- 图标 Icon
- 图标库
- 图标类型
- 示例代码
- 图标样式
- 示例代码
- 自定义图标
- 示例代码
- 图标属性(Icon Attributes)
图标 Icon
语义化的矢量图形
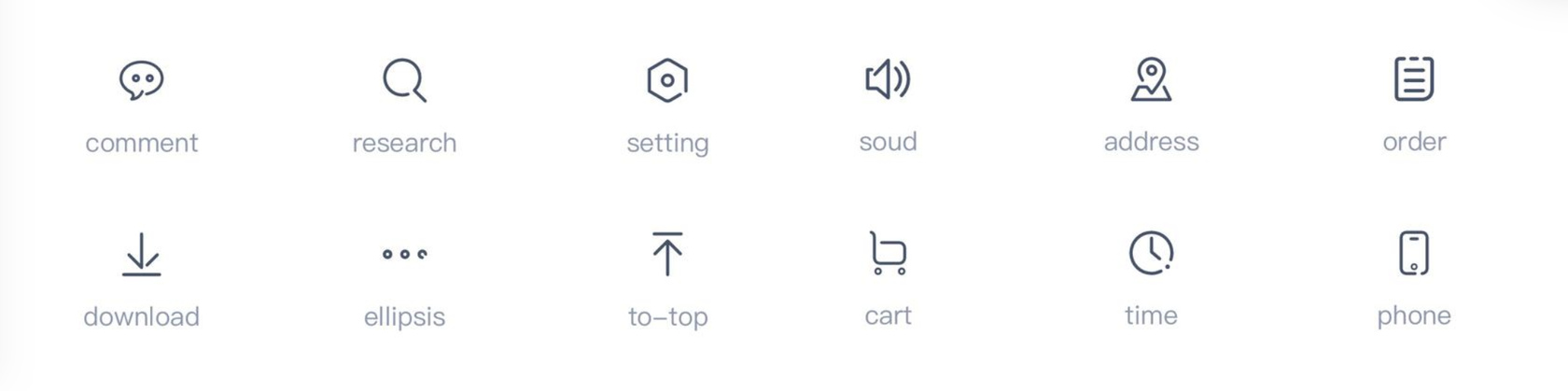
图标库

更多图标请移步示例小程序中查看
图标类型
通过在<l-icon/>上设置图标组件的name属性,来指定要使用的图标。
TIP
提示:name属性为必填。
示例代码
<l-icon name="add"/>

图标样式
您还可以通过color和size属性分别设置不同颜色和大小的图标,以适用于不同的场景。
示例代码
- 修改图标颜色
<l-icon name="setting" color="#34BFA3"/><l-icon name="setting" color="#F4516C"/><l-icon name="setting" color="#FFE57F"/>

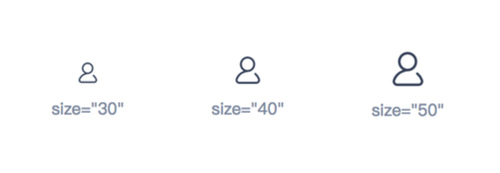
- 修改图标大小(单位:rpx)
<l-icon name="user" size="30"/><l-icon name="user" size="40"/><l-icon name="user" size="50"/>

自定义图标
通过外部样式类的方式来实现自定义图标:
1 将从iconfont下载的 css 代码放进 wxss 中;通过@font-face定义字体, font-family必须为:iconfont
2 设置带有content属性 class 为 l-icon-name格式,(name是用来设置icon组件的name属性的),如:.l-icon-shouye:before;
3 如果在项目中遇到自定义iconfont与lin-ui内置iconfont相冲突问题,请看这里;
示例代码
@font-face {font-family: "iconfont";src: url('iconfont.eot?t=1551939237196'); /* IE9 */src: url('iconfont.eot?t=1551939237196#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAATAAAsAAAAACSAAAARyAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDKgqFRIRVATYCJAMUCwwABCAFhG0HTBvdB1GULk6Y7OMwbvhKKLGYXKG1QTHZ/P9E8Px+3+ZceSuuUZt43LRpowONRIgkiAlKstDEQ/vD/7Z8yCXWZXAZsTWDB8cV9qJ0a71Fhbj4iyxdRfz92KzodRpRH97oxT7m2iBxhEjSkAhJZeLNQmFteSs9boGdQx1M0OMEOs2KhpyVVjcDO4W0KRCvWIYAdj6zkkIK7bom5mQR70HVnt4KzgHemX8fvySGHUnNpJ3XDyUUyP+W87wQ1f7XutUxANXnxO0cGduAQryIdd9B7fQ2VOen2MoBoF12JurK5j0v/N9iXIF0LOp2/odHSLJCNCR1NxGPVGXOkMon+JbHJ/GtgE/mW6F0p6grre9EP+ATADELxGV1ne0rKIM2SOocdsSw7nEvDw+B7RvJxgNe6AJdFGMyREAjECzeN4oSSFEaiUQGYYjOJOwyGAGhN+eadW3MQYvhuvRTtdeyqX3XWi8bmhiTRWe+YtZfC6cuacns+Xq31oU69zwSQ4WGJa5g/uIBIj2vM7mLFxi1mwdJdlzxQ5dFtSHrLGXC49cDQIvRU7D8kkaHJK1R2GcwIbl1IRJLD4Ri6/d5AK0LoY+kD5gtlirL9RZXdzPYcvr69XYDmwfrr5HzegT8F5vNmWeu1Ye3ehWRvBkiQ+tbeV2Ue/LQvL5LraKL/lRpUEJSQkkQ5X9R1OqWlF4afLHvYnEwYMHRrdaP0kSJkyRRCprTU6iwqfXNdxW2lmaGDJdRamojSNksuqVlKhl2Uvtm4x87cM6vshnJfKVf87e709xyccO/jUVLfJYYjUu9lyaBdi4zJVP0SPJR7JDH/18OS4N8Ax+4PAj0DVq+2Go1jx3AnLvksVhN9ZyDa6qrvWK7ZUHCAxhfHwTAB0mSxEp9rwOaUUsk2SL60MFDtChbPB20MN+kwlI+WC4dWUAOro7kPQvyHR1BaArdxOACUjoy9hZ8YWnS3ctx9bHxFcJ+3k3vC0tkxXsWstBfpBk3xtlhSd/etuRtud+XQWAGtpc3JqclnwUjALQO5z40j9Mn8kG0hPBs9ks+nt2umlXuFn79GyLN/mon3GMDXzdaNnCodbiAcujQo9zoGkE5u8pXJllqeberkre3utrCGxI6deLayDPoXj3akdxJQrsP3SBpMwNZu2VsIW5D1WUHGu0OodOWsvNdhiigonRg02SA0G87JL0+QtbvPLYQ70I16i00+gOFTjfhfMsuq8FiRQpIqCCFDxuJsyTXSys2FWbVNkJG3U0ovDKT0goVSjaGJ8TGB3NlsBcq6tij1DCJKhWN0wquBy+Fp8Hubg6XKbhOSKpiO1QqWWZcHB33RbEk1wMwpxQgggpEwQ0zEo5F4vSi9f4qWOj3G0EMtW4ERUrHj2ArSEGJnR6XIFZ8DmyZujdXx77MV9JgJFJRoXkdTYHTA1eKTqhbTnNwsvhlnSCSSqyOEkmZTHHUi86rjm1f27ONJ6CT9NYaKXKUqNFoXndw6pHQZiTBydhe25FcL+O02oxgO9RELwAAAA==') format('woff2'),url('iconfont.woff?t=1551939237196') format('woff'),url('iconfont.ttf?t=1551939237196') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('iconfont.svg?t=1551939237196#iconfont') format('svg'); /* iOS 4.1- */}.l-icon-shouye:before {content: "\e73d";}
<view class="content"><l-icon name="shouye" color="#FFE57F" l-class="icon-self"/></view>
图标属性(Icon Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| name | 图标的名称,必填 | String | - | - |
| color | 图标的颜色 | String | - | 默认为主题色 |
| size | 图标的大小(单位:rpx) | Number | - | 40rpx |
