- 图片选择器 ImagePicker
- 设置最大值
- 示例代码
- 自定义每行图片的数量
- 示例代码
- 设置选择图片的质量
- 示例代码
- 自定义图片添加按钮
- 示例代码
- 自定义图片的样式
- 示例代码
- 清除图片
- 示例代码
- 图片选择器属性(ImagePicker Attributes)
- 图片选择器事件 (ImagePicker Events)
- 设置最大值
图片选择器 ImagePicker
用于选择需要上传的图片,可自定义需要上传的图片数量。

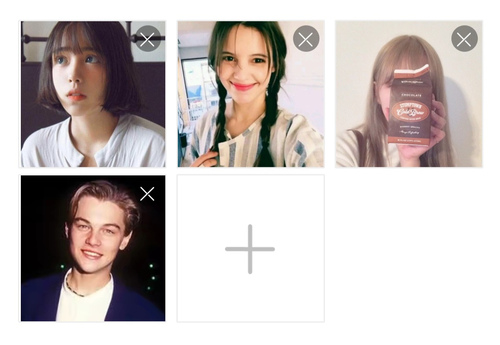
设置最大值
图片选择器内部可以通过count设置最多可以选择的图片张数,默认是9张,没有最大张数的限制,但因根据实际情况合理选择,linchange事件能监听到选中图片数量的变化。
示例代码
<l-image-picker count="9" bind:linchange="onChangeTap" />
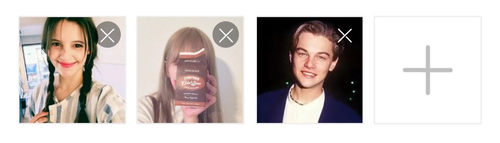
自定义每行图片的数量
图片选择器内部可以通过size设置每行图片的数量,默认是3张,可选值为[3, 4]。
示例代码
<l-image-picker size="4" bind:linchange="onChangeTap" />

设置选择图片的质量
通过size-type可以设置图片来源,可选值是original/compressed,默认是original。
注意事项
original表示原图。compressed表示缩略图。
示例代码
<l-image-picker count="9" size-type="compressed" />
自定义图片添加按钮
通过 <slot> 的方式可以自定义ImagePicker组件的添加图片部分,在此之前需要将custom设置为true
示例代码
<l-image-picker custom="{{true}}" ><view><image src="path/to/img.png" /></view></l-image-picker>

自定义图片的样式
当我们需要改变图片的样式时,可以通过l-item-class这样的外部样式类来完成。
示例代码
<l-image-picker l-item-class="item" />
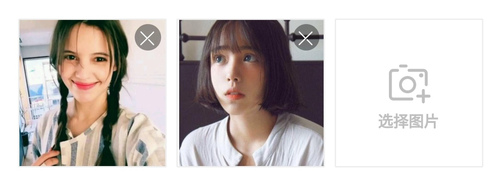
清除图片
当我们需要清除所有的图片时,可以通过clear属性为true。
注意事项
- 每次在清除图片成功后,组件内会将
clear属性还原为false, 如果你需要再次将图片清空,再次将clear设置为true即可。 - 除此之外,你还可以设置
urls属性为[],来使图片清空
示例代码
<l-image-picker clear="{{ isClear }}" /><l-button bind:lintap="onClearTap">清除图片</l-button>
Page({
onClearTap() {
this.setData({
isClear: true
})
}
})
图片选择器属性(ImagePicker Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
temp-file-paths(弃用,请使用最新的接口urls) | 图片显示的列表 | Array | [] | |
| urls | 图片显示的列表,不可写入本地图片的url,仅支持网络图片 | Array | [] | |
| count | 最多可以选择的图片张数 | String/Number | 9 | |
| size | 每行可显示的个数 | String/Number | 3/4 | 3 |
| mode | 图片剪裁、缩放的模式 | String | 参考官方image组件的mode属性可选值 | aspectFit |
| size-type | 所选的图片的尺寸 | String | original/compressed | original |
| custom | 设置是否传入slot | Boolean | true/false | false |
| is-preview | 是否可以预览 | Boolean | true/false | true |
| clear | 是否清空列表 | Boolean | true/false | true |
| l-class | 设置ImagePicker的外部样式类 | String | ||
| l-item-class | 设置ImagePicker每个图片的外部样式类 | String |
图片选择器事件 (ImagePicker Events)
| 事件名称 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| bind:linchange | 图片更改时触发 | 选中项发生变化时触发 linchange 事件,event.detail = {current: [ 选中项的url ], all: [ 列表内所有的图片路径 ]} | - |
| bind:linremove | 图片移除时触发 | 图片移除时触发 linremove 事件,event.detail = {current: 移除项的url, all: [ 列表内所有的图片路径 ], index: 移除项的下标} | - |
| bind:linpreview | 图片被点击时(预览)触发 | 图片预览触发 linpreview 事件,event.detail = {current: 当前点击项的url, all: [ 列表内所有的图片路径 ], index: 点击项的下标} | - |
| bind:linclear | 图片全部清除时触发 | 图片移除时触发 linclear 事件,event.detail = true | - |
