- 引入
- 代码演示
- 基本
- 多行列表
- 单行列表
- API
- CellItem Props
- CellItem Events
- @click(event)
- CellItem Slots
- default
- left
- right
- children
CellItem 单元格

列表用于展现并列层级的信息内容,列表可承载功能入口、功能操作、信息展示等功能。
引入
import { CellItem } from 'mand-mobile'Vue.component(CellItem.name, CellItem)
代码演示
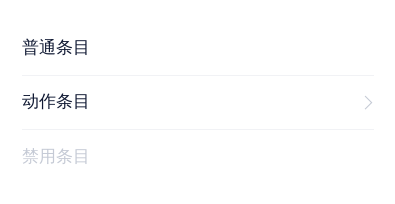
基本

<template><div class="md-example-child md-example-child-cell-item md-example-child-cell-item-0"><md-field><md-cell-item title="普通条目" /><md-cell-item title="动作条目" arrow @click="onClick" /><md-cell-item title="禁用条目" disabled no-border/></md-field></div></template><script>import {Field, CellItem, Dialog, Icon} from 'mand-mobile'export default {name: 'cell-item-demo',components: {[Field.name]: Field,[CellItem.name]: CellItem,[Icon.name]: Icon,},data() {return {open: false,}},methods: {onClick() {Dialog.alert({content: '点击了',})},},}</script>
多行列表

<template>
<div class="md-example-child md-example-child-cell-item md-example-child-cell-item-2">
<md-field>
<md-cell-item title="交通银行(尾号3089)" brief="展示摘要描述" />
<md-cell-item title="招商银行(尾号2342)" brief="展示摘要描述">
<md-switch v-model="open" slot="right" />
</md-cell-item>
<md-cell-item title="交通银行(尾号3089)" brief="展示摘要描述" addon="附加文案" arrow />
<md-cell-item title="交通银行" brief="展示摘要描述" addon="附加文案" arrow>
<span class="holder" slot="left"></span>
</md-cell-item>
<md-cell-item title="招商银行" brief="展示摘要描述" addon="禁用的项目" disabled arrow>
<span class="holder" slot="left"></span>
</md-cell-item>
<md-cell-item title="Mand Mobile" brief="A mobile UI toolkit" arrow>
<p slot="children" style="font-size:0.24rem;color:#858B9C;">
面向金融场景的Vue移动端UI组件库,丰富、灵活、实用,快速搭建优质的金融类产品,让复杂的金融场景变简单。基于「合理、好用」设计价值观,从交互操作、视觉抽象、图形可视等角度共同解决问题。
</p>
</md-cell-item>
</md-field>
</div>
</template>
<script>
import {Field, CellItem, Switch} from 'mand-mobile'
export default {
name: 'cell-item-demo',
components: {
[Field.name]: Field,
[CellItem.name]: CellItem,
[Switch.name]: Switch,
},
data() {
return {
open: false,
}
},
}
</script>
<style lang="stylus" scoped>
.holder
display block
width 88px
height 88px
border-radius 44px
background-color #E6E6E6
</style>
单行列表

<template>
<div class="md-example-child md-example-child-cell-item md-example-child-cell-item-1">
<md-field>
<md-cell-item title="余额" addon="可用8000.34" arrow />
<md-cell-item title="余额" addon="可用8000.34" />
<md-cell-item title="使用余额">
<md-switch slot="right" v-model="open" />
</md-cell-item>
<md-cell-item title="使用余额" disabled>
<md-switch slot="right" :value="true" disabled/>
</md-cell-item>
<md-cell-item title="余额" addon="可用8000.34" arrow no-border>
<div class="holder" slot="left"></div>
</md-cell-item>
</md-field>
</div>
</template>
<script>
import {Field, CellItem, Switch} from 'mand-mobile'
export default {
name: 'cell-item-demo',
components: {
[Field.name]: Field,
[CellItem.name]: CellItem,
[Switch.name]: Switch,
},
data() {
return {
open: false,
}
},
}
</script>
<style lang="stylus" scoped>
.holder
display block
width 48px
height 48px
background-color #E6E6E6
</style>
API
CellItem Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| title | 标题 | String | - | - |
| brief | 描述文案 | String | - | - |
| addon | 附加文案 | String | - | - |
| disabled | 是否禁用项目 | Boolean | false | - |
| arrow | 动作箭头标识 | Boolean | false | - |
| no-border | 去除边框 | Boolean | false | - |
CellItem Events
@click(event)
非禁用状态下的点击事件
CellItem Slots
default
内容默认插槽
left
起始区域插槽
right
末尾附加内容插槽
children
额外内容插槽
