- 学好一门语言的艺术
- 一次语言学习体验
- 输出是最好的输入
- 如何应用一门新的技术
环境搭建完毕!现在,就让我们来看看如何学好一门语言!
学好一门语言的艺术
一次语言学习体验
在我们开始学习一门语言或者技术的时候,我们可能会从一门 “hello,world” 开始。
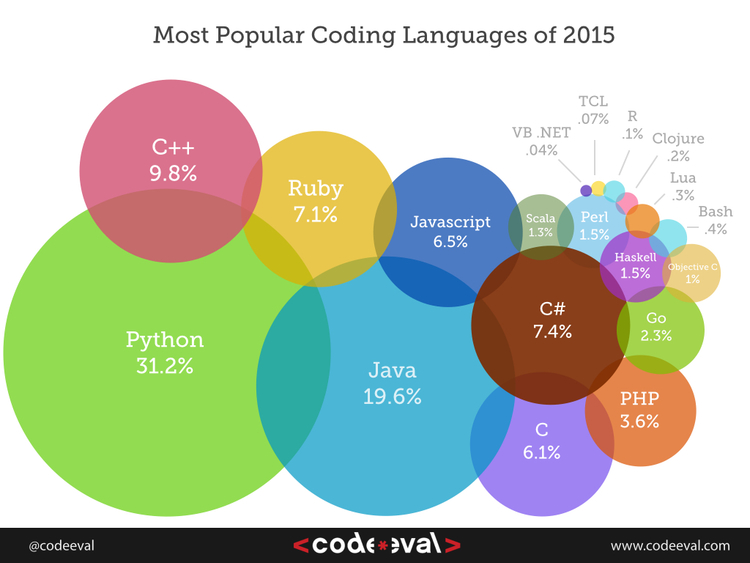
好了,现在我是 Scala 语言的初学者,接着我用搜索引擎去搜索『Scala』来看看『Scala』是什么鬼:
Scala 是一门类 Java 的编程语言,它结合了面向对象编程和函数式编程。
接着又开始看『Scala ‘hello,world’』,然后找到了这样的一个示例:
object HelloWorld {def main(args: Array[String]): Unit = {println("Hello, world!")}}
GET 到了5%的知识。
看上去这门语言相比于 Java 语言来说还行。然后我找到了一本名为『Scala 指南』的电子书,有这样的一本目录:
- 表达式和值
- 函数是一等公民
- 借贷模式
- 按名称传递参数
- 定义类
- 鸭子类型
- 柯里化
- 范型
- Traits
- …
看上去还行, 又 GET 到了5%的知识点。接着,依照上面的代码和搭建指南在自己的电脑上安装了 Scala 的环境:
brew install scala
Windows 用户可以用:
choco install scala
然后开始写一个又一个的 Demo,感觉自己 GET 到了很多特别的知识点。
到了第二天忘了!

接着,你又重新把昨天的知识过了一遍,还是没有多大的作用。突然间,你听到别人在讨论什么是这个世界上最好的语言——你开始加入讨论了。
于是,你说出了 Scala 这门语言可以:
- 支持高阶函数。lambda,闭包…
- 支持偏函数。 match..
- mixin,依赖注入..
- 等等
虽然隔壁的 Python 小哥赢得了这次辩论,然而你发现你又回想起了 Scala 的很多特性。

你发现隔壁的 Python 小哥之所以赢得了这场辩论是因为他把 Python 语言用到了各个地方——机器学习、人工智能、硬件、Web开发、移动应用等。而你还没有用 Scala 写过一个真正的应用。
让我想想我能做什么?我有一个博客。对,我有一个博客,可以用 Scala 把我的博客重写一遍:
- 先找一 Scala 的 Web 框架,Play 看上去很不错,就这个了。这是一个 MVC 框架,原来用的 Express 也是一个 MVC 框架。Router 写这里,Controller 类似这个,就是这样的。
- 既然已经有 PyJS,也会有 Scala-js,前端就用这个了。
好了,博客重写了一遍了。
感觉还挺不错的,我决定向隔壁的 Java 小弟推销这门语言,以解救他于火海之中。
『让我想想我有什么杀手锏?』
『这里的知识好像还缺了一点,这个是什么?』
好了,你已经 GET 到了90%了。如下图所示:

希望你能从这张图上 GET 到很多点。
输出是最好的输入
上面那张图『学习金字塔』就是在说明——输出是最好的输入。
如果你不试着去写点博客、整理资料、准备分享,那么你可能并没有意识到你缺少了多少东西。虽然你已经有了很多的实践,然并卵。
因为你一直在完成功能、完成工作,你总会有意、无意地漏掉一些知识,而你也没有意识到这些知识的重要性。

从我有限的(500+)博客写作经验里,我发现多数时候我需要更多地参考资料才能更好也向人们展示这个过程。为了输出我们需要更多的输入,进而加速这个过程。
而如果是写书的时候则是一个更高水平的学习,你需要发现别人在他们的书中欠缺的一些知识点。并且你还要展示一些在别的书中没有,而这本书会展现这个点的知识,这意味着你需要挖掘得更深。
所以,如果下次有人问你如何学一门新语言、技术,那么答案就是写一本书。
如何应用一门新的技术
对于多数人来说,写书不是一件容易的事,而应用新的技术则是一件迫在眉睫的事。
通常来说,技术出自于对现有的技术的改进。这就意味着,在掌握现有技术的情况下,我们只需要做一些小小的改动就更可以实现技术升级。
而学习一门新的技术的最好实践就是用这门技术对现有的系统行重写。
第一个系统(v1): Spring MVC + Bootstrap + jQuery
那么在那个合适的年代里, 我们需要单页面应用,就使用了Backbone。然后,我们就可以用 Mustache + HTML 来替换掉 JSP。
第二个系统(v2): Spring MVC + Backbone + Mustache
在这时我们已经实现了前后端分离了,这时候系统实现上变成了这样。
第二个系统(v2.2): RESTful Services + Backbone + Mustache
或者
第二个系统(v2.2): RESTful Services + AngularJS 1.x
Spring 只是一个 RESTful 服务,我们还需要一些问题,比如 DOM 的渲染速度太慢了。
第三个系统(v3): RESTful Services + React
系统就是这样一步步演进过来的。
尽管在最后系统的架构已经不是当初的架构,而系统本身的业务逻辑变化并没有发生太大的变化。
特别是对于如博客这一类的系统来说,他的一些技术实现已经趋于稳定,而且是你经常使用的东西。所以,下次试试用新的技术的时候,可以先从对你的博客的重写开始。
