. 新建一个pili map panel的图表

Step 2. 点击panel title,开始编辑图表

Step 3. 配置图表

选择数据源(目前只支持Pandora TSDB类型的数据源)
选择series
选择字段和聚合函数
去掉group by time(此处必须去掉,否则图出不来)
增加对province的group by(此处要求数据字段中必须有一个tag key为province)

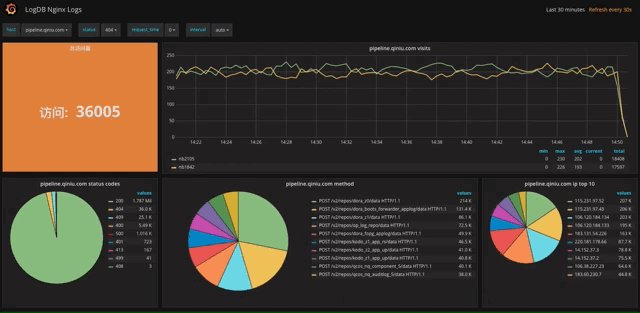
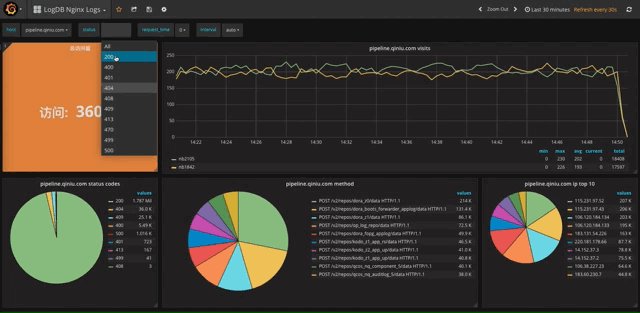
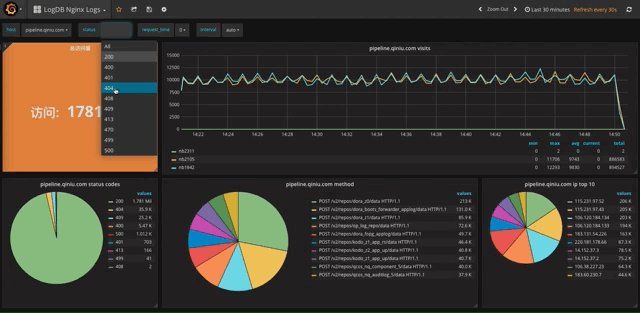
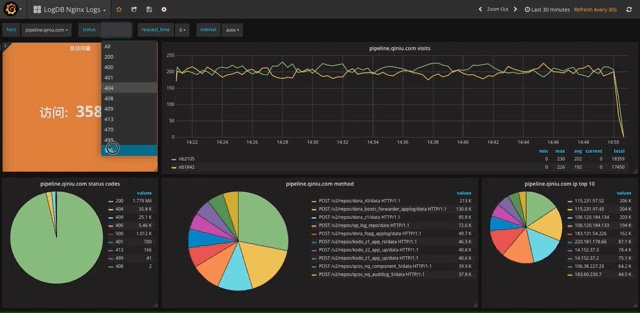
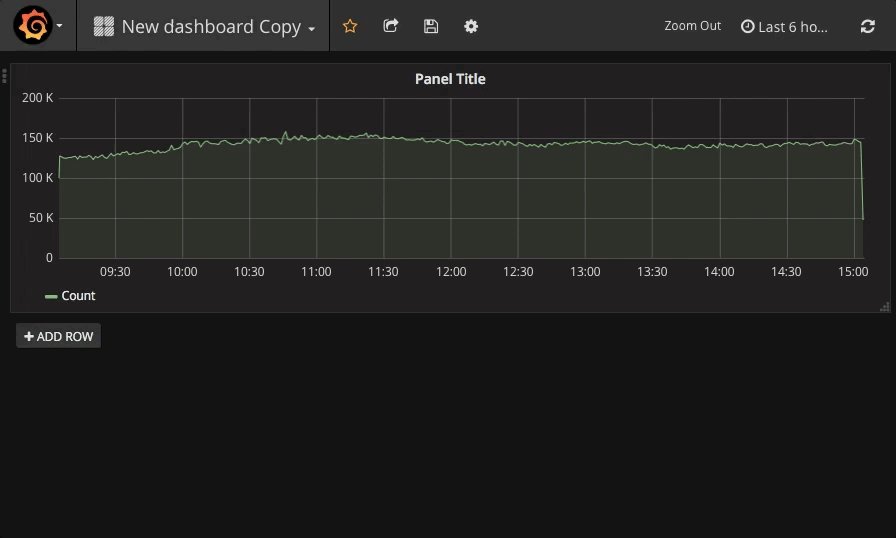
模板变量
Grafana 提供了非常强大的模板变量功能。如下图所示,用户可以在监控面板上配置多个模板变量,通过下拉列表或者输入框的形式输入用户关心的选项。在页面上可以做到不同查询条件轻松切换,让报表更加生动活泼。


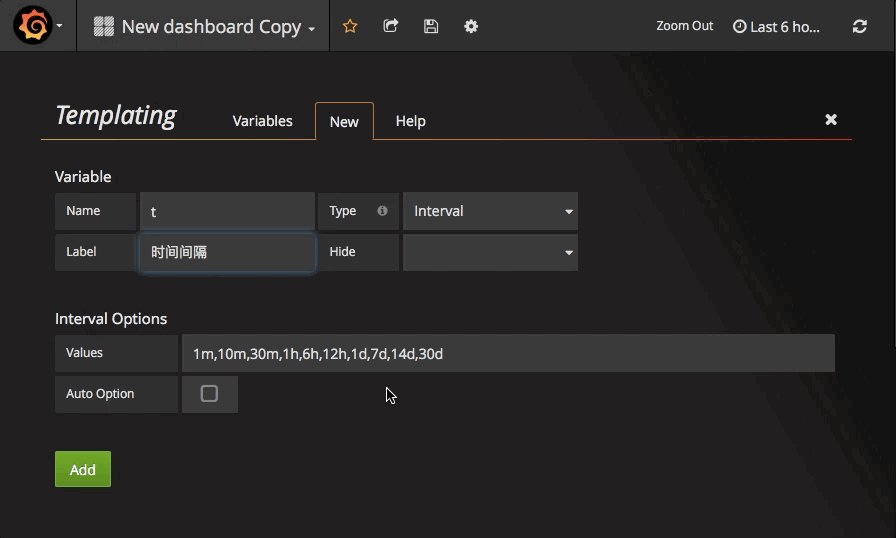
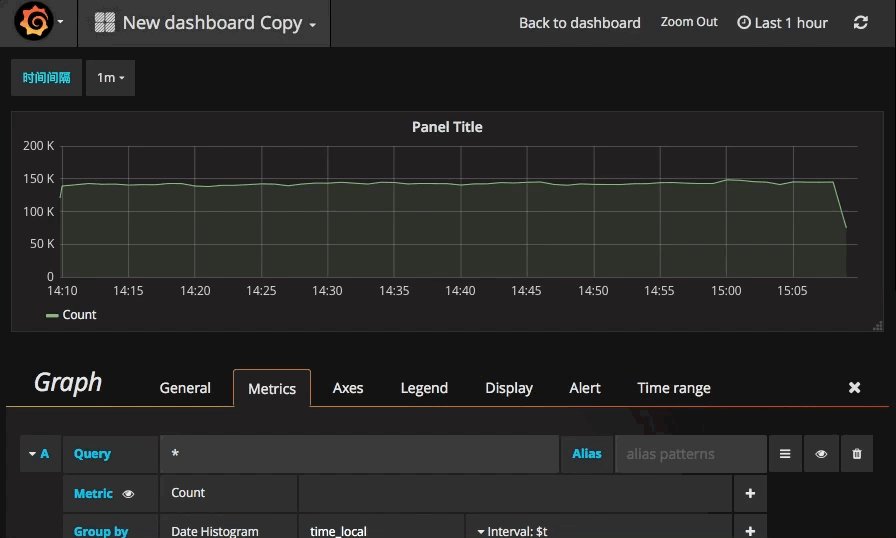
时间间隔
设置步骤

- 如下图所示可以在设置按钮中选择 templating 按钮
- 选择New 按钮新建一个模板变量
- 选择Interval 变量类型,我们可以用这种变量表达时间间隔,同时设置Name 和 Label,Name是变量名称,实际引用的时候用
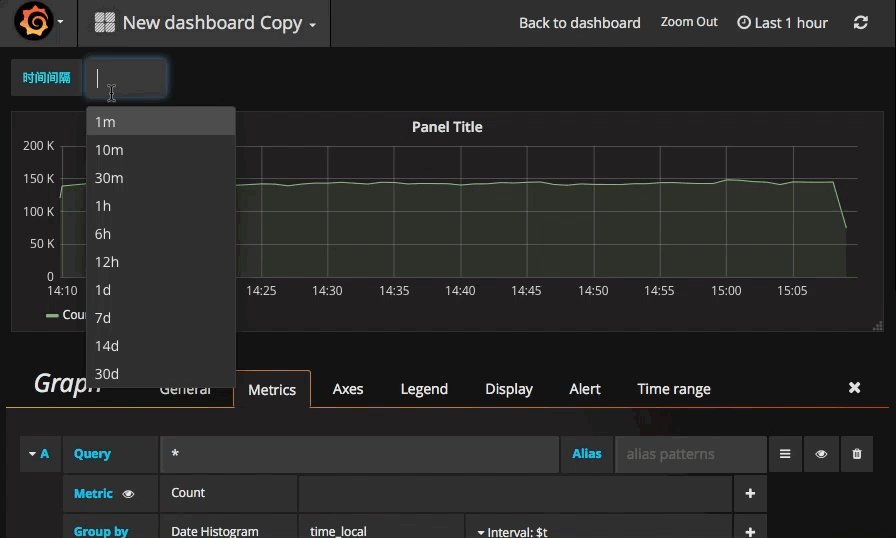
$变量名称进行引用;Label 本身无实际作用,主要是用来展示在界面,让用户更加容易理解的。 - 我们可以看到在Values 中,已经有大量预置的时间间隔,我们可以在其中增加,诸如1m(1分钟),1h(1小时),1d(1天)等时间间隔变量
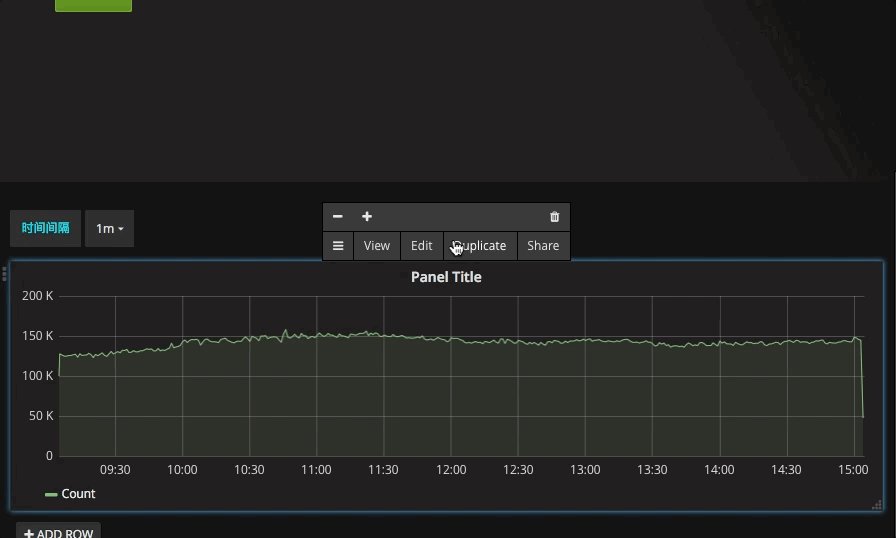
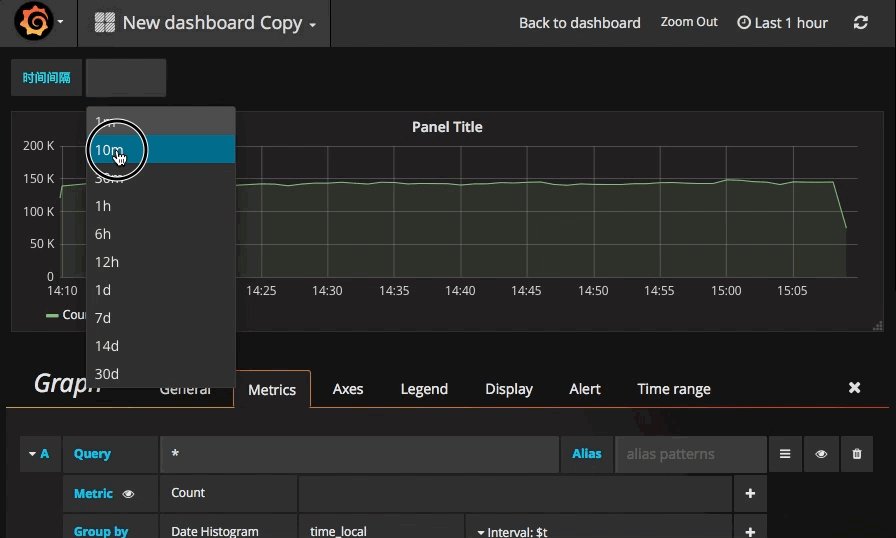
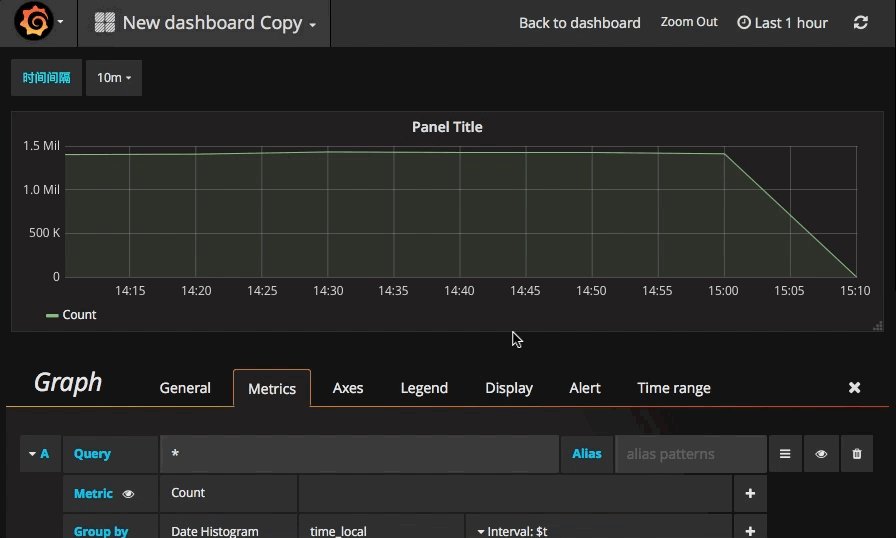
- 在界面,我们可以见到已经生成了名为时间间隔的下拉框列表,列表中包括了我们设置的时间间隔预设值
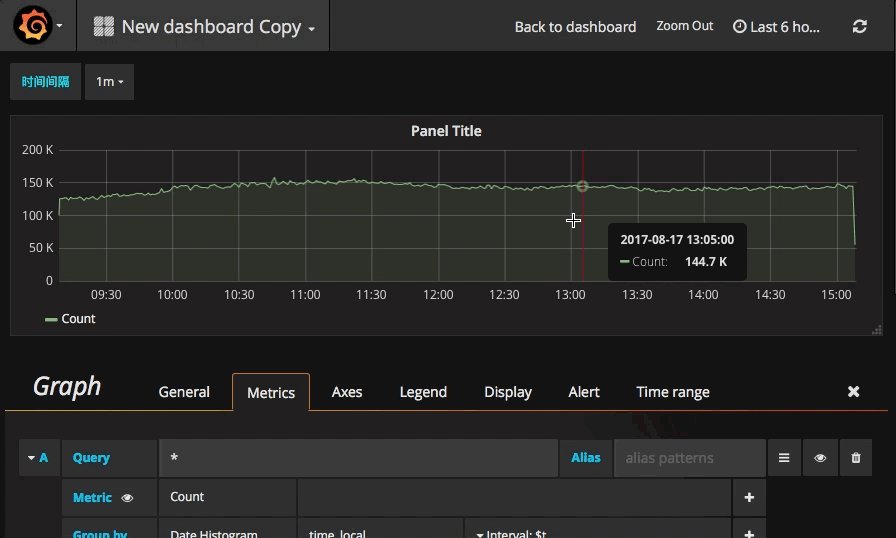
- 我们将时序查询的interval 设置为 $t (t 为我们设置的变量Name)。此时在下拉框里选择不同的时间间隔,图表将随之进行切换。

基于查询结果的下拉列表
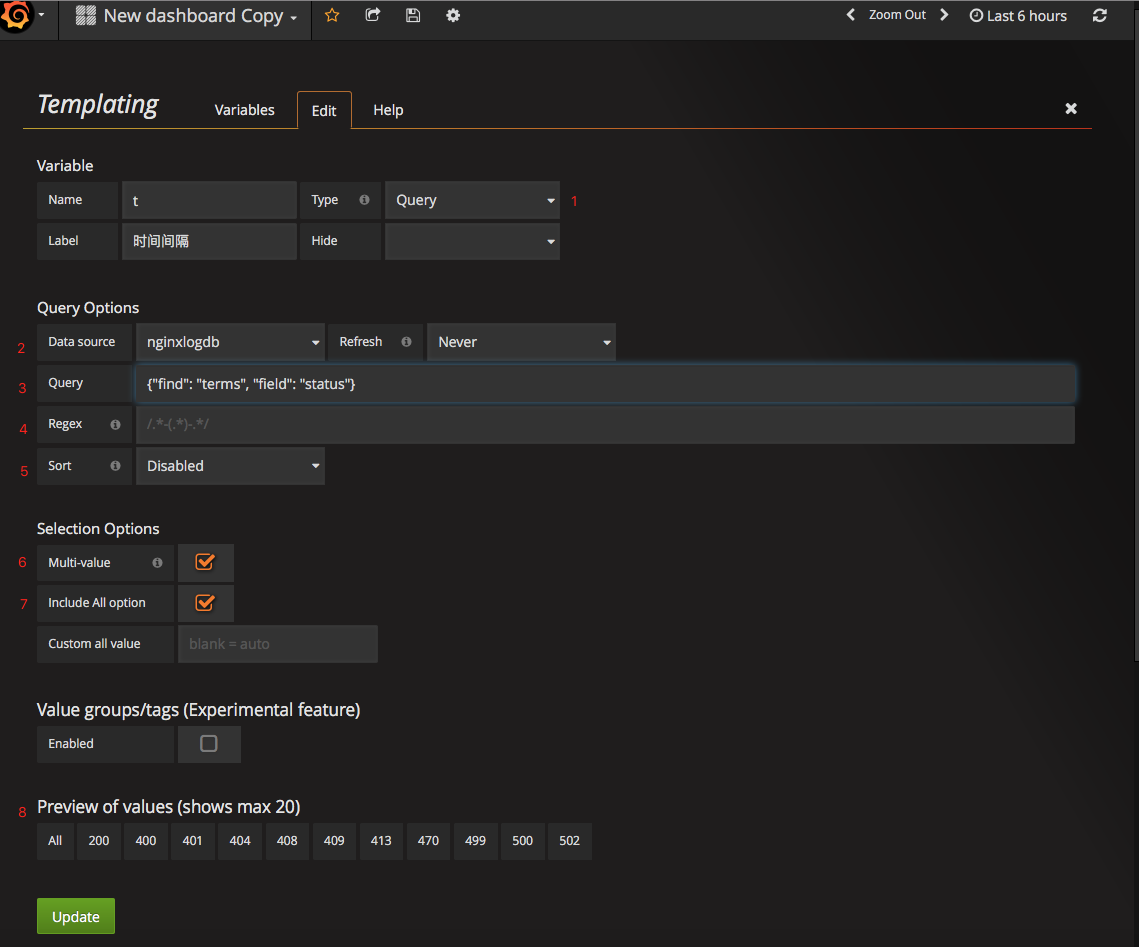
- 前置步骤请参考时间间隔变量设置
- 选择Query 类型
- Data source 选择你查询的目标数据源
- Query 是查询所有可能值的查询语句,ES/Logdb 的查询方式是
{"find": "terms", "field": "status"},其中status是我们查询的目标字段,在这里可以替换成你需要的字段。TSDB/Influxdb 的查询方式是SHOW TAG VALUES WITH KEY = "status",查询status字段的所有出现值。这里更深入的语法请参考ES 和Influxdb 的官方文档。 - Regex 可以选择对于返回的状态值进行正则表达式过滤
- Sort 选择排序方式
- Multi-value 控制下拉框是否可以支持多选,如果不选中则只能单选
- Include all value 控制是否可以支持All选项,支持全选所有的值,只在多选的模式下有效果
- Preview of values 可以预览这个字段的所有值

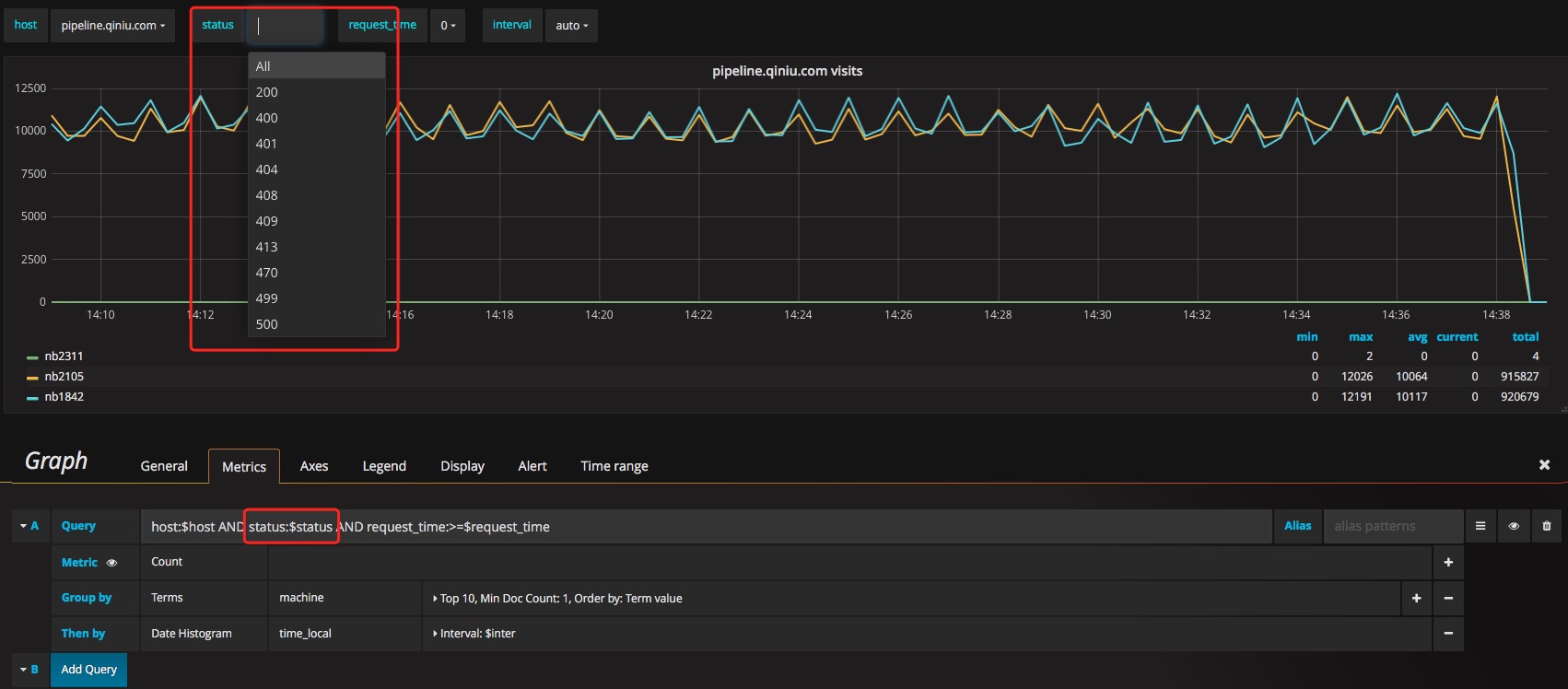
在设置完成后,我们将会获得一个下拉列表,而下拉列表中所有的值都是在数据源中出现的真实数据列表。
数据源
数据源变量是为了达到在多个数据源进行数据切换功能的变量
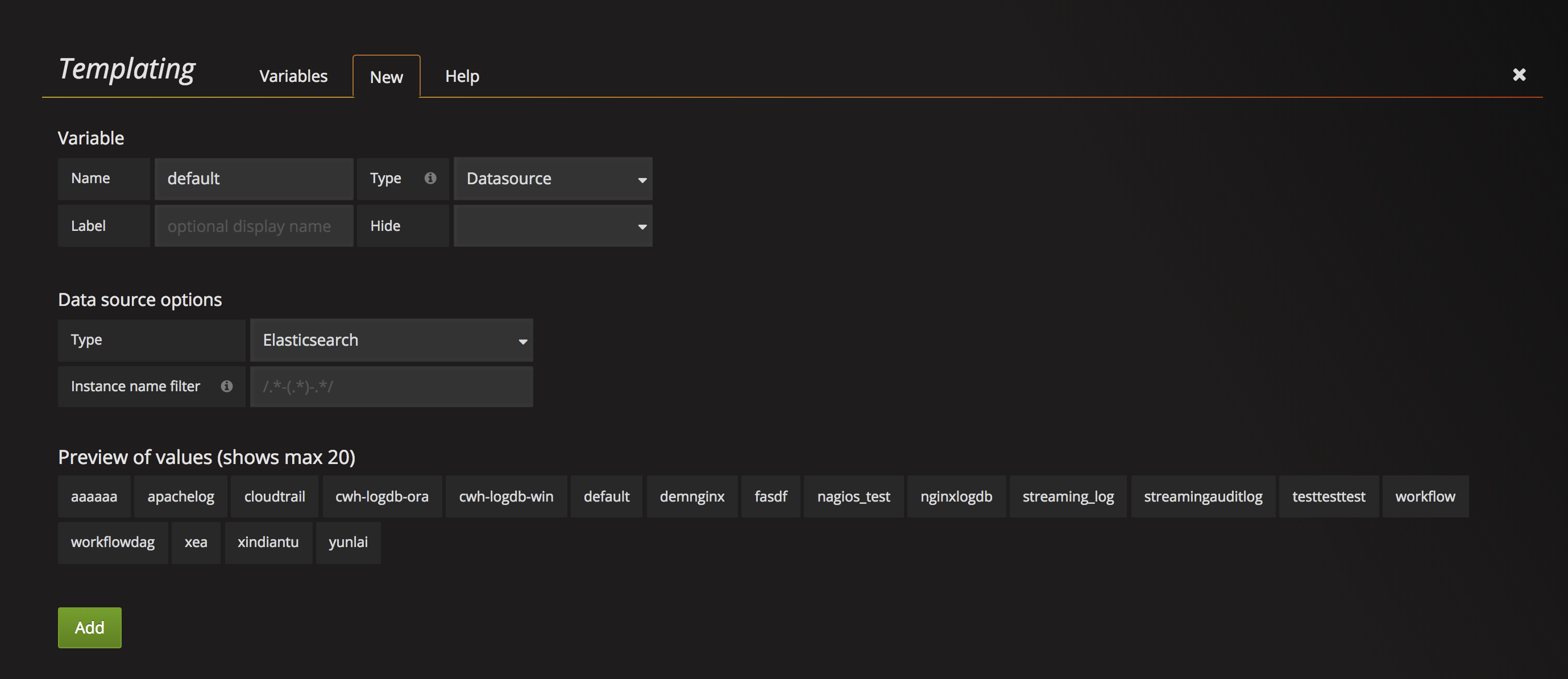
- 前置步骤请参考时间间隔变量设置
- 选择Datasource 类型
- Type 选择数据源类型,此处以ES 为例子
- Instance Name filter 对于数据源的正则表达式过滤符
- Preview of values 所有符合条件数据源的预览

在设置完成后,我们将会获得一个下拉列表,而下拉列表中所有的值都是在数据源中出现的真实数据列表。

自定义变量
自定义变量一般是由用户自定义设置取值范围的变量类型
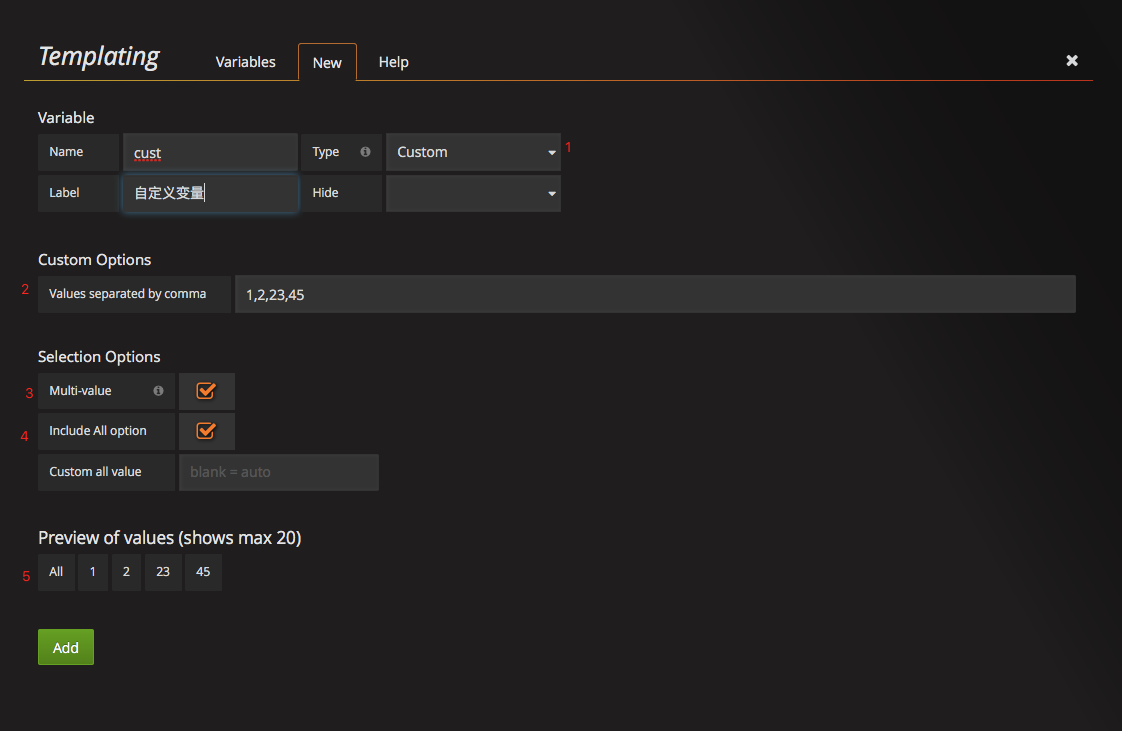
- 前置步骤请参考时间间隔变量设置
- 选择Custom 类型
- 此处是用户设置的所有值,可以在选框中进行选择,用逗号分隔所有的合法值
- Include all value 控制是否可以支持All选项,支持全选所有的值,只在多选的模式下有效果
- Multi-value 控制下拉框是否可以支持多选,如果不选中则只能单选
- Include all value 控制是否可以支持All选项,支持全选所有的值,只在多选的模式下有效果
- Preview of values 可以预览这个字段的所有值

交互式查询
当用户想要进行数据探索的时候,交互式查询变量是非常有效的一个工具,可以在这里自由添加查询条件,进行数据的筛选。交互式查询配置相对简单,只要指定一个目标的查询数据源。

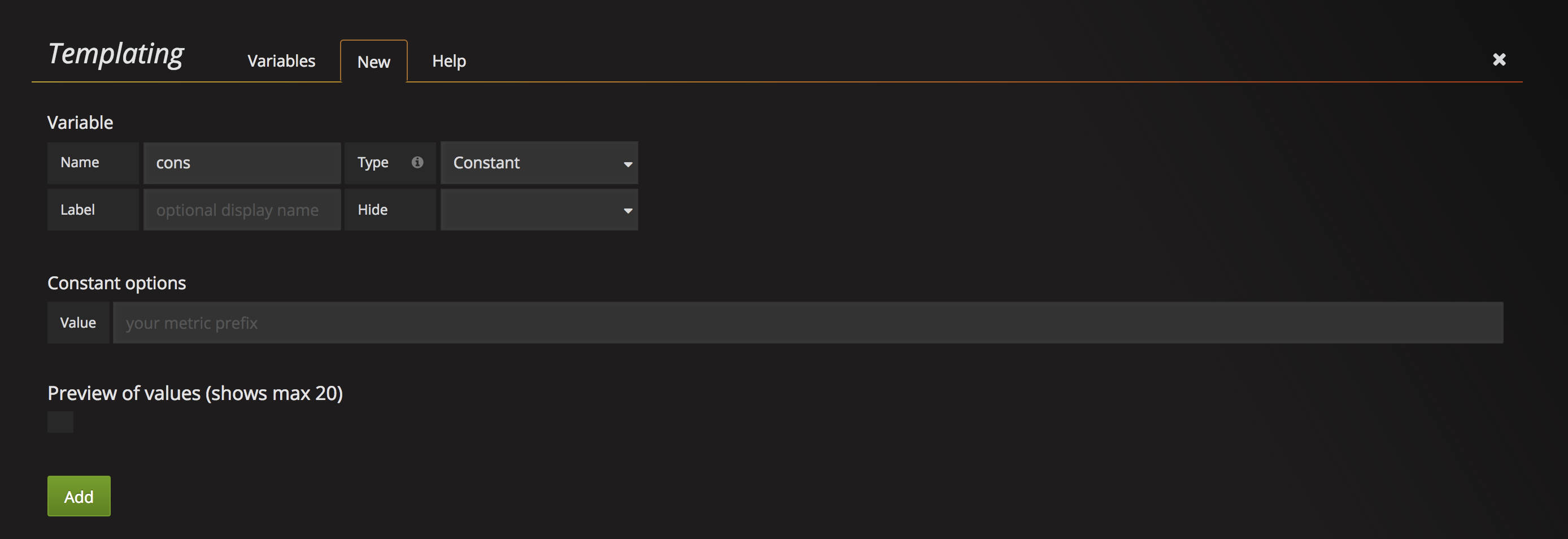
常量


报警
定义通知方式

Alert list用来显示最近出现的报警;

Notification用来定义通知方式,比方说邮件,slack,钉钉,WebHook等;

设定阈值
打开报警设置页面

选择起止时间,序列,阈值

测试设定的阈值

查看报警的历史记录

删除报警规则

常见问题
点击访问后,看不到Grafana
弹出窗口可能会被浏览器拦截,点击允许弹出即可
看不到图
看不到图的问题多种多样,建议按照下面顺序排查
- 在图中所选的时间段内,是否有数据打进TSDB
- 数据量是否很少导致点无法连成线

尝试将上图中的选项都选上,以排除是由于点太少造成的图无法显示。
- 图表类型太少,没有需要的图表类型
七牛应用市场的图表类型目前有,折线图,柱状图,堆叠图,饼状图,如果有需要其他模板的,请联系我们。
报警不支持模板变量
因为模板变量是前端动态展示的,每个不同用户每次进入系统这个值都有可能不同。但报警的时候需要固定的配置,所以暂时还不支持在报警中使用模板变量。
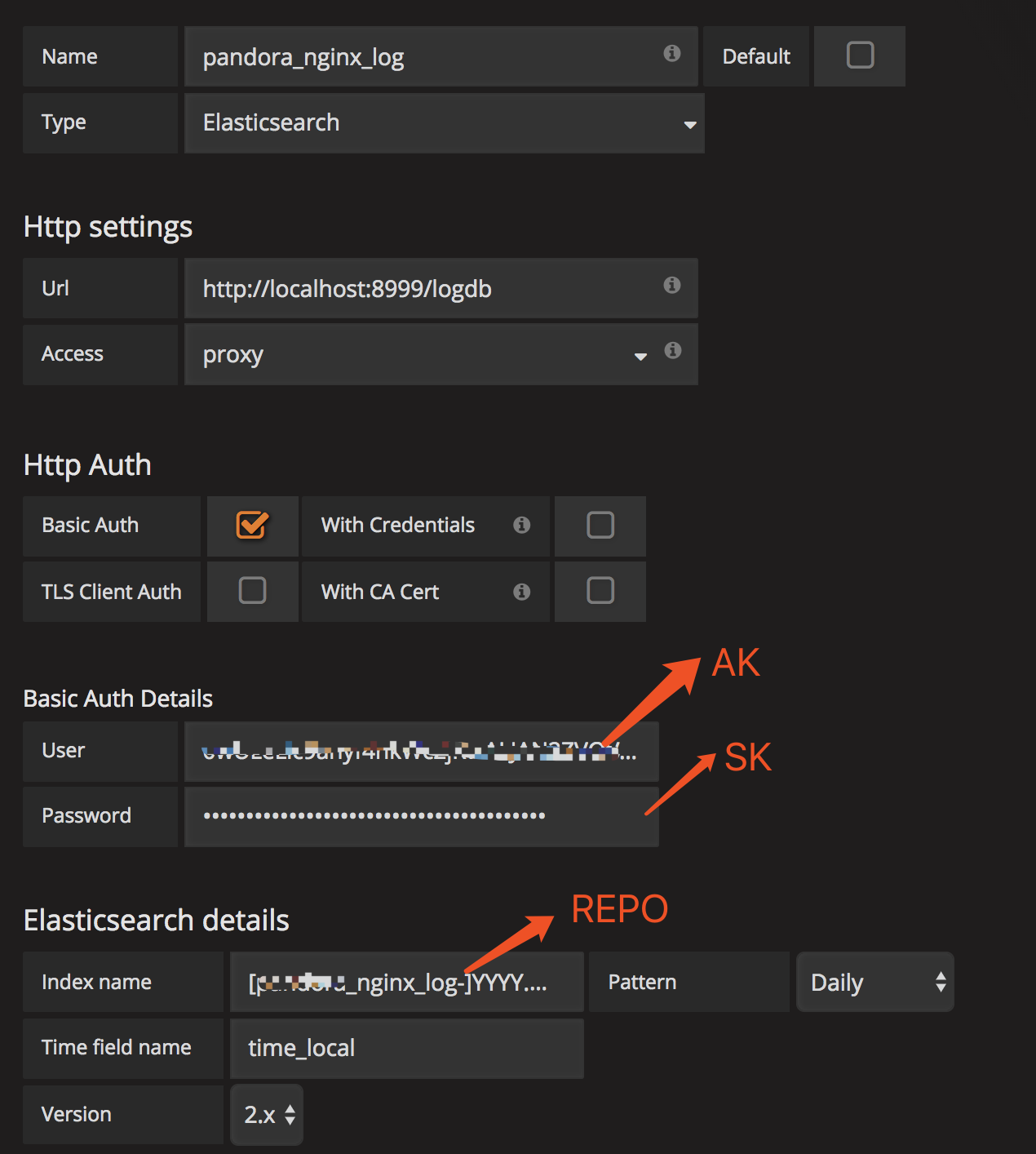
Grafana 数据源配置问题
要注意以下几个常见的问题:
- 选择数据源的时候必须选择Daily的模式,同时[repoName-]YYYY.MM.DD 除了repoName 需要替换成真实的数据仓库名字之外,其它部分必须保持一致,不能包含额外空格
- 时间字段默认为@timestamp 必须要修改为真实的时间字段,要注意字段不能带@符号
- 数据源默认时间间隔,必须要有时间单位,比如10s,1m等,不能只输入数字,否则查询会保护问题
Grafana 数据源和导入Json 不匹配
如果你是从其它的地方获得Grafana 的模板,导入Json文件创建dashboard的话,经常会出现所有的监控图都无法展示。此时请不要惊慌,可能是因为在创建数据源的时候名字和json中选择的数据源名字并不匹配。或者忘记创建该数据源了。

此时仔细观察左上角的报错信息,将出错信息中提到的数据源名称设置到数据源配置中就可以了。
