- Grid 栅格
- 设计理念
- 概述
- Flex 布局
- 代码演示
- 基础栅格
- Flex 对齐
- Flex 排序
- Flex 布局
- 区块间隔
- 左右偏移
- 其他属性的响应式
- 响应式布局
- 栅格排序
- 栅格配置器
- API
- Row
- Col
Grid 栅格
24 栅格系统。
设计理念
100%
25%
25%
25%
25%
33.33%
33.33%
33.33%
50%
50%
66.66%
33.33%
在多数业务情况下,Ant Design需要在设计区域内解决大量信息收纳的问题,因此在 12 栅格系统的基础上,我们将整个设计建议区域按照 24 等分的原则进行划分。划分之后的信息区块我们称之为『盒子』。建议横向排列的盒子数量最多四个,最少一个。『盒子』在整个屏幕上占比见上图。设计部分基于盒子的单位定制盒子内部的排版规则,以保证视觉层面的舒适感。
概述
布局的栅格化系统,我们是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。下面简单介绍一下它的工作原理:
- 通过
row在水平方向建立一组column(简写col) - 你的内容应当放置于
col内,并且,只有col可以作为row的直接元素 - 栅格系统中的列是指1到24的值来表示其跨越的范围。例如,三个等宽的列可以使用
.col-8来创建 - 如果一个
row中的col总和超过 24,那么多余的col会作为一个整体另起一行排列
Flex 布局
我们的栅格化系统支持 Flex 布局,允许子元素在父节点内的水平对齐方式 - 居左、居中、居右、等宽排列、分散排列。子元素与子元素之间,支持顶部对齐、垂直居中对齐、底部对齐的方式。同时,支持使用 order 来定义元素的排列顺序。Flex 布局是基于 24 栅格来定义每一个『盒子』的宽度,但不拘泥于栅格。
代码演示

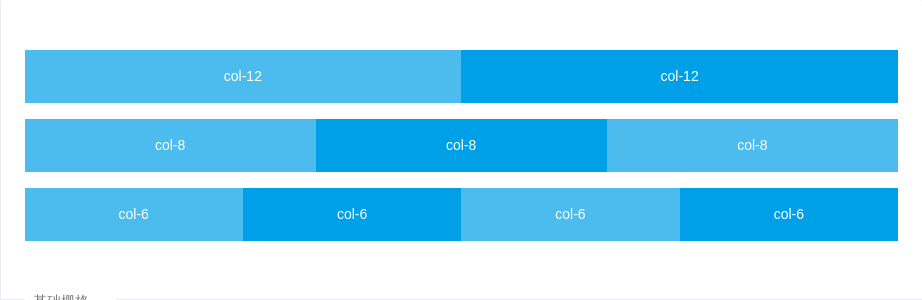
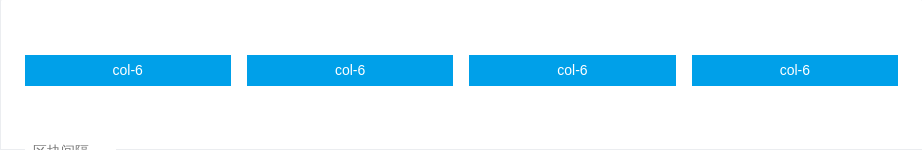
基础栅格
从堆叠到水平排列。使用单一的一组 Row 和 Col 栅格组件,就可以创建一个基本的栅格系统,所有列(Col)必须放在 Row 内。
<template><div><a-row><a-col :span="12">col-12</a-col><a-col :span="12">col-12</a-col></a-row><a-row><a-col :span="8">col-8</a-col><a-col :span="8">col-8</a-col><a-col :span="8">col-8</a-col></a-row><a-row><a-col :span="6">col-6</a-col><a-col :span="6">col-6</a-col><a-col :span="6">col-6</a-col><a-col :span="6">col-6</a-col></a-row></div></template>

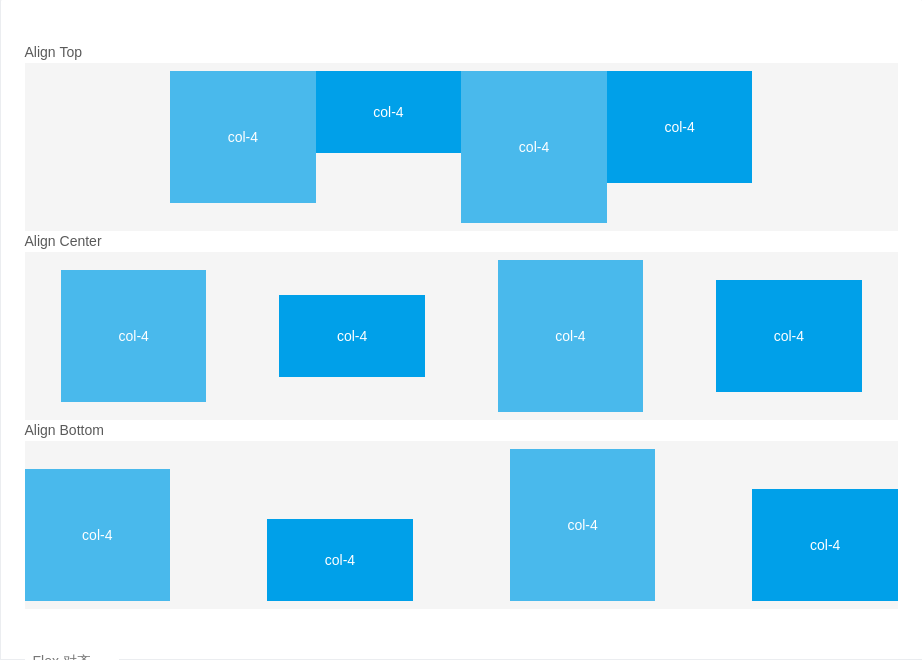
Flex 对齐
Flex 子元素垂直对齐。
<template><div><p>Align Top</p><a-row type="flex" justify="center" align="top"><a-col :span="4"><p class="height-100">col-4</p></a-col><a-col :span="4"><p class="height-50">col-4</p></a-col><a-col :span="4"><p class="height-120">col-4</p></a-col><a-col :span="4"><p class="height-80">col-4</p></a-col></a-row><p>Align Center</p><a-row type="flex" justify="space-around" align="middle"><a-col :span="4"><p class="height-100">col-4</p></a-col><a-col :span="4"><p class="height-50">col-4</p></a-col><a-col :span="4"><p class="height-120">col-4</p></a-col><a-col :span="4"><p class="height-80">col-4</p></a-col></a-row><p>Align Bottom</p><a-row type="flex" justify="space-between" align="bottom"><a-col :span="4"><p class="height-100">col-4</p></a-col><a-col :span="4"><p class="height-50">col-4</p></a-col><a-col :span="4"><p class="height-120">col-4</p></a-col><a-col :span="4"><p class="height-80">col-4</p></a-col></a-row></div></template>

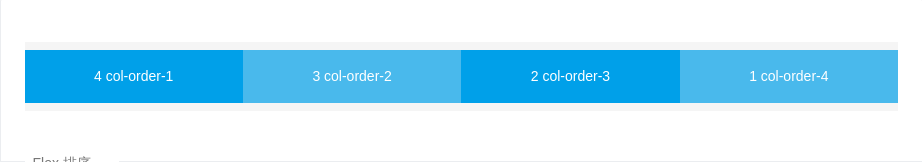
Flex 排序
从堆叠到水平排列。通过 Flex 布局的 Order 来改变元素的排序。
<template><div><a-row type="flex"><a-col :span="6" :order="4">1 col-order-4</a-col><a-col :span="6" :order="3">2 col-order-3</a-col><a-col :span="6" :order="2">3 col-order-2</a-col><a-col :span="6" :order="1">4 col-order-1</a-col></a-row></div></template>

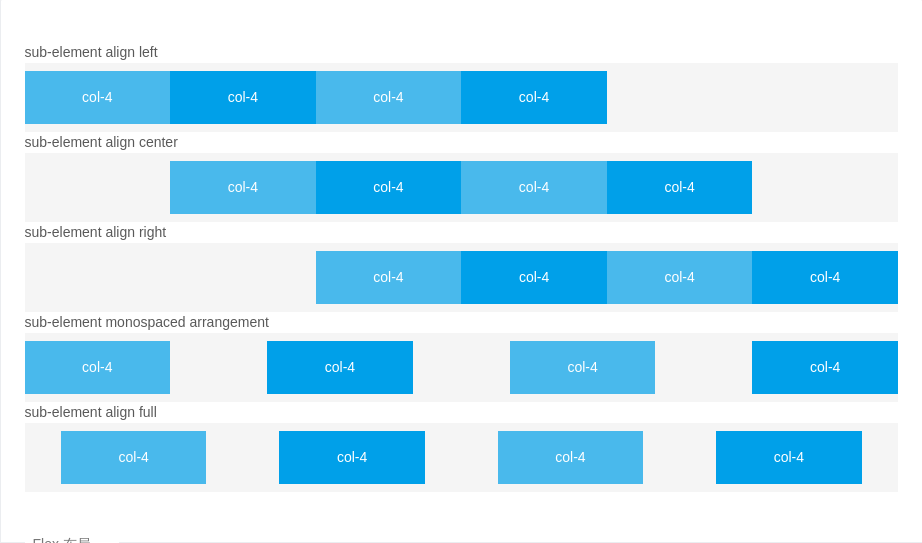
Flex 布局
Flex 布局基础。使用 row-flex 定义 flex 布局,其子元素根据不同的值 start,center,end,space-between,space-around,分别定义其在父节点里面的排版方式。
<template><div><p>sub-element align left</p><a-row type="flex" justify="start"><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col></a-row><p>sub-element align center</p><a-row type="flex" justify="center"><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col></a-row><p>sub-element align right</p><a-row type="flex" justify="end"><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col></a-row><p>sub-element monospaced arrangement</p><a-row type="flex" justify="space-between"><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col></a-row><p>sub-element align full</p><a-row type="flex" justify="space-around"><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col><a-col :span="4">col-4</a-col></a-row></div></template>

区块间隔
栅格常常需要和间隔进行配合,你可以使用 Row 的 gutter 属性,我们推荐使用 (16+8n)px 作为栅格间隔。(n 是自然数)如果要支持响应式,可以写成 { xs: 8, sm: 16, md: 24, lg: 32 }。
<template><div class="gutter-example"><a-row :gutter="16"><a-col class="gutter-row" :span="6"><div class="gutter-box">col-6</div></a-col><a-col class="gutter-row" :span="6"><div class="gutter-box">col-6</div></a-col><a-col class="gutter-row" :span="6"><div class="gutter-box">col-6</div></a-col><a-col class="gutter-row" :span="6"><div class="gutter-box">col-6</div></a-col></a-row></div></template><style scoped>.gutter-example >>> .ant-row > div {background: transparent;border: 0;}.gutter-box {background: #00A0E9;padding: 5px 0;}</style>

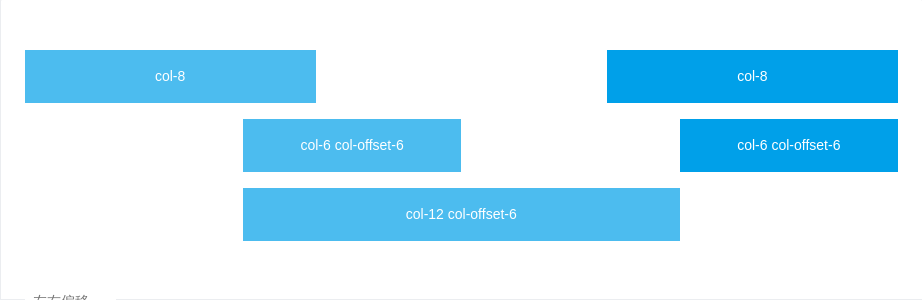
左右偏移
列偏移。使用 offset 可以将列向右侧偏。例如,:offset="4" 将元素向右侧偏移了 4 个列(column)的宽度。
<template><div><a-row><a-col :span="8">col-8</a-col><a-col :span="8" :offset="8">col-8</a-col></a-row><a-row><a-col :span="6" :offset="6">col-6 col-offset-6</a-col><a-col :span="6" :offset="6">col-6 col-offset-6</a-col></a-row><a-row><a-col :span="12" :offset="6">col-12 col-offset-6</a-col></a-row></div></template>

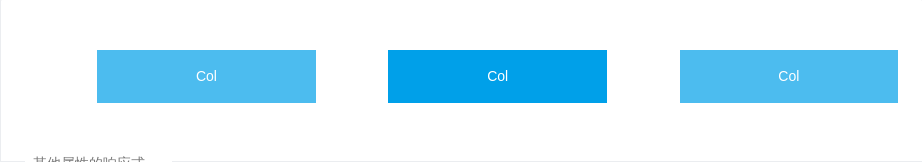
其他属性的响应式
span pull push offset order 属性可以通过内嵌到 xs sm md lg xl xxl 属性中来使用。其中 :xs="6" 相当于 :xs="{ span: 6 }"。
<template><a-row><a-col :xs="{ span: 5, offset: 1 }" :lg="{ span: 6, offset: 2 }">Col</a-col><a-col :xs="{ span: 11, offset: 1 }" :lg="{ span: 6, offset: 2 }">Col</a-col><a-col :xs="{ span: 5, offset: 1 }" :lg="{ span: 6, offset: 2 }">Col</a-col></a-row></template>

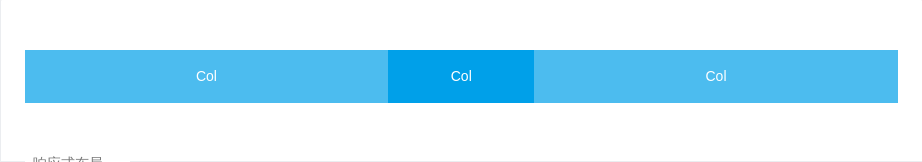
响应式布局
参照 Bootstrap 的 响应式设计,预设六个响应尺寸:xs sm md lg xl xxl。
<template><a-row><a-col :xs="2" :sm="4" :md="6" :lg="8" :xl="10">Col</a-col><a-col :xs="20" :sm="16" :md="12" :lg="8" :xl="4">Col</a-col><a-col :xs="2" :sm="4" :md="6" :lg="8" :xl="10">Col</a-col></a-row></template>

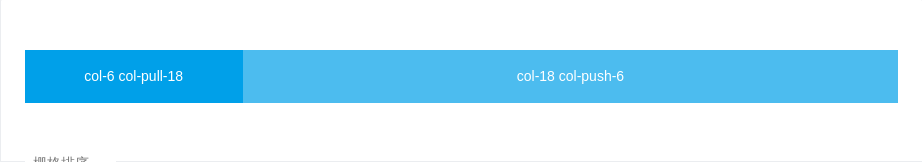
栅格排序
列排序。通过使用 push 和 pull 类就可以很容易的改变列(column)的顺序。
<template><div><a-row><a-col :span="18" :push="6">col-18 col-push-6</a-col><a-col :span="6" :pull="18">col-6 col-pull-18</a-col></a-row></div></template>

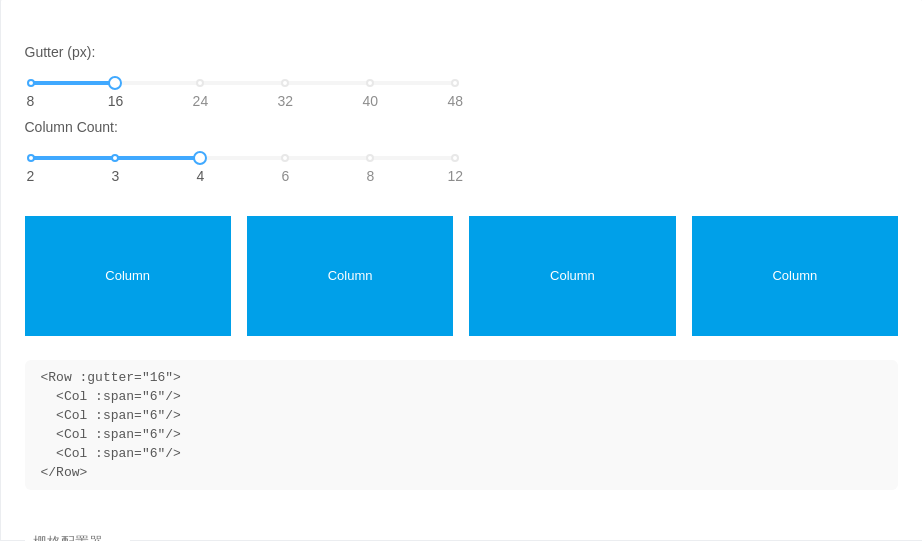
栅格配置器
可以简单配置几种等分栅格和间距。
<template><div id="components-grid-demo-playground"><div style="marginBottom:16px"><span style="marginRight:6px">Gutter (px): </span><div style="width:50%"><a-slider:min="0":max="Object.keys(gutters).length - 1"v-model="gutterKey":marks="this.gutters":step="null"/></div><span style="marginRight:6px">Column Count:</span><div style="width:50%"><a-slider:min="0":max="Object.keys(colCounts).length - 1"v-model="colCountKey":marks="this.colCounts":step="null"/></div></div><a-row :gutter="gutters[gutterKey]"><a-col v-for="(item, index) in colCounts[colCountKey]" :key="item.toString()" :span="24/colCounts[colCountKey]"><div>Column</div></a-col></a-row><pre v-text="rowColHtml"></pre></div></template><script>export default {data () {const gutters = {}const arr = [8, 16, 24, 32, 40, 48]arr.forEach((value, i) => { gutters[i] = value; })const colCounts = {}const arr1 = [2, 3, 4, 6, 8, 12]arr1.forEach((value, i) => { colCounts[i] = value; })return {gutterKey: 1,colCountKey: 2,colCounts,gutters,}},computed: {rowColHtml() {const colCount = this.colCounts[this.colCountKey]const getter = this.gutters[this.gutterKey]let colCode = '<Row :gutter="' + getter + '">\n'for (let i = 0; i < colCount; i++) {const spanNum = 24 / colCountcolCode += ' <Col :span="' + spanNum + '"/>\n'}colCode += '</Row>'return colCode}},}</script><style scoped>#components-grid-demo-playground [class^="ant-col-"] {background: transparent;border: 0;}#components-grid-demo-playground [class^="ant-col-"] > div {background: #00A0E9;height: 120px;line-height: 120px;font-size: 13px;}#components-grid-demo-playground pre {background: #f9f9f9;border-radius: 6px;font-size: 13px;padding: 8px 16px;}</style>
API
Row
| 成员 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| align | flex 布局下的垂直对齐方式:top middle bottom | string | top |
| gutter | 栅格间隔,可以写成像素值或支持响应式的对象写法 { xs: 8, sm: 16, md: 24} | number/object | 0 |
| justify | flex 布局下的水平排列方式:start end center space-around space-between | string | start |
| type | 布局模式,可选 flex,现代浏览器 下有效 | string |
Col
| 成员 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| offset | 栅格左侧的间隔格数,间隔内不可以有栅格 | number | 0 |
| order | 栅格顺序,flex 布局模式下有效 | number | 0 |
| pull | 栅格向左移动格数 | number | 0 |
| push | 栅格向右移动格数 | number | 0 |
| span | 栅格占位格数,为 0 时相当于 display: none | number | - |
| xs | <576px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number|object | - |
| sm | ≥576px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number|object | - |
| md | ≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number|object | - |
| lg | ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number|object | - |
| xl | ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number|object | - |
| xxl | ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number|object | - |
响应式栅格的断点扩展自 BootStrap 4 的规则(不包含链接里 occasionally 的部分)。
