- 引入
- 代码演示
- 单列数据 getColumnValuesgetColumnIndexssetColumnValues
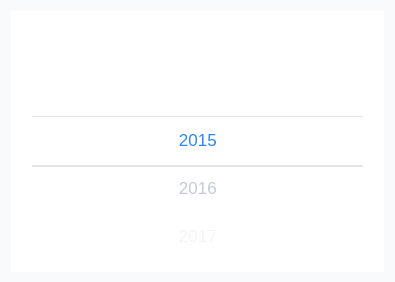
- 禁用2-4项
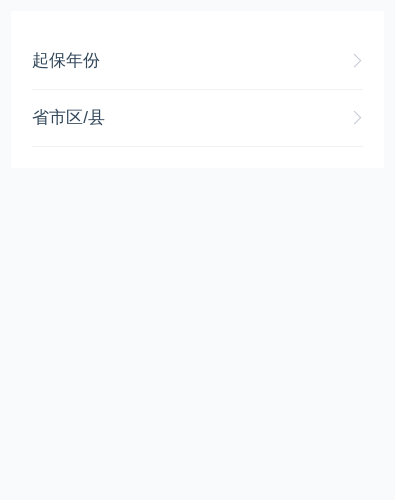
- 弹出展示
- 联动数据 getColumnValue(0)getColumnIndex(0)changeDefaultValue
- 默认选中3, 2, 1项
- 单列数据 getColumnValuesgetColumnIndexssetColumnValues
- API
- Picker Props
- Picker Methods
- refresh(callback, startColumnIndex)
- getColumnValue(index): activeItemValue
- getColumnValues(): columnsValue
- getColumnIndex(index): activeItemIndex
- getColumnIndexs(): columnsIndex
- setColumnValues(index, values, callback)
- Picker Events
- @initialed()
- @change(columnIndex, itemIndex, value)
- @confirm(columnsValue)
- @cancel()
- @show()
- @hide()
- 附录
Picker 选择器

滚动多列选择
引入
import { Picker } from 'mand-mobile'Vue.component(Picker.name, Picker)
代码演示
单列数据 getColumnValuesgetColumnIndexssetColumnValues
禁用2-4项

<template><div class="md-example-child md-example-child-picker md-example-child-picker-0"><md-pickerref="picker":data="pickerData":invalid-index="[[2, 3, 4]]"@initialed="onPickerInitialed"@change="onPickerConfirm"is-view></md-picker></div></template><script>import {Picker, Dialog} from 'mand-mobile'import simple from 'mand-mobile/components/picker/demo/data/simple'export default {name: 'picker-demo',components: {[Picker.name]: Picker,},data() {return {pickerData: simple,pickerDataNew: [{text: 'Hello World',value: 9999,},],pickerValue: '',}},mounted() {window.PickerTrigger0 = () => {this.getColumnValues('picker')}window.PickerTrigger1 = () => {this.getColumnIndexs('picker')}window.PickerTrigger2 = () => {this.setColumnValues('picker')}},methods: {onPickerInitialed() {const value = this.$refs.picker.getColumnValues()console.log(`[Mand Mobile] Picker Initialed: ${JSON.stringify(value)}`)},onPickerConfirm(columnIndex, itemIndex, value) {if (value) {this.pickerValue = value.text}},getColumnValues(picker) {const value = this.$refs[picker].getColumnValues()Dialog.alert({content: `<pre>${JSON.stringify(value)}</pre>`,})},getColumnIndexs(picker) {const value = this.$refs[picker].getColumnIndexs()Dialog.alert({content: `<pre>${JSON.stringify(value)}</pre>`,})},setColumnValues(picker) {this.$refs[picker].setColumnValues(0, this.pickerDataNew, vm => {vm.refresh(null, 0)})},},}</script>
弹出展示

<template><div class="md-example-child md-example-child-picker md-example-child-picker-2"><md-field><md-field-itemtitle="起保年份"arrow="arrow-right":addon="pickerValue0"@click="isPickerShow0 = true"></md-field-item><md-field-itemtitle="省市区/县"arrow="arrow-right":addon="pickerValue1"@click="isPickerShow1 = true"></md-field-item></md-field><md-pickerref="picker0"v-model="isPickerShow0":data="pickerData0"large-radius@confirm="onPickerConfirm(0)"title="选择年份"></md-picker><md-pickerref="picker1"v-model="isPickerShow1":data="pickerData1":cols="3"is-cascadelarge-radiustitle="选择省市区/县"@confirm="onPickerConfirm(1)"></md-picker></div></template><script>import {Picker, Field, FieldItem} from 'mand-mobile'import simple from 'mand-mobile/components/picker/demo/data/simple'import district from 'mand-mobile/components/picker/demo/data/district'export default {name: 'picker-demo',components: {[Picker.name]: Picker,[Field.name]: Field,[FieldItem.name]: FieldItem,},data() {return {isPickerShow0: false,isPickerShow1: false,pickerData0: simple,pickerData1: district,pickerValue0: '',pickerValue1: '',}},methods: {onPickerConfirm(index) {const values = this.$refs[`picker${index}`].getColumnValues()let res = ''values.forEach(value => {value && (res += `${value.text || value.label} `)})this[`pickerValue${index}`] = res},},}</script>
联动数据 getColumnValue(0)getColumnIndex(0)changeDefaultValue
默认选中3, 2, 1项

<template>
<div class="md-example-child md-example-child-picker md-example-child-picker-1">
<md-picker
ref="picker"
:data="pickerData"
:cols="3"
:default-index="pickerDefaultIndex"
:default-value="pickerDefaultValue"
is-view
is-cascade
@initialed="onPickerInitialed"
@change="onPickerConfirm"
></md-picker>
</div>
</template>
<script>
import {Picker, Dialog} from 'mand-mobile'
import district from 'mand-mobile/components/picker/demo/data/district'
export default {
name: 'picker-demo',
components: {
[Picker.name]: Picker,
},
data() {
return {
pickerData: [],
pickerDefaultIndex: [],
pickerDefaultValue: [],
pickerValue: '',
}
},
mounted() {
this.pickerData = district
this.pickerDefaultIndex = [3, 2, 1]
window.PickerTrigger3 = () => {
this.getColumnValue('picker', 0)
}
window.PickerTrigger4 = () => {
this.getColumnIndex('picker', 0)
}
window.PickerTrigger5 = () => {
this.pickerDefaultIndex = []
this.pickerDefaultValue = ['110000', '110100', '110101']
setTimeout(() => {
this.$refs.picker.refresh()
}, 0)
}
},
methods: {
onPickerInitialed() {
const columnValues = this.$refs.picker.getColumnValues()
let value = ''
columnValues.forEach(item => {
value += `${item.label}-`
})
console.log(`[Mand Mobile] Picker getColumnValues: ${value.substr(0, value.length - 1)}`)
},
onPickerConfirm(columnIndex, itemIndex, value) {
if (value) {
this.pickerValue = value.text
}
},
getColumnValue(picker, index) {
const value = this.$refs.picker.getColumnValue(index)
delete value.children
Dialog.alert({
content: JSON.stringify(value),
})
},
getColumnIndex(picker, index) {
const value = this.$refs.picker.getColumnIndex(index)
Dialog.alert({
content: `<pre>${JSON.stringify(value)}</pre>`,
})
},
},
}
</script>
API
Picker Props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| v-model | 选择器是否可见 | Boolean | false | - |
| data | 数据源 | Array<{value, lable, …}>[] | [] | - |
| cols | 数据列数 | Number | 1 | - |
| default-index | 选择器各列初始选中项索引 | Array | [] | - |
| default-value | 选择器各列初始选中项值 | Array | [] | 可用字段text/lable/value |
| invalid-index | 选择器各列不可用选项索引 | Array | [] | 某列多个不可用项使用数组,单个使用数字, 如[[1,2], 2] |
| line-height | 选择器选项行高 | Number | 45 | 单位px |
| is-view | 是否内嵌在页面内展示,否则以弹层形式 | Boolean | false | - |
| is-cascade | 各列数据是否级联 | Boolean | false | 级联数据格式见附录 |
| title | 选择器标题 | String | - | - |
| describe | 选择器描述 | String | - | - |
| ok-text | 选择器确认文案 | String | 确认 | - |
| cancel-text | 选择器取消文案 | String | 取消 | - |
| large-radius 2.4.0+ | 选择器标题栏大圆角模式 | Boolean | false | - |
| mask-closable | 点击蒙层是否可关闭弹出层 | Boolean | true | - |
Picker Methods
refresh(callback, startColumnIndex)
重新初始化选择器,如更新data、default-index、invalid-index或调用setColumnValues,该方法也可以使用key代替
| 参数 | 说明 | 类型 |
|---|---|---|
| callback | 初始化完成回调 | Function |
| startColumnIndex | 从某列开始重置,默认为0 | Function |
getColumnValue(index): activeItemValue
获取某列当前选中项的值,需在initialed事件触发之后或异步调用
| 参数 | 说明 | 类型 |
|---|---|---|
| index | 列索引 | Number |
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| activeItemValue | 选中项的值 | Object: {value, lable, …} |
getColumnValues(): columnsValue
获取所有列选中项的值,需在initialed事件触发之后或异步调用
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| columnsValue | 所有列选中项的值 | Array<{value, lable, …}> |
getColumnIndex(index): activeItemIndex
获取某列当前选中项的索引值,需在initialed事件触发之后或异步调用
| 参数 | 说明 | 类型 |
|---|---|---|
| index | 列索引 | Number |
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| activeItemIndex | 选中项的索引值 | Number |
getColumnIndexs(): columnsIndex
获取所有列选中项的索引值,需在initialed事件触发之后或异步调用
返回
| 属性 | 说明 | 类型 |
|---|---|---|
| columnsIndex | 所有列选中项的索引值 | Array |
setColumnValues(index, values, callback)
设置某列数据
| 参数 | 说明 | 类型 |
|---|---|---|
| index | 列索引 | Number |
| values | 列数据 | Array<{value, lable, …}> |
| callback | 列数据设置完成回调 | Function |
Picker Events
@initialed()
选择器数据初始化完成事件,可调用getColumnIndex, getColumnIndexs, getColumnValue, getColumnValues方法
@change(columnIndex, itemIndex, value)
选择器选中项更改事件
| 参数 | 说明 | 类型 |
|---|---|---|
| columnIndex | 更改列的索引值 | Number |
| itemIndex | 更改列选中项的索引值 | Number |
| value | 更改列选中项的的值 | Object: {value, lable, …} |
@confirm(columnsValue)
选择器确认选择事件(仅is-view为false)
| 参数 | 说明 | 类型 |
|---|---|---|
| columnsValue | 所有列选中项的值 | Array<{value, lable, …}> |
@cancel()
选择器取消选择事件(仅is-view为false)
@show()
选择器弹层展示事件(仅is-view为false)
@hide()
选择器弹层隐藏事件(仅is-view为false)
附录
- 非级联数据源数据格式
[
[
{
// 选项展示文案
"text": "",
// 以下自定义字段
"value": ""
},
// ...
],
// ...
]- 级联数据源数据格式
[
[
{
// 选项展示文案
"text": "",
// 第二列对应数据
"children": [
{
"text": "",
// 第三列对应数据
"children": [
// ...
]
},
// ...
]
// 以下自定义字段
"value": ""
},
// ...
]
]