- 步骤条 Steps (开发中)
- 基础用法
- 示例代码
- 设置步骤条类型
- 示例代码
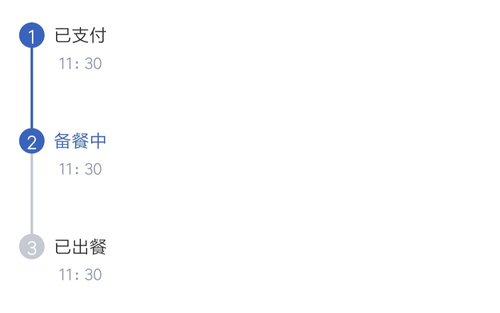
- 设置步骤条方向
- 示例代码
- 设置步骤条进度
- 示例代码
- 步骤条属性(Steps Attributes)
- 步骤条元素属性 (Step Attributes)
- 步骤条元素外部样式类 (Steps Class)
- 步骤条元素外部样式类 (Step Class)
- 基础用法
步骤条 Steps (开发中)
拆分某项流程的步骤,引导用户按流程完成任务。
步骤条包含 2 个组件: steps 、 step ,这两个组件必须同时在使用页面引入。
基础用法
step组件用于设置每一个步骤条元素的内容。
title属性设置步骤条元素的标题。
describe属性设置步骤条元素的描述内容。
icon属性设置步骤条元素的图标。
status属性设置步骤条元素的状态,可选值为finish(完成)、mistake(错误)。
示例代码
<l-steps><l-step title="已支付" describe="11:30"></l-step><l-step title="备餐中" describe="11:30"></l-step><l-step title="已出餐" describe="11:30"></l-step></l-steps><l-steps><l-step title="已支付" describe="11:30" status="finish"></l-step><l-step title="备餐中" describe="11:30" status="error"></l-step><l-step title="已出餐" describe="11:30"></l-step></l-steps><l-steps><l-step title="已支付" describe="11:30" icon="user"></l-step><l-step title="备餐中" describe="11:30"></l-step><l-step title="已出餐" describe="11:30"></l-step></l-steps>



设置步骤条类型
通过type属性设置步骤条类型。可选值为number、dot,默认值为number。
示例代码
<l-steps type="dot"><l-step title="已支付" describe="11:30"></l-step><l-step title="备餐中" describe="11:30"></l-step><l-step title="已出餐" describe="11:30"></l-step></l-steps>

设置步骤条方向
通过direction属性设置步骤条方向。可选值为row、column,默认为row。
示例代码
<l-steps direction="column"><l-step title="已支付" describe="11:30"></l-step><l-step title="备餐中" describe="11:30"></l-step><l-step title="已出餐" describe="11:30"></l-step></l-steps>

设置步骤条进度
通过active-index设置初始步骤条进度。默认值为1。
示例代码
<l-steps active-index="1" direction="row"><l-step title="派送中" describe="11:30"></l-step></l-steps>
步骤条属性(Steps Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 步骤条类型 | String | number/dot | number |
| direction | 步骤条方向 | String | colunm/row | row |
| active-index | 初始步骤条进度 | Number | —- | 1 |
步骤条元素属性 (Step Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 步骤条标题 | String | —— | —- |
| icon | 步骤条图标 | String | —— | —- |
| describe | 步骤条描述 | String | —— | —- |
| status | 步骤条状态 | String | finish/error | —- |
| custom | 是否自定义步骤条元素 | Boolean | —- | false |
步骤条元素外部样式类 (Steps Class)
| 参数 | 说明 |
|---|---|
| l-class | 覆盖步骤条的外部样式类 |
步骤条元素外部样式类 (Step Class)
| 参数 | 说明 |
|---|---|
| l-class | 覆盖步骤条元素的外部样式类 |
| l-step-class | 覆盖步骤条元素数字部分的外部样式类 |
| l-describe-class | 覆盖步骤条元素描述内容的外部样式类 |
| l-title-class | 覆盖步骤条元素标题的外部样式类 |
