- 引入
- 代码演示
- 动画
- API
Transition 动画

复用动画切换组件
引入
import { Transition } from 'mand-mobile'Vue.component(Transition.name, Transition)
代码演示
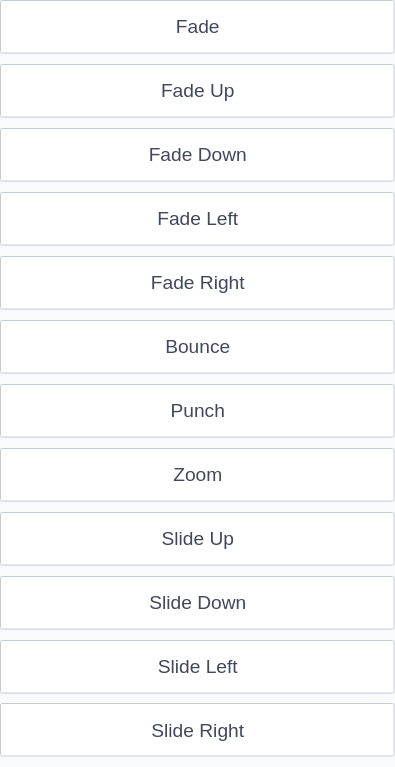
动画

<template><div class="md-example-child md-example-child-transition md-example-child-transition-1"><md-button @click="showPopUp(0)">Fade</md-button><md-popupv-model="isPopupShow[0]"transition="md-fade"><div class="md-example-popup md-example-popup-center">Fade</div></md-popup><md-button @click="showPopUp(1)">Fade Up</md-button><md-popupv-model="isPopupShow[1]"transition="md-fade-up"><div class="md-example-popup md-example-popup-center">Fade Up</div></md-popup><md-button @click="showPopUp(2)">Fade Down</md-button><md-popupv-model="isPopupShow[2]"transition="md-fade-down"><div class="md-example-popup md-example-popup-center">Fade Down</div></md-popup><md-button @click="showPopUp(3)">Fade Left</md-button><md-popupv-model="isPopupShow[3]"transition="md-fade-left"><div class="md-example-popup md-example-popup-center">Fade Left</div></md-popup><md-button @click="showPopUp(4)">Fade Right</md-button><md-popupv-model="isPopupShow[4]"transition="md-fade-right"><div class="md-example-popup md-example-popup-center">Fade Right</div></md-popup><md-button @click="showPopUp(5)">Bounce</md-button><md-popupv-model="isPopupShow[5]"transition="md-bounce"><div class="md-example-popup md-example-popup-center">Bounce</div></md-popup><md-button @click="showPopUp(6)">Punch</md-button><md-popupv-model="isPopupShow[6]"transition="md-punch"><div class="md-example-popup md-example-popup-center">Punch</div></md-popup><md-button @click="showPopUp(7)">Zoom</md-button><md-popupv-model="isPopupShow[7]"transition="md-zoom"><div class="md-example-popup md-example-popup-center">Zoom</div></md-popup><md-button @click="showPopUp(8)">Slide Up</md-button><md-popupv-model="isPopupShow[8]"transition="md-slide-up"><div class="md-example-popup md-example-popup-center">Slide Up</div></md-popup><md-button @click="showPopUp(9)">Slide Down</md-button><md-popupv-model="isPopupShow[9]"transition="md-slide-down"><div class="md-example-popup md-example-popup-center">Slide Down</div></md-popup><md-button @click="showPopUp(10)">Slide Left</md-button><md-popupv-model="isPopupShow[10]"transition="md-slide-left"><div class="md-example-popup md-example-popup-center">Slide Left</div></md-popup><md-button @click="showPopUp(11)">Slide Right</md-button><md-popupv-model="isPopupShow[11]"transition="md-slide-right"><div class="md-example-popup md-example-popup-center">Slide Right</div></md-popup></div></template><script>import {Popup, Button} from 'mand-mobile'export default {name: 'transition-demo',components: {[Popup.name]: Popup,[Button.name]: Button,},data() {return {isPopupShow: [],}},methods: {showPopUp(type) {this.$set(this.isPopupShow, type, true)},},}</script><style lang="stylus">.md-example-child-transition-1float leftwidth 100%.md-buttonmargin-bottom 20px.md-example-popupposition relativefont-size 28pxfont-family DINAlternate-Boldfont-weight 500box-sizing border-boxtext-align centerbackground-color #FFF.md-example-popup-centerpadding 50pxborder-radius radius-normal</style>
API
md-transition组件为Vue内置transtion的一层封装,支持所有Transition的属性参数。
其中内置动画name参数如下:
md-fademd-fade-upmd-fade-downmd-fade-leftmd-fade-rightmd-slide-upmd-slide-downmd-slide-leftmd-slide-rightmd-bouncemd-punchmd-zoom
